jquery-实现省市区地址选择器三级联动
2021-01-28 05:14
阅读:644
YPE >
标签:unshift select i++ href 实现 content code foreach filter
本文将阐述如何使用jquery框架解析复杂json数据(把数据中属于直辖市或特别行政区进行处理,格式化数据),并渲染到页面
案例效果图如下:

所有地址信息文件:http://59.110.140.61/file/city.json请自行下载。
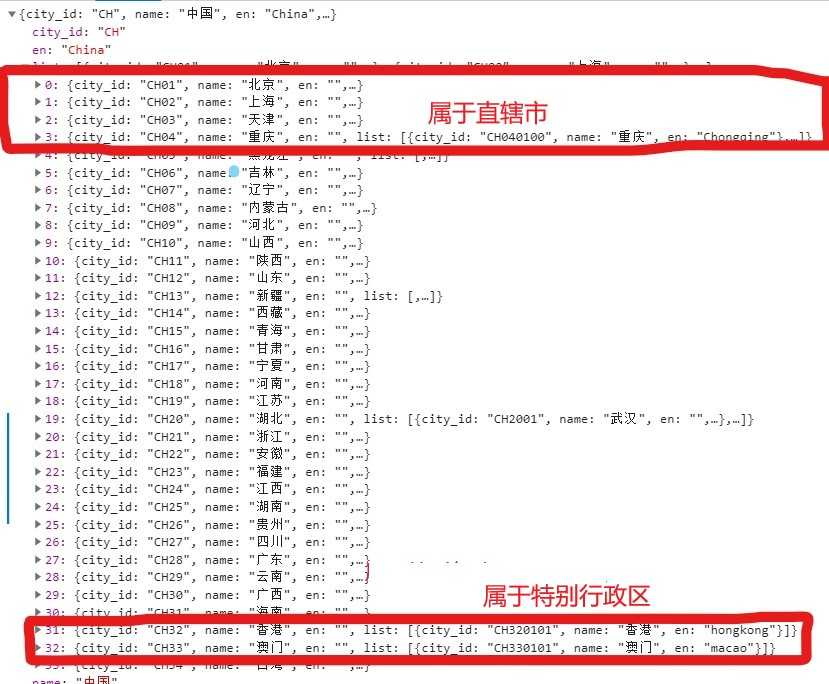
格式化前的数据为(需要将直辖市和特别行政区分离出来):

格式化后的数据为:

具体实现代码如下所示:
html>
$.ajax({
url: ‘./city.json‘,
success: res => {
var str = ‘‘;
res = formatData(res.list);
res.forEach(({city_id,name}) => {
str += ``;
})
$(‘#province‘).append(str);
$(‘#province‘).change(function(){
$(‘#city‘).empty();
$(‘#city‘).append(‘‘);
$(‘#town‘).empty();
$(‘#town‘).append(‘‘);
if(!$(‘#province‘).val()){
return;
}
var city_id = $(this).val();
selectCity(res,city_id);
})
}
})
function selectCity(res,city_id){
var cityList = res.filter(item=>{
if(item.city_id == city_id){
return item;
}
})[0].list;
var str = ‘‘;
cityList.forEach(({city_id,name})=>{
str += ``;
})
$(‘#city‘).empty();
$(‘#city‘).append(str);
$(‘#city‘).change(function(){
var city_id = $(this).val();
selectX(cityList,city_id);
})
}
function selectX(cityList,city_id){
var xListn = cityList.filter(item=>{
if(item.city_id == city_id){
return item;
}
})[0].list;
console.log(xListn);
var str = ‘‘;
xListn.forEach(({city_id,name})=>{
str += ``;
})
$(‘#town‘).empty();
$(‘#town‘).append(str);
}
function formatData(res) {
var a = [];
for (var i = 0; i
a.push(res.shift());
}
var b = [];
var arr = res.filter(item => {
if (item.name == ‘香港‘ || item.name == ‘澳门‘) {
b.push(item);
} else {
return item;
}
})
arr.unshift({
name: ‘直辖市‘,
city_id: ‘CH99‘,
list: a
}, {
name: ‘特别行政区‘,
city_id: ‘CH98‘,
list: b
});
return arr;
}
jquery-实现省市区地址选择器三级联动
标签:unshift select i++ href 实现 content code foreach filter
原文地址:https://www.cnblogs.com/piaoyi1997/p/13215408.html
上一篇:layui的图片上传使用
下一篇:JSP(Web前端)
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:jquery-实现省市区地址选择器三级联动
文章链接:http://soscw.com/index.php/essay/48079.html
文章标题:jquery-实现省市区地址选择器三级联动
文章链接:http://soscw.com/index.php/essay/48079.html
评论
亲,登录后才可以留言!