2020/6/28 JS流程控制语句和循环语句
2021-01-29 12:13
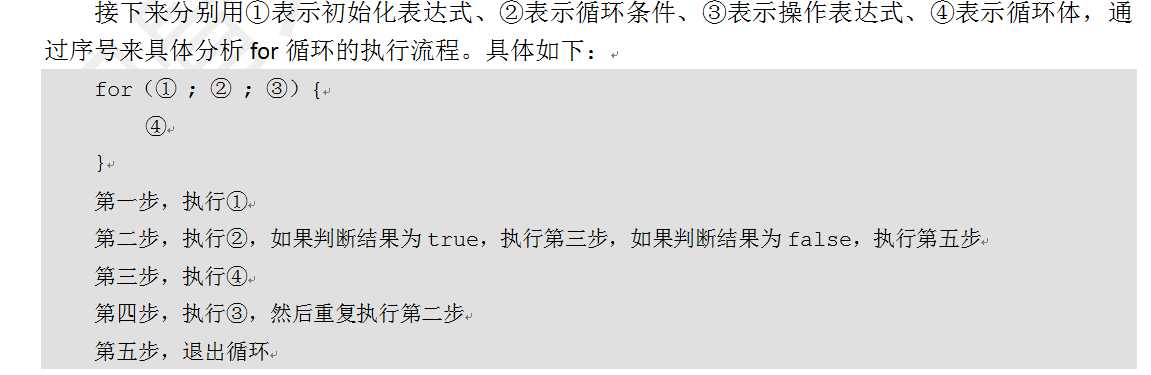
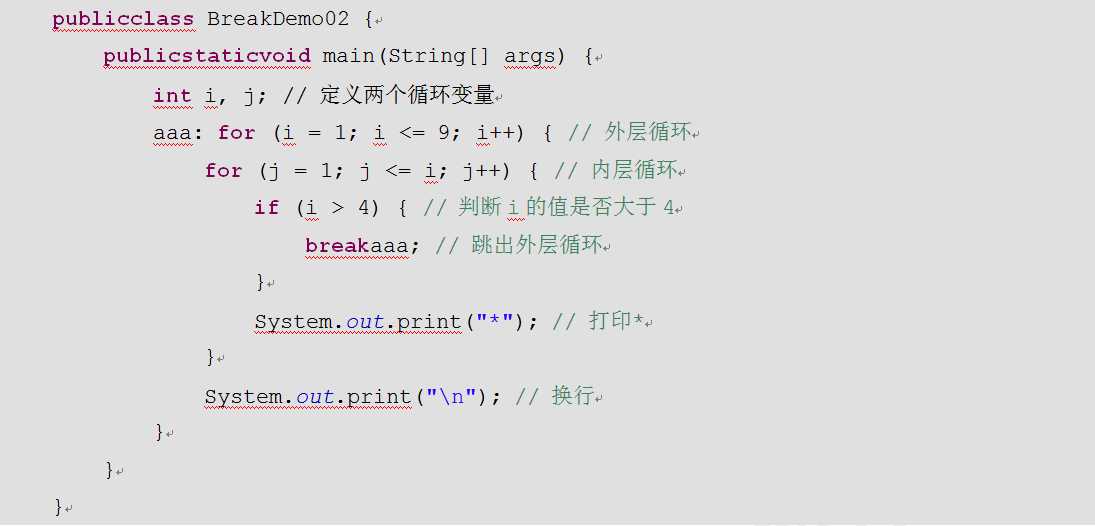
标签:操作 注意 处理 int 无限 ring string 嵌套 报错 一、流程控制语句 1、if语句 :if语句是指如果满足某种条件,就进行某种处理。 if (条件语句){ 执行语句; …… } 2、 if…else语句:if…else语句是指如果满足某种条件,就进行某种处理,否则就进行另一种处理。 if (判断条件){ 执行语句1 …… }else{ 执行语句2 …… } 3、if…else if…else语句:用于对多个条件进行判断,进行多种不同的处理。 if (判断条件1) { 执行语句1 } else if (判断条件2) { 执行语句2 } ... else if (判断条件n) { 执行语句n } else { 执行语句n+1 } 4、switch语句:switch 条件语句也是一种很常用的选择语句,它和if条件语句不同,它只能针对某个表达式的值作出判断,从而决定程序执行哪一段代码。 switch (表达式){ case 目标值1: 执行语句1 break; case 目标值2: 执行语句2 break; default: 执行语句n+1 break; 在上面的格式中,switch语句将表达式的值与每个case中的目标值进行匹配,如果找到了匹配的值,会执行对应case后的语句,如果没找到任何匹配的值,就会执行default后的语句。 需要注意的是,在switch语句中的表达式只能是byte、short、char、int、enum枚举、String类型的值,如果传入其它类型的值,程序会报错。 二、循环语句 1、while:while语句会反复地进行条件判断,只要条件成立,{}内的执行语句就会执行,直到条件不成立,while循环结束。 while(循环条件){ 执行语句 ……… } 2、do while:循环体会无条件执行一次,然后再根据循环条件来决定是否继续执行。 do{ 执行语句 ……… } while(循环条件); 3、for循环 for(初始化表达式; 循环条件; 操作表达式){ 执行语句 ……… } 4、无线循环 while(true){} 或 for(;;){} 无限循环存在的原因是并不知道循环多少次,而是根据某些条件,来控制循环。 5、循环嵌套:嵌套循环是指在一个循环语句的循环体中再定义一个循环语句的语法结构。 for(初始化表达式; 循环条件; 操作表达式) { ……… for(初始化表达式; 循环条件; 操作表达式) { 执行语句 ……… } ……… } 三、跳转语句 1、break语句:在switch条件语句和循环语句中都可以使用break语句。 当它出现在switch条件语句中时,作用是终止某个case并跳出switch结构。当它出现在循环语句中,作用是跳出循环语句,执行后面的代码。 2、break标记:当break语句出现在嵌套循环中的内层循环时,它只能跳出内层循环,如果想使用break语句跳出外层循环则需要对外层循环添加标记。 例如: 3、continue语句:用在循环语句中,它的作用是终止本次循环,执行下一次循环。 2020/6/28 JS流程控制语句和循环语句 标签:操作 注意 处理 int 无限 ring string 嵌套 报错 原文地址:https://www.cnblogs.com/luzhijin/p/13204275.html

文章标题:2020/6/28 JS流程控制语句和循环语句
文章链接:http://soscw.com/index.php/essay/48668.html