取代MVC架构 --- Flux架构
2021-02-02 08:17
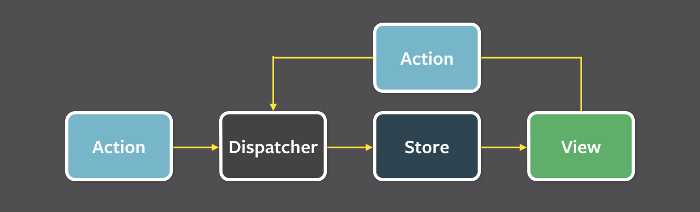
标签:客户 loading font lazy -- 最大的 nbsp 代码 actions 阮一峰老师的文章:http://www.ruanyifeng.com/blog/2016/01/flux.html 1、Flux相对于MVC,有什么优势呢? 就是它比较简单,最大的特点是“单向数据流”(Action -> Store -> View -> Action -> Store -> ...),不会像MVC那般复杂。 2、Flux是一种架构思想,解决软件结构问题。 首先,Flux将一个应用分成四个部分。 这样,我们就可以把代码分为这4个部分了(当然,我们实现的时候就是View --> React组件,Action、Dispatcher、Store都收敛到Redux Model里面了) 取代MVC架构 --- Flux架构 标签:客户 loading font lazy -- 最大的 nbsp 代码 actions 原文地址:https://www.cnblogs.com/amiezhang/p/13171547.html
这也是前端的优势,因为View层就是跟客户交互的层,不像服务端(因为View无法处理被送过来的req)

上一篇:netty
下一篇:人体分析Demo-百度API
文章标题:取代MVC架构 --- Flux架构
文章链接:http://soscw.com/index.php/essay/49891.html