【JS】03 BOM 浏览器对象模型
2021-02-06 10:18
标签:尺寸 navig intern ppc mes txt http 返回值 else 核心对象是window对象,window对象又可以操作以下的常见对象: - frames[] 窗口对象数组? 浏览器可以打开多个窗口,所以每一个窗口都封装成了一个窗口对象 - histroy 历史记录对象 - location 地址对象 - navigator 导航对象 - screen 屏幕对象 windows对象是一个涵盖了非常多其他对象的超级对象 例如我们编写的JS代码为什么可以不需要一个类或者是一个程序最小单元来限制 这是因为这些内容都在window对象之内 但是let声明的变量则不能被window对象调用 三种方法能够确定浏览器窗口的尺寸。 对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari: 对于 Internet Explorer 8、7、6、5: 或者 JS允许这样的“兼容性”写法: window.screen 对象包含有关用户屏幕的信息。 window.screen对象在编写时可以不使用 window 这个前缀。 属性: window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。 location.href 属性返回当前页面的 URL。 location.pathname 属性返回 URL 的路径名。 是物理地址的相对路径地址 location.assign() 方法加载新的文档。 可以用这个方法加载一个新文档,实际感觉来说就是跳转到指定地址的新页面去 window.history对象在编写时可不使用 window 这个前缀。 为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。 一些方法: 就相当于这两个按钮 后退 前进 window.navigator 对象包含有关访问者浏览器的信息。 浏览器代号: 浏览器名称: 浏览器版本: 启用Cookies: 硬件平台: 用户代理: 用户代理语言: 结果: 其中这一条在ES6已经不适用了? 另外,navigator 对象的信息具有误导性, 不应该被用于检测浏览器版本,这是因为: 可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。 警告框经常用于确保用户可以得到某些信息。 当警告框出现后,用户需要点击确定按钮才能继续进行操作。 可以不带上window对象,直接使用alert()方法。 确认框通常用于验证是否接受用户操作。 当确认卡弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作。 当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false。 提示框经常用于提示用户在进入页面前输入某个值。 当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。 如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。 使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。 在 JavaScritp 中使用计时事件是很容易的,两个关键方法是: 注意: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法。 setInterval() 间隔指定的毫秒数不停地执行指定的代码 第一个参数是函数(function)基于JS的特性,方法可以被视为一个对象给参数注入,其实Java的匿名实现类与匿名对象和这个非常相似 第二个参数间隔的毫秒数,注意: 1000 毫秒是一秒。 时钟显示: clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。 要使用 clearInterval() 方法, 在创建计时方法时你必须使用全局变量: 停止时间输出 setTimeout() 方法会返回某个值。 在上面的语句中,值被储存在名为 myVar 的变量中。 假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。 setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。 这个语句可能诸如 "alert(‘5 seconds!‘)",或者对函数的调用,诸如 alertMsg。 第二个参数指示从当前起多少毫秒后执行第一个参数。 Cookie 用于存储 web 页面的用户信息,是一些数据, 存储于你电脑上的文本文件中。 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息。 Cookie 的作用就是用于解决 "如何记录客户端的用户信息": Cookie 以名/值对形式存储,如下所示: 当浏览器从服务器上请求 web 页面时, 属于该页面的 cookie 会被添加到该请求中。 服务端通过这种方式来获取用户的信息。 JavaScript 中,创建 cookie 如下所示: 您还可以为 cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在浏览器关闭时删除: 您可以使用 path 参数告诉浏览器 cookie 的路径。默认情况下,cookie 属于当前页面。 cookie 将以字符串的方式返回所有的 cookie,类型格式: cookie1=value; cookie2=value; cookie3=value; 读取 cookie: 修改 cookie 类似于创建 cookie,如下所示:旧的 cookie 将被覆盖。 删除 cookie 非常简单。您只需要设置 expires 参数为以前的时间即可,如下所示,设置为 Thu, 01 Jan 1970 00:00:00 GMT: 【删除时不必指定 cookie 的值】 document.cookie 属性看起来像一个普通的文本字符串,其实它不是。 即使您在 document.cookie 中写入一个完整的 cookie 字符串, 当您重新读取该 cookie 信息时,cookie 信息是以名/值对的形式展示的。 如果您设置了新的 cookie,旧的 cookie 不会被覆盖。 新 cookie 将添加到 document.cookie 中,所以如果您重新读取document.cookie,您将获得如下所示的数据: 【JS】03 BOM 浏览器对象模型 标签:尺寸 navig intern ppc mes txt http 返回值 else 原文地址:https://www.cnblogs.com/mindzone/p/13111869.htmlBOM :Broswer Object Model
浏览器对象模型


Window 尺寸
window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
document.documentElement.clientHeight
document.documentElement.clientWidth
document.body.clientHeight
document.body.clientWidth
var w=window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h=window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
Window操作
window.open() - 打开新窗口
window.close() - 关闭当前窗口
window.moveTo() - 移动当前窗口
window.resizeTo() - 调整当前窗口的尺寸
Screen对象
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
Location对象
location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议(http: 或 https:)
document.write(location.href)

document.write(location.pathname);

script type="text/javascript" >
function newDoc(){
window.location.assign("https://www.runoob.com")
}
script>
input type="button" value="加载新文档" onclick="newDoc()">
History对象
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击向前按钮相同

script type="text/javascript" >
function goBack() {
window.history.back()
}
script>
input type="button" value="Back" onclick="goBack()">
script type="text/javascript" >
function goForward() {
window.history.forward()
}
script>
input type="button" value="Forward" onclick="goForward()">
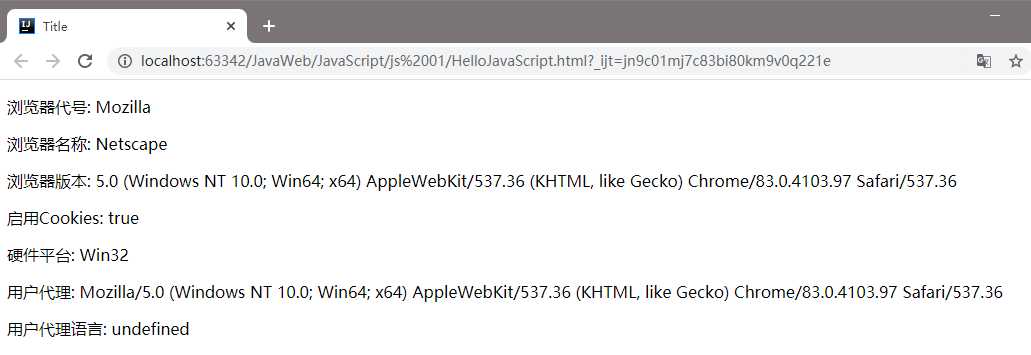
Navigator对象
div id="example">div>
script type="text/javascript" >
txt = "


Window对象的弹窗:
window.alert("sometext");
window.confirm("sometext");
var r=confirm("按下按钮");
if (r==true)
{
x="你按下了\"确定\"按钮!";
}
else
{
x="你按下了\"取消\"按钮!";
}
window.prompt("sometext","defaultvalue");
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!="")
{
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
Windows对象的计时事件
setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
setTimeout() - 在指定的毫秒数后执行指定代码。
window.setInterval("javascript function",milliseconds);
setInterval(function(){document.write("
setInterval方法持续执行!!!
")},500);

window.clearInterval(intervalVariable)
myVar=setInterval("javascript function",milliseconds);

setTimeout方法
myVar= window.setTimeout("javascript function", milliseconds);
JS和Cookie?
username=John Doe
使用 document.cookie 属性来创建 、读取、及删除 cookie。
document.cookie="username=John Doe";
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT";
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
var x = document.cookie;
document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
Cookie 字符串
cookie1=value; cookie2=value;
文章标题:【JS】03 BOM 浏览器对象模型
文章链接:http://soscw.com/index.php/essay/51710.html