基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(五)
2021-02-06 10:18
标签:编辑 tps 解决 sage 模型 org load lang csharp 上一篇完成了分类标签友链的列表查询页面数据绑定,还剩下一个文章详情页的数据没有绑,现在简单的解决掉。 之前已经添加了四个参数:year、month、day、name,用来组成我们最终的URL,继续添加一个参数用来接收API返回的数据。 然后在初始化方法 现在拿到了post数据,然后在HTML中绑定即可。
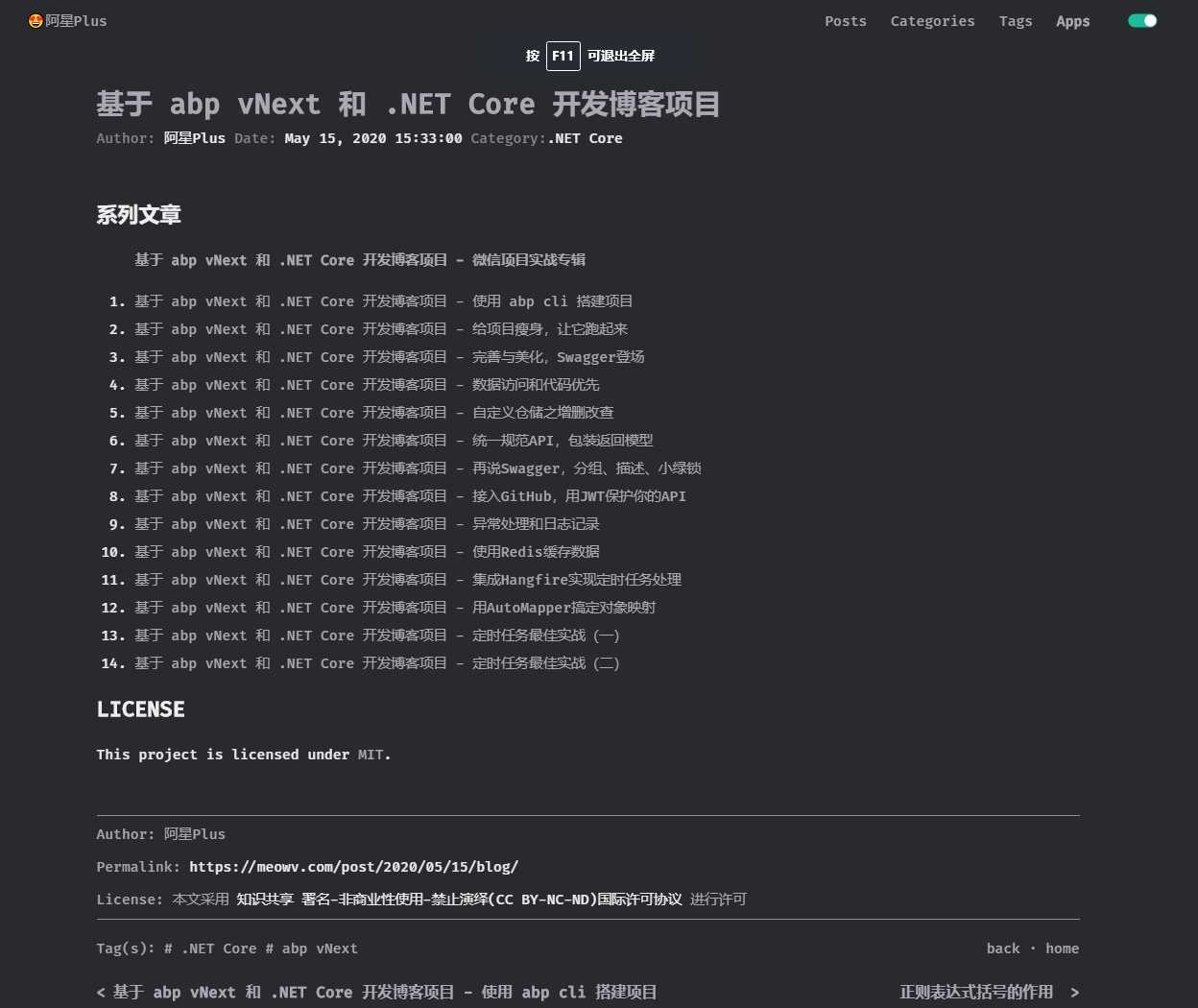
Author:
@_post.Author
Permalink:
https://meowv.com/post@_post.Url
License:
本文采用 知识共享 署名-非商业性使用-禁止演绎(CC BY-NC-ND)国际许可协议 进行许可
其中有几个地方需要注意一下: 我们从post对象中取到的文章内容HTML,直接显示是不行了,需要将其解析为HTML标签,需要用到 然后页面上有一个后退按钮,这里我在 还有就是上一篇和下一篇的问题,将具体的URL传递给 在 现在数据算是绑定完了,但是遇到了一个大问题,就是详情页面的样式问题,因为用到了Markdown,所以之前是加载了许多JS文件来处理的。那么现在肯定行不通了,所以关于详情页的样式问题暂时搁浅,让我寻找一下好多解决方式。 现在显示是没有问题了,就是不太好看,还有关于添加文章的功能,不知道有什么好的 Markdown 编辑器可以推荐我使用。 到这里Blazor的前端展示页面已经全部弄完了,接下来开始写后台相关的页面。 关于后台管理的所有页面都放在Admin文件夹下,在Pages文件夹下新建Admin文件夹,然后先添加两个组件页面: 里面的a标签所对应的页面还没有添加,等做到的时候再加,先手动访问这个页面看看,当成功授权后就跳到这个页面来。 关于授权,因为之前在API中已经完成了基于Github的JWT模式的认证授权模式,所以这里我想做一个无感的授权功能,为什么说无感呢,因为在我使用GitHub登录的过程中,如果之前已经登录过且没有清除浏览器cookie数据,下次再登录的时候会默认直接登录成功,从而达到无感的。 实现逻辑其实也很简单,我这里用到了 我设置的路由是: 在获取请求参数这块需要引用一个包: 默认还是显示加载中的组件: 然后在 先去获取 当access_token有值,就可以直接拿access_token去取token的值,理想情况请求成功拿到了token,这时候可以将token存到浏览器中,然后正常跳转至后台管理首页,还有就是取token失败了,失败了就有可能是access_token过期了或者出现异常情况,这时候我们不去提示错误,直接抛弃所有,重新来一遍认证授权的流程,放在一个单独的方法中 而当access_token没值那就好办了,也去来一遍认证授权的流程即可。 验证流程 验证流程的逻辑先获取当前URI对象,判断URI中是否携带了code参数,从而可以知道当前页面是回调的过来的还是直接请求的,获取当前URI对象放在 在刚才添加的包 使用 当没有值的时候,直接取请求登录地址,然后如果登录成功就会跳转到携带code参数的回调页面。这样流程就又回到了 验证流程 开始的地方了。 登录成功,此时code肯定就有值了,那么直接根据code获取access_token,存入 其中如果有任何一个环节出现问题,直接跳转到网站首页去。如果授权不成功肯定是你在瞎搞(不接受任何反驳????),赶紧回到首页去吧。 现在流程走完,去看看效果。 GitHub在国内的情况大家知道,有时候慢甚至打不开,有时候还是挺快的,还好今天没掉链子,我遇到过好几次压根打不开的情况,获取可以针对网络不好的时候我们换成其它的验证方式,这个以后有机会再优化吧。 这个时候会发现,其实我们压根不需要打开 新建一个bool类型的变量 isLogin。默认肯定是false,此时可以让页面转圈圈,使用 那么就需要用到服务端组件 判断是否登录的方法可以写在初始化方法中,这里还少了一个API,就是判断当前token的值是否合法,合法就表示已经成功执行了验证流程了。token不存在或者不合法,直接拒绝请求返回到首页去吧。 整个代码如下: 使用这个组件也很方便了,我们后台所有页面都引用 在 现在清除掉浏览器缓存,去请求 完美,比较简单的实现了验证是否登录的组件。其中还有许多地方可以优化,就交给大家去自行完成了??。 开源地址:https://github.com/Meowv/Blog/tree/blog_tutorial 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(五) 标签:编辑 tps 解决 sage 模型 org load lang csharp 原文地址:https://www.cnblogs.com/meowv/p/13096000.html系列文章
文章详情
[Parameter]
public int year { get; set; }
[Parameter]
public int month { get; set; }
[Parameter]
public int day { get; set; }
[Parameter]
public string name { get; set; }
/// OnInitializedAsync()中请求数据。/// @if (post == null)
{
@_post.Title
MarkupString。Common.cs中写了一个方法来实现。/// NavigateTo()方法,然后跳转过去即可。Common.cs中将之前文章创建RenderPage()方法修改成NavigateTo()。这个命名更好一点。/// 
后台首页
Admin.razor、Auth.razor。Admin.razor为后台管理的首页入口,我们在里面直接添加几个预知的链接并设置其路由。@page "/admin"
- 博客内容管理 -
??~~~ 新增文章 ~~~??
??~~~ 文章管理 ~~~??
??~~~ 分类管理 ~~~??
??~~~ 标签管理 ~~~??
??~~~ 友链管理 ~~~??

认证授权
Common.cs中之前添加的公共方法设置和获取localStorage的方法,我会将token等信息放入localStorage中。/auth。这个路由需要和 GitHub OAuth App 的回调地址一致,当登录成功,会回调跳到配置的页面并携带code参数。Microsoft.AspNetCore.WebUtilities,添加好后在_Imports.razor添加引用:@using Meowv.Blog.BlazorApp.Shared。@code{}中编写代码,添加页面初始化函数。/// localStorage中的access_token值,肯定会有两种情况,有或者没有,然后分别去走不同的逻辑。AuthProcessAsync()。AuthProcessAsync()的代码。/// Common.cs中。/// Microsoft.AspNetCore.WebUtilities中为我们封装好了解析URI参数的方法。QueryHelpers.ParseQuery(...)获取code参数的值。localStorage,正常情况拿到access_token就去生成token,然后也存入localStorage,成功授权可以跳到后台管理首页了。
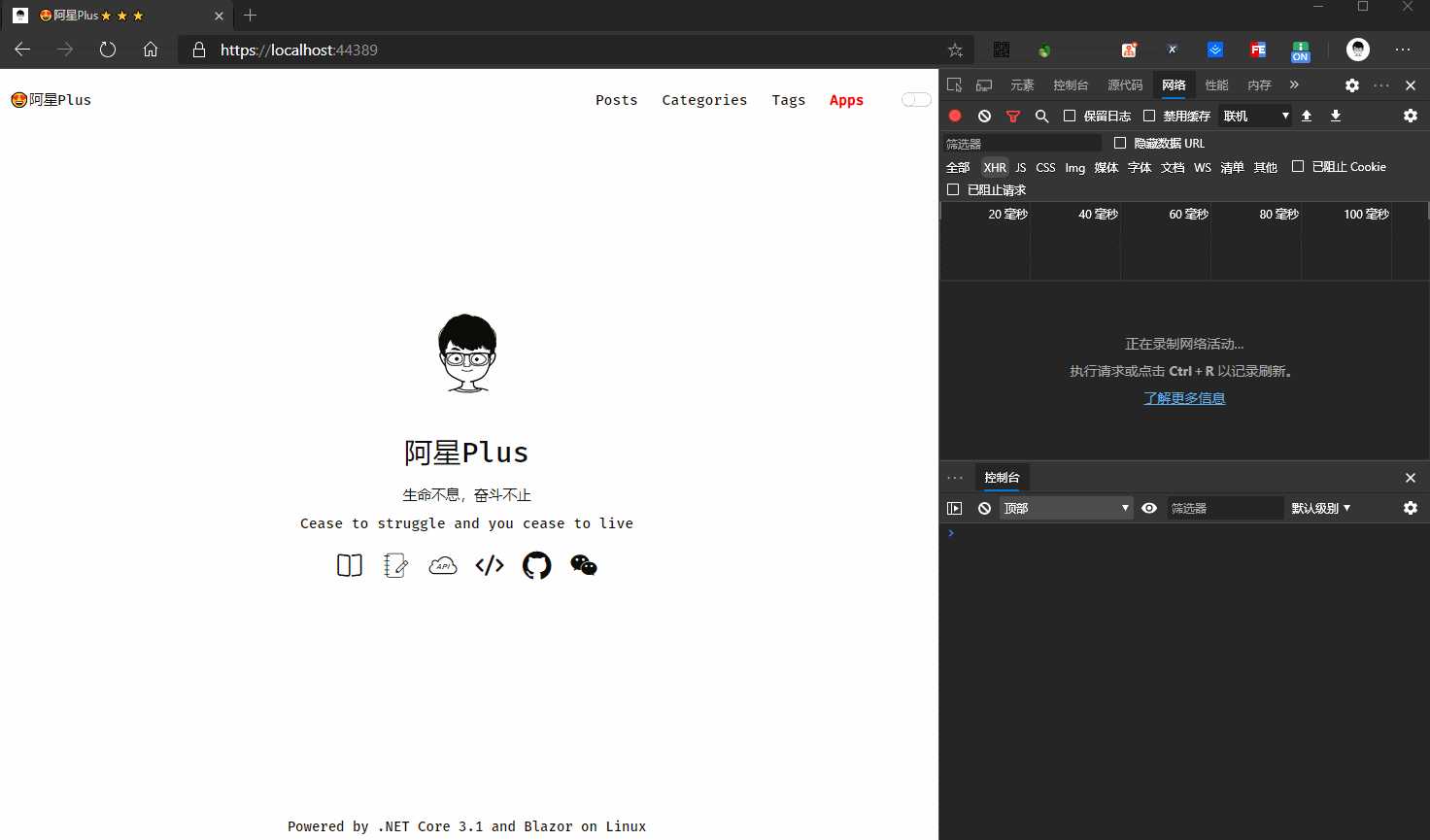
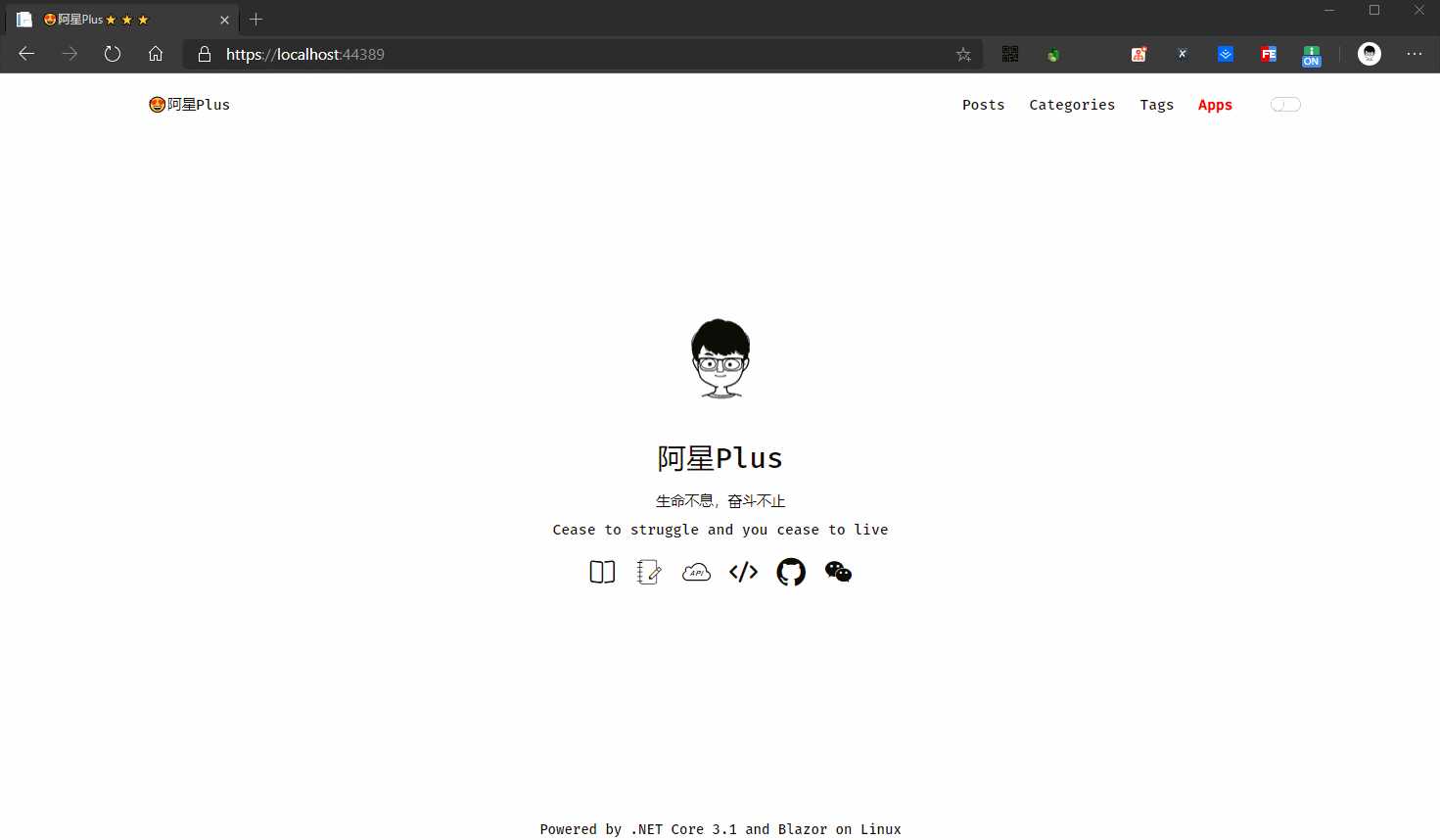
验证组件
/auth走验证流程,直接访问/admin就可以进来管理首页,这是极其不合理的。那岂不是谁知道地址谁都能进来瞎搞了。所以我们可以在 Shared 文件夹下添加一个权限验证的组件:AdminLayout.razor。用来判断是否真的登录了。isLogin = true的时候我们才展示具体的HTML内容。RenderFragment,他有一个固定的参数名称ChildContent。@if (!isLogin)
{
AdminLayout,将展示内容传递给就行了,成功验证后就会展示HTM内容。Admin.razor中使用。@page "/admin"
- 博客内容管理 -
??~~~ 新增文章 ~~~??
??~~~ 文章管理 ~~~??
??~~~ 分类管理 ~~~??
??~~~ 标签管理 ~~~??
??~~~ 友链管理 ~~~??
/admin试试。
文章标题:基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(五)
文章链接:http://soscw.com/index.php/essay/51711.html