Html/css 水平布局居中
2021-02-07 12:17
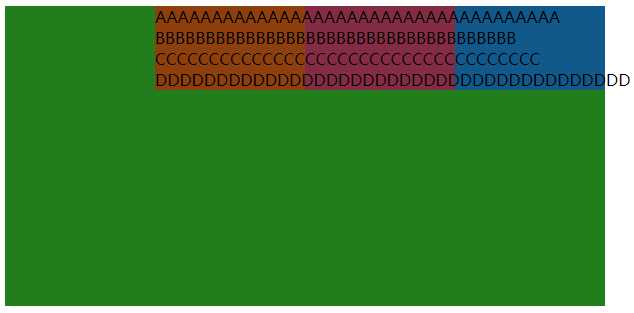
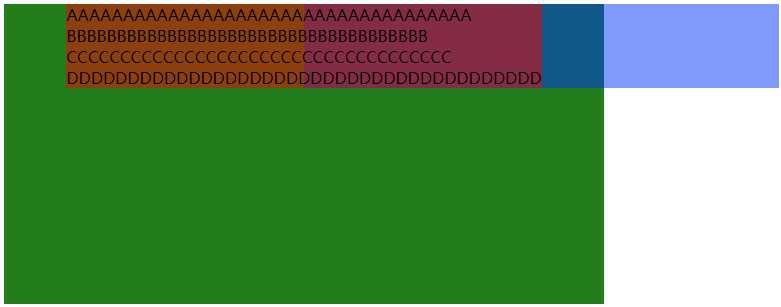
标签:cccccc list direction log http ima div 效果 loading 如何设置水平居中显示? 一般的方法是设置宽高,然后以margin去控制,比如:DIV居中的经典方法 本章介绍需要宽度自适应时如何水平居中,以及居中失效的几个点 比如设置一个列表水平居中显示 添加布局元素: 水平居中设置: 我们添加点背景颜色,效果如下: 如上图,红色框先往右移50%绿色框的宽度,然后左移50%蓝色框的宽度。 完整html及css: 在以上css中上方容器container的样式,添加以下flex布局代码: 里面的内容还能够居中么?效果如下: 如果是宽度1000,则是这样: 原因: flex布局时,子元素不会再自适应宽度(即使设置了float=left); 然后设置设置竖向布局方向,flex-direction: column,会将蓝框的宽度截了(flex-direction: column,会将超出的宽度截取)。 所以红框去获取父容器蓝框的宽度时,只能获取被截图的宽度。 红框在绿框内虽然元素是居中的,但是内容就不居中了。 所以如果需要内容居中,不要在蓝框的上方容器内添加flex布局相关代码。 总结 外层 内层 Html/css 水平布局居中 标签:cccccc list direction log http ima div 效果 loading 原文地址:https://www.cnblogs.com/kybs0/p/13092416.html水平自适应居中
1 div class="container">
2 div class="list-parentOuter">
3 div class="list-parentInner">
4 div class="item">AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAdiv>
5 div class="item">BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBdiv>
6 div class="item">CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCdiv>
7 div class="item">DDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDdiv>
8 div>
9 div>
10 div>
1 .list-parentOuter {
2 float: left;
3 margin-left: 50%;
4 }
5 .list-parentInner {
6 position: relative;
7 right: 50%;
8 }



1 DOCTYPE html>
2 html>
3 head>
4 meta charset="UTF-8">
5 title>Documenttitle>
6 style type="text/css">
7 .container {
8 width:600px;
9 height:300px;
10 background: green;
11 }
12 .list-parentOuter {
13 float: left;
14 margin-left: 50%;
15 background: rgb(0, 0, 255,0.5);
16 }
17 .list-parentInner {
18 position: relative;
19 right: 50%;
20 background: rgb(255, 0, 0,0.5);
21 display: flex;
22 flex-direction: column;
23 }
24 style>
25
26 head>
27 body>
28 body>
29 div class="container">
30 div class="list-parentOuter">
31 div class="list-parentInner">
32 div class="item">AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAdiv>
33 div class="item">BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBdiv>
34 div class="item">CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCdiv>
35 div class="item">DDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDdiv>
36 div>
37 div>
38 div>
39 body>
40 body>
41 html>
水平居中错误操作及总结
1 .container {
2 width:600px;
3 height:300px;
4 display: flex;
5 flex-direction: column;
6 background: green;
7 }