css定义变量_css原生变量的使用和兼容 附带还有更高性能,文件更高压缩率的好处
2021-02-07 12:18
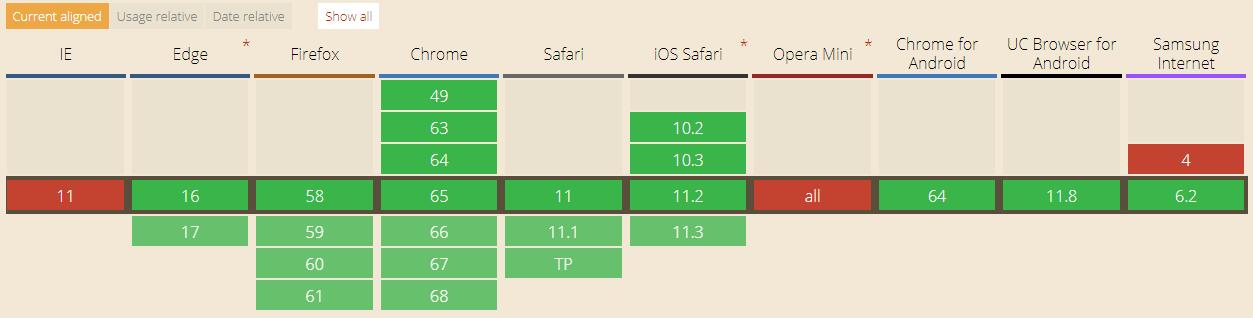
标签:浏览器 text cal 图片 性能 keyword 背景色 import 覆盖 在开发中,css样式有一些属性往往需要重复使用,为了避免代码冗余,降低维护成本。我们需要使用CSS预编译工具【Sass/Less/Stylus】,随着这些工具的流行,CSS变量也开始规范制定,目前很多浏览器都已经支持了,css变量的兼容性: CSS中原生的变量定义语法是:--*,变量使用语法是:var(--*),其中*表示我们的变量名称。 关于命名这个东西,各种语言都有些显示,例如CSS选择器不能是数字开头,JS中的变量是不能直接数值的,但是,在CSS变量中,这些限制通通没有。 但不能包含$,[,^,(,%等字符,普通字符局限在只要是“数字[0-9]”“字母[a-zA-Z]”“下划线_”和“短横线-”这些组合,但是可以是中文,日文或者韩文。 无论是变量的定义和使用只能在声明块{}里面。 51220网站目录 https://www.51220.cn 1、使用:root 作用域来定义全局变量:(在媒体查询下也可以使用该作用域) 2、如果只需要在特定的元素下使用变量,采用局部定义: 3、可以结合CSS3 calc()一起计算: 4、css变量可以组合使用,在CSS变量定义的时候可以直接引入其他变量给自己使用,例如: 1、当存在多个同样名称的变量时候,变量的覆盖规则由CSS选择器的权重决定的,但并无!important这种用法。 2、CSS属性名是不可以使用变量的。例如下面写法是错误的: 3、如果我们使用的变量没有定义(注意,仅限于没有定义),则使用后面的值作为元素的属性值,例如: 4、css变量是存在缺省值,只要定义正确,里面的值不对,结果以缺省值显示:如: 5、css变量默认尾部是有空格的。例如: css定义变量_css原生变量的使用和兼容 附带还有更高性能,文件更高压缩率的好处 标签:浏览器 text cal 图片 性能 keyword 背景色 import 覆盖 原文地址:https://www.cnblogs.com/ypppt/p/13093199.html
变量的定义:
变量的使用:
:root {
--text-color: red;
}
p {
color: var( --text-color ); /*使用*/
}
a:hover{
color:var( --text-color ); /*在伪类中使用*/
}#myid{
--text-color: red;//*只能在id为myid的元素下使用,其他地方使用会失效*/
}p{
--size: 20;
font-size: calc(var(--size) * 1px);//20px
}p {
--color: red;
--text-color: var(--color);//值为red
}css变量的注意点:
body {
--bc: background-color;
var(--bc): #369;
}.box {
--1: #369;
}
body {
background-color: var(--1, #cd0000);/*则此时的背景色是#cd0000*/
}body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);/*背景色为:transparent*/
}p{
--size: 20;
font-size: var(--size)px;//等同于font-size:20 px;这里将使用元素默认的大小。这里可以结合上面例子calc()使用。
}
上一篇:Html/css 水平布局居中
下一篇:MVC实现邮件发送(包含附件)
文章标题:css定义变量_css原生变量的使用和兼容 附带还有更高性能,文件更高压缩率的好处
文章链接:http://soscw.com/index.php/essay/52179.html