Vue Class与Style绑定-绑定HTML Class
2021-02-08 01:18
YPE html>
标签:body ima als html 静态 控制台 tps image 形式
Vue官网:https://cn.vuejs.org/v2/guide/class-and-style.html#绑定-HTML-Class
学习官网教程。纪录练习。
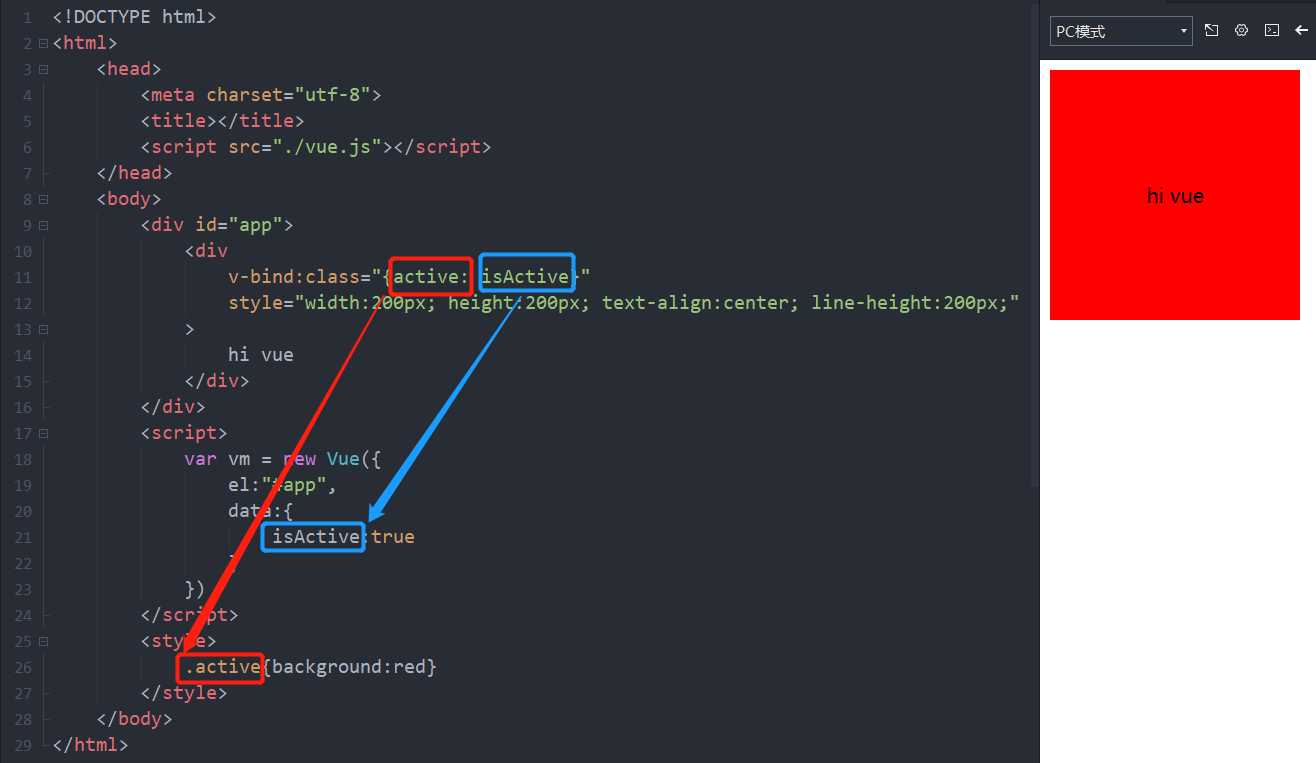
可以传给 v-bind:class 一个对象,动态地切换 class
hi vue

把第21行的 isActive 属性的值改为 false,div 上就没有绑定 active 这个class。页面表现为:

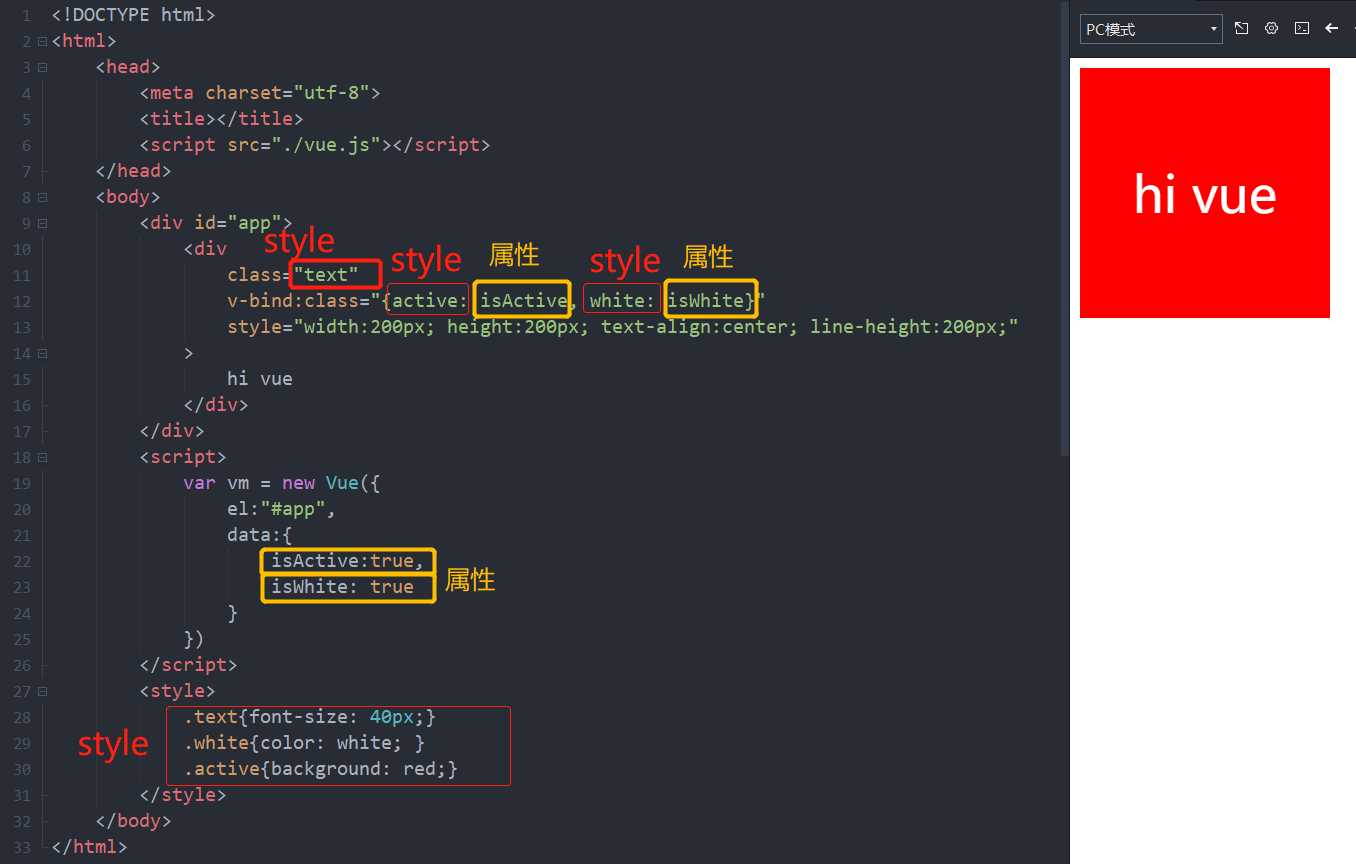
可以在对象中传入更多字段,切换多个 class
hi vue

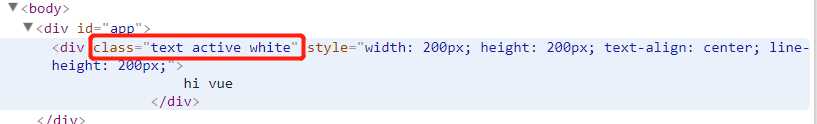
查看控制台,可以看到 class 与 style 绑定后的 class 属性。

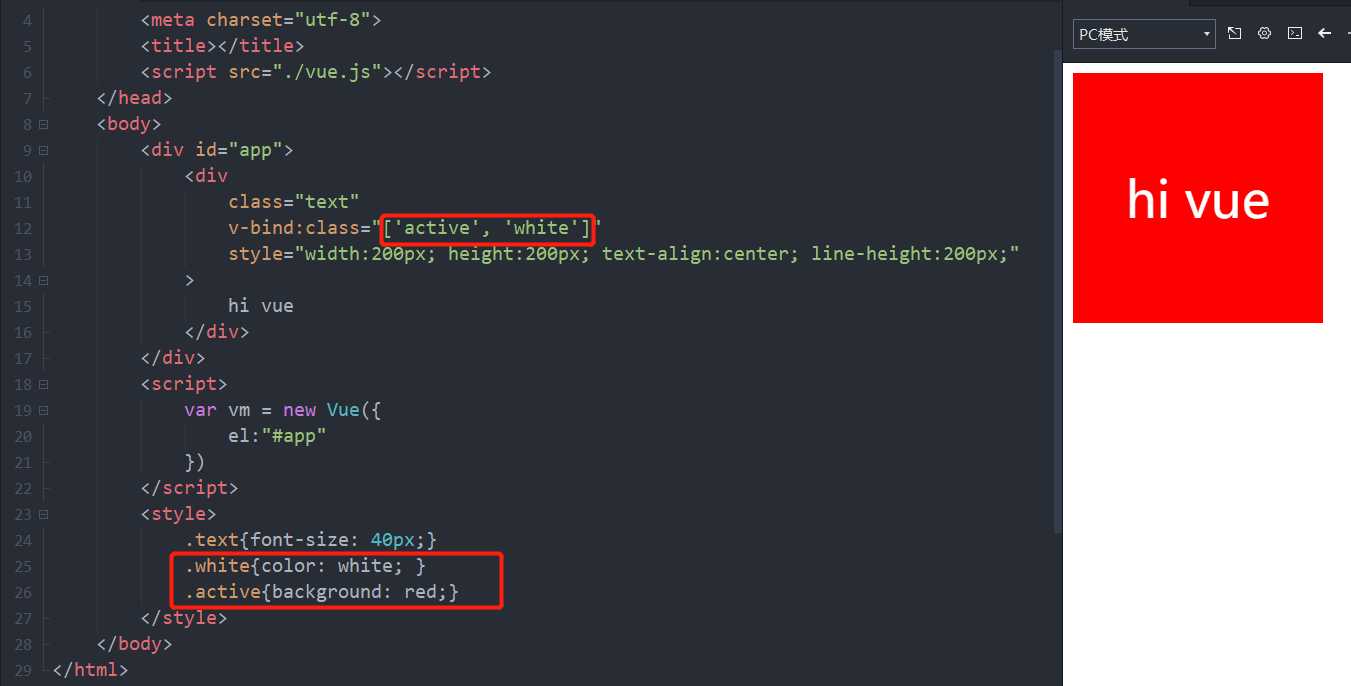
v-bind 语法支持数组形式
静态地添加样式

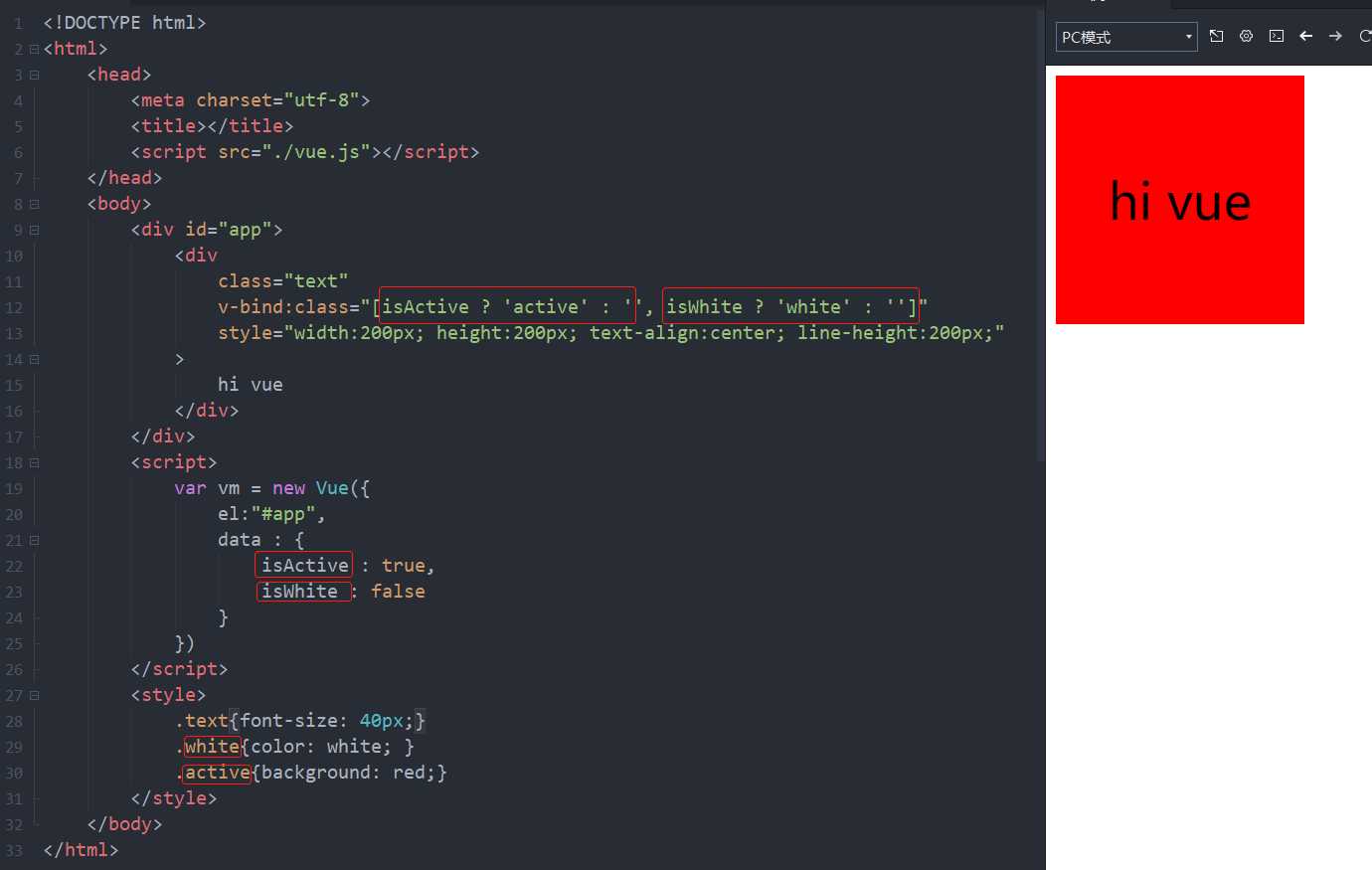
可以通过三元运算对样式进行动态赋值
如果 isActive 变量为 true 就绑定 active 样式,如果 isWhite 变量为 true 就绑定 white 样式

Vue Class与Style绑定-绑定HTML Class
标签:body ima als html 静态 控制台 tps image 形式
原文地址:https://www.cnblogs.com/xiaoxuStudy/p/13084734.html
文章标题:Vue Class与Style绑定-绑定HTML Class
文章链接:http://soscw.com/index.php/essay/52423.html