webview_flutter解决<input type='file'>无效的问题
2021-02-10 08:16
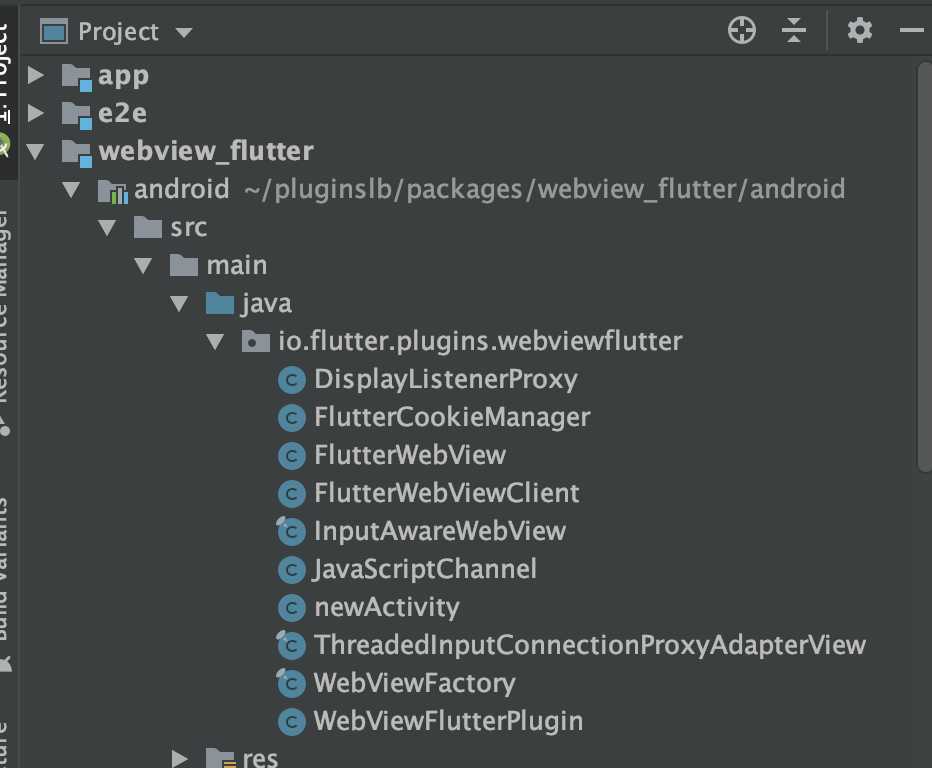
标签:put contex cal ref alt ams ret 官方 兴趣 最近在用flutter官方的webview,发现他对input这一系列都不支持,尤其是type=‘password‘这块,我在自己手机上调试时还会死机。 这里就暂时说一下type=file的情况。这个我之前解决的比较早,但是昨天逛flutter的issues的时候发现还是很多人没有解决,遂将代码上传git。 更改后的git地址,如果觉得有用,欢迎star哦。https://github.com/libo1223/plugins/tree/master/packages/webview_flutter。 由于当时写代码的时候时间久远,有些地方可能记错了,请不要介意。 这个思路很简单,因为他这边文件选择的方法没执行,自己重写这个方法,打开一个新页面去选择文件,选择完之后把选到的文件传回去。 先找到图下目录中的FlutterWebview文件。 大概在54行的位置(我这边是54行),找到这句话 然后插入如下代码 我这边因为有特殊的需求,所以新开了一个activity去显示是否打开相机还是打开本地目录。这个activity是遮照在当前activity上的,背景透明。如果觉得没必要,想要直接打开文件管理器的话,可以去看一下newactivity里的代码,进行更改。 不过要提醒的一点是,就是返回数据怎么办呢,建议自己写一个onActivityResult方法,然后去MainActivity里添加,注意,是在使用这个插件的地方去添加方法去引导。对这块感兴趣,或者不清楚的可以私信我,QQ:980160988. 如果想要跟我一样的效果,把我目录下的newActivity文件拷过去就好了,文件名字可以改成自己喜欢的名字,然后不要忘了去AndroidManifest里去注册这个activity。 然后我这边还画了页面,把res文件下缺少的东西拷过去就好了。 newActivity里的内容很简单,无非就是根据按钮打开相应的东西(相机或者文件管理器)。 项目地址贴在最上面了,如果你觉得有用,希望能给我一个star哦。 标签:put contex cal ref alt ams ret 官方 兴趣 原文地址:https://www.cnblogs.com/afei123/p/13053712.html
webView = new InputAwareWebView(context, containerView);
/**
* start
* input=‘file‘
* */
context1 = context;
webView.setWebChromeClient(new WebChromeClient(){
@Override
public boolean onShowFileChooser(
WebView webView, ValueCallback
上一篇:php 条件语句
文章标题:webview_flutter解决<input type='file'>无效的问题
文章链接:http://soscw.com/index.php/essay/53481.html