canvas画布宽高设定---不能用css设置样式
2021-02-10 08:17
阅读:789
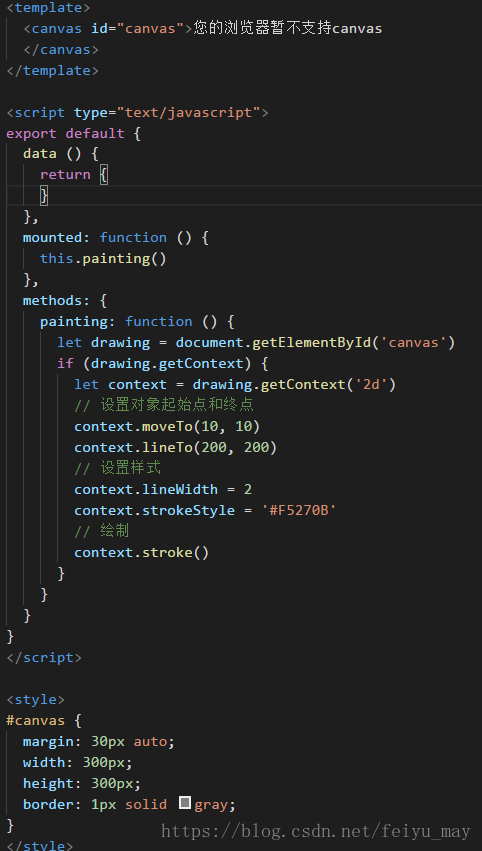
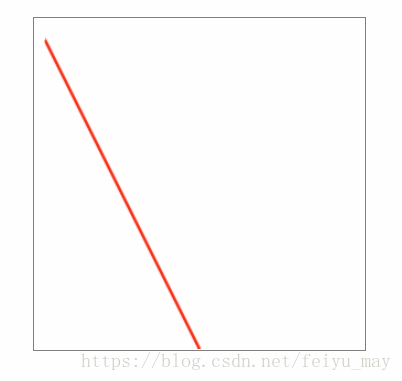
在写demo练习canvas画图时,新建一个canvas画布,先将宽高写在了css中,没有在canvas标签中设定宽高,得到的效果是错误的,代码及效果如下,


正确的情况是一条45度倾斜从(10,10)到(200,200)的直线,但是显示的效果变形了。查阅资料找到了原因。
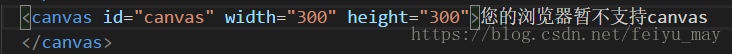
正确的写法应该是在


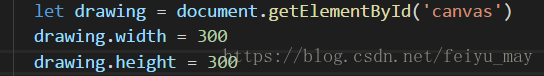
还有一种写法是使用HTML5 Canvas API操作。

注意不要写成drawing.style.width,那样等于是设置了css,仍然会被拉伸。canvas画布宽高只能通过数值设定,不能使用百分比,也不需要单位。
转载自blog.csdn.net/feiyu_may/article/details/82178107
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:canvas画布宽高设定---不能用css设置样式
文章链接:http://soscw.com/index.php/essay/53482.html
文章标题:canvas画布宽高设定---不能用css设置样式
文章链接:http://soscw.com/index.php/essay/53482.html
评论
亲,登录后才可以留言!