Cypress web自动化31-request发post请求登录接口
2021-02-11 05:20
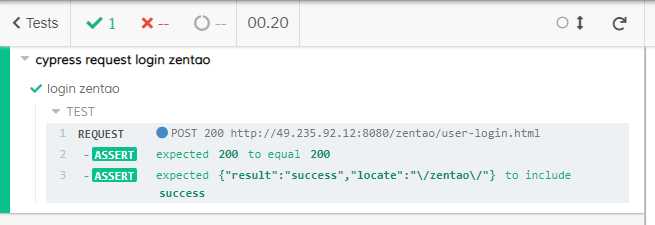
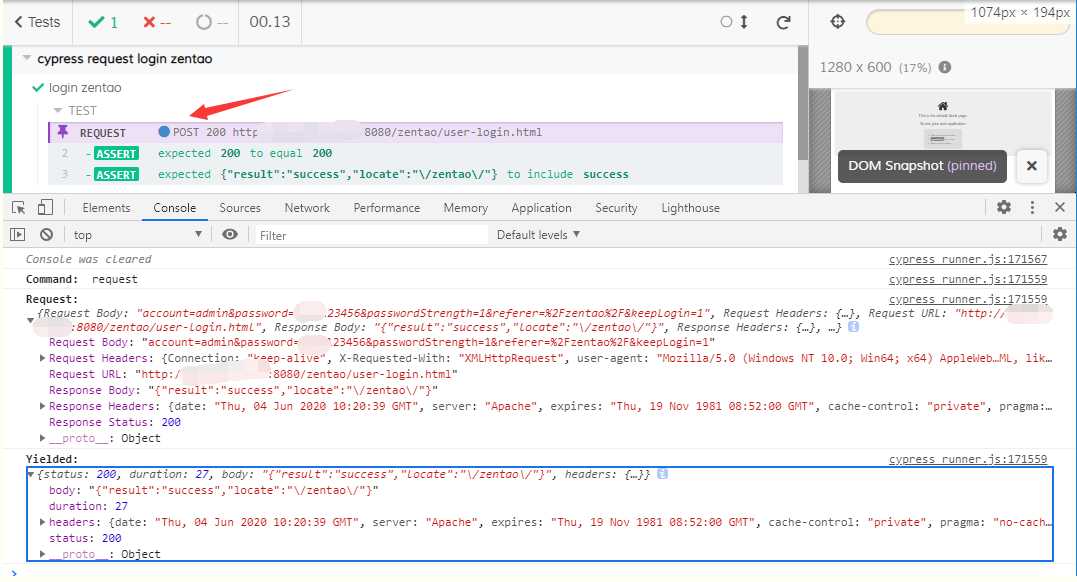
标签:png passwords 接口 window request admin create word win cypress 不仅可以用浏览器访问web页面,也可以直接发 request 请求访问接口。 以禅道网站为例,登录的接口没提供接口文档的话,可以自己抓包获取接口请求报文 使用request发post请求,如果是页面的 form 表单请求,只需设置 form 为 true,这样就能在头部声明body的请求参数类型 运行结果 点 REQUEST 这一行可以直接查看到请求和返回的接口信息,查看起来还是很方便的 Cypress web自动化31-request发post请求登录接口 标签:png passwords 接口 window request admin create word win 原文地址:https://www.cnblogs.com/yoyoketang/p/13045333.html前言
在实际工作中,很多时候都需要先登录,如果只是写登录页面的案例,可以直接在web页面操作。
如果是写其他页面的案例,需要依赖登录,这时候应该是不需要再次重复打开页面去登录,正确的做法是在用例跑之前写个前置,发登录的请求,保存cookie,让页面保持登录状态。登录接口

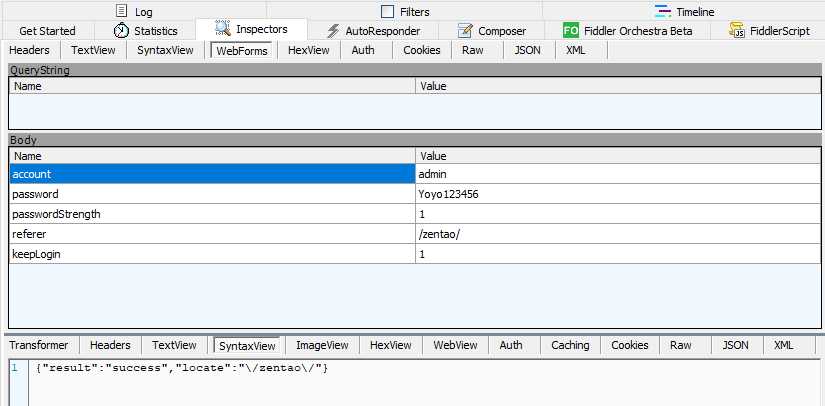
使用fiddler抓包,获取请求报告信息POST http://localhost:8080/zentao/user-login.html HTTP/1.1
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.61 Safari/537.36
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
Host: 49.235.92.12:8080
Content-Length: 85
account=admin&password=****123456&passwordStrength=1&referer=%2Fzentao%2F&keepLogin=1
接口返回
{"result":"success","locate":"\/zentao\/"}

cypress登录脚本案例
Content-Type: application/x-www-form-urlencoded/**
* Created by dell on 2020/6/4.
* 作者:上海-悠悠 交流QQ群:939110556
*/
describe(‘cypress request login zentao‘,function(){
it(‘login zentao‘,function(){
cy.request({
url:‘http://localhost:8080/zentao/user-login.html‘,
method:‘POST‘,
form:true, // indicates the body should be form urlencoded and sets Content-Type: application/x-www-form-urlencoded headers
headers: {
"X-Requested-With": "XMLHttpRequest"
},
body: {
"account": "admin",
"password": "****123456",
"passwordStrength": "1",
"referer": "/zentao/",
"keepLogin": "1"
}
})
.then((resp) => {
// assert status code is 200
expect(resp.status).to.eq(200)
// assert body contains success
expect(resp.body).to.contains("success")
})
})
})


上一篇:网易云音乐评论爬虫-js参数加密
下一篇:CSS之选择器的运用
文章标题:Cypress web自动化31-request发post请求登录接口
文章链接:http://soscw.com/index.php/essay/53908.html