CSS之选择器的运用
2021-02-11 05:20
YPE html>
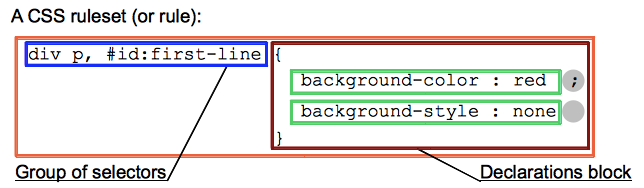
CSS选择器和规则:
在css声明块前添加一个选择器,用来指明将css声明应用在哪些元素上。
如图所示:
标签选择器
标签选择器又叫元素选择器,换句话说,文档的元素就是最基本的选择器,使用元素名称直接选中元素即可。
演示代码:
标签选择器
你好,标签选择器!
类选择器
类选择以点"."开头,后面紧跟一个类名。类名不允许有空格,与元素中class属性的值保持一致。一个元素可以有多个class的值,每个值通过空格分割开。类名相同的元素属于一类元素。
演示代码:
类选择器
- Create an HTML document
- Create a CSS style sheet
- Link them all together
ID选择器
ID选择器以"#"开头,后面紧跟一个ID名,在一个文档中,ID值不能重复,因此在选择文档中唯一元素的时候该选择器比较有用。
演示代码:
ID选择器
— "Good morning."
— "Go away!"
普遍选择器
使用"*”来表示普遍选择器,表示选择所有元素,通常用在组合选择器中。
演示代码:
普遍选择器
- 推荐
- 发现音乐
- 我的音乐
- 下载的音
层次选择器
后代选择器( descendant selector )
使用 “ ” 隔开两个选择器。
例如 :“ul li”表示选择ul的后代元素li,li可以为ul的直接子元素,也可以为ul的孙子元素。
子代选择器(child selector)
使用 “>” 隔开两个选择器。
例如:"ul>li"表示选择ul的直接子代元素li,ul的孙子元素li无法被选择到。
相邻同胞选择器(adjacent sibling selector)
使用 “+” 隔开两个选择器。
例如:".one+*"表示选择class为"one"元素的下一个兄弟元素。
一般同胞选择器( general sibling selector)
使用 “~” 隔开两个选择器。
例如:".one~*"表示选择class为"one"元素的所有兄弟元素。
演示代码:
层次选择器
LOGO
欢迎您,张三
注销
这是一个网页
- one
- two
- three
- four
- five
- one
- two
- three
- four
- five
属性选择器
[attr] 选择具有attr属性的元素、无论该属性的值为什么。
[attr=val] 选择具有attr属性的、并且attr的值为val元素。
[attr~=val] 选择具有attr属性的、并且attr的值之一为val的元素。
[attr^=val] 选择具有attr属性的、并且attr的值以val开头的元素。
[attr$=val] 选择具有attr属性的、并且attr的值以val结尾的元素。
[attr*=val] 选择具有attr属性的、并且attr的值包含val的元素。
演示代码:
属性选择器
伪类选择器
伪类以":"开头,用在选择器后,用于指明元素在某种特殊的状态下才能被选中。
表示子元素的
:only-child
:first-child
:last-child
:nth-child(n) 、: nth-last-child(n)
:first-of-type、:last-of-type 、
:nth-of-type(n)、:nth-last-of-type(n)
——n可以为元素的序号,也可以为特殊的字符,比如“odd”,“even
元素状态相关
:hover、 :active、 :focus
:enabled、 :disabled;:checked、 :default
:invalid、 :valid、 :required、 :optional、 :in-range 、:out-of-range
演示代码:
伪类选择器
- 国内新闻
- 国际新闻
- 明星八卦
- NBA赛事
- 时事热点
- 娱乐周刊
- 国内外交
- 文化输出
- 综合国力
- 科技发展
百度一下
- 小学一年级
- 1班
- 2班
- 小学二年级
- 1班
- 2班
- 小学三年级
- 1班
- 2班
伪元素选择器
伪元素以"::"开头,用在选择器后,用于选择指定的元素。
如:
::after
::before
::first-letter
::first-line
::selection
演示代码:
伪元素选择器
- 国内新闻
- 国际新闻
- 明星八卦
- NBA赛事
- 时事热点
- 娱乐周刊
- 国内外交
- 文化输出
- 综合国力
- 科技发展
hello world
good morming
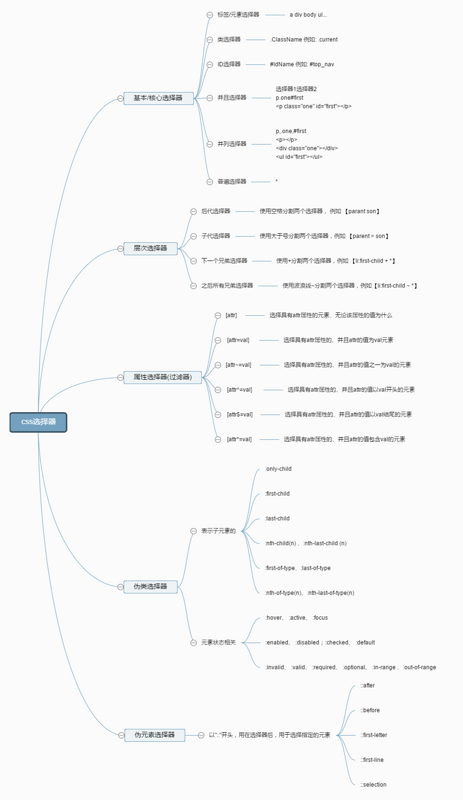
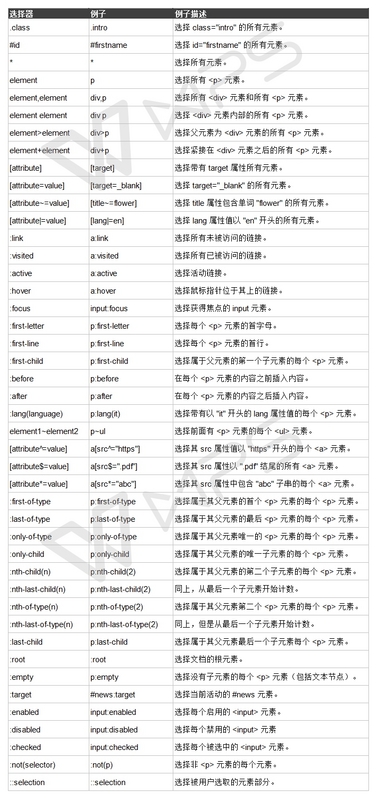
以上就是在CSS中常见的选择器,下面用两张图来总结和归纳。
CSS选择器的分类
CSS选择器元素/属性简介
以上就是我关于CSS选择器的理解与运用,后续有任何补充或修改均会在此基础上添加,有任何问题欢迎指出,谢谢!