css对话框| 气泡框| css箭头
2021-02-11 19:20
标签:back bottom border mil inf class idt nbsp charset css对话框| 气泡框| css箭头 标签:back bottom border mil inf class idt nbsp charset 原文地址:https://www.cnblogs.com/liujinyu/p/13037492.html
DOCTYPE html>
html>
head>
meta charset="UTF-8" />
title>Testtitle>
style>
.tip {
position: relative;
background-color: deepskyblue;
margin: 20px auto;
width: 246px;
height: 43px;
line-height: 43px;
color: white;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
}
.tip:after {
content: "";
position: absolute;
width: 0;
height: 0;
border: 8px solid;
}
.top:after {
border-bottom-color: deepskyblue;
left: 50%;
bottom: 100%;
margin-left: -15px;
}
.right:after {
border-left-color: deepskyblue;
left: 100%;
top: 50%;
margin-top: -7px;
}
.bottom:after {
border-top-color: deepskyblue;
top: 100%;
left: 50%;
margin-left: -15px;
}
.left:after {
border-right-color: deepskyblue;
top: 50%;
right: 100%;
margin-top: -9px;
}
style>
head>
body>
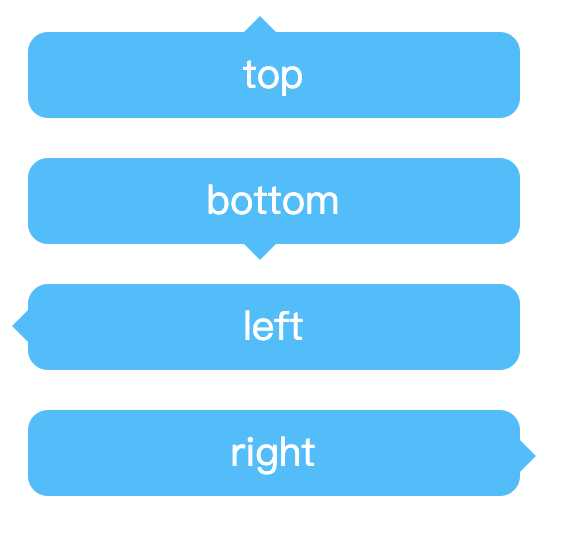
div class="tip top">topdiv>
div class="tip bottom">bottomdiv>
div class="tip left">leftdiv>
div class="tip right">rightdiv>
body>
html>
上一篇:浏览网页的过程
文章标题:css对话框| 气泡框| css箭头
文章链接:http://soscw.com/index.php/essay/54147.html