使用 json-server 搭建本地数据接口
2021-02-11 19:20
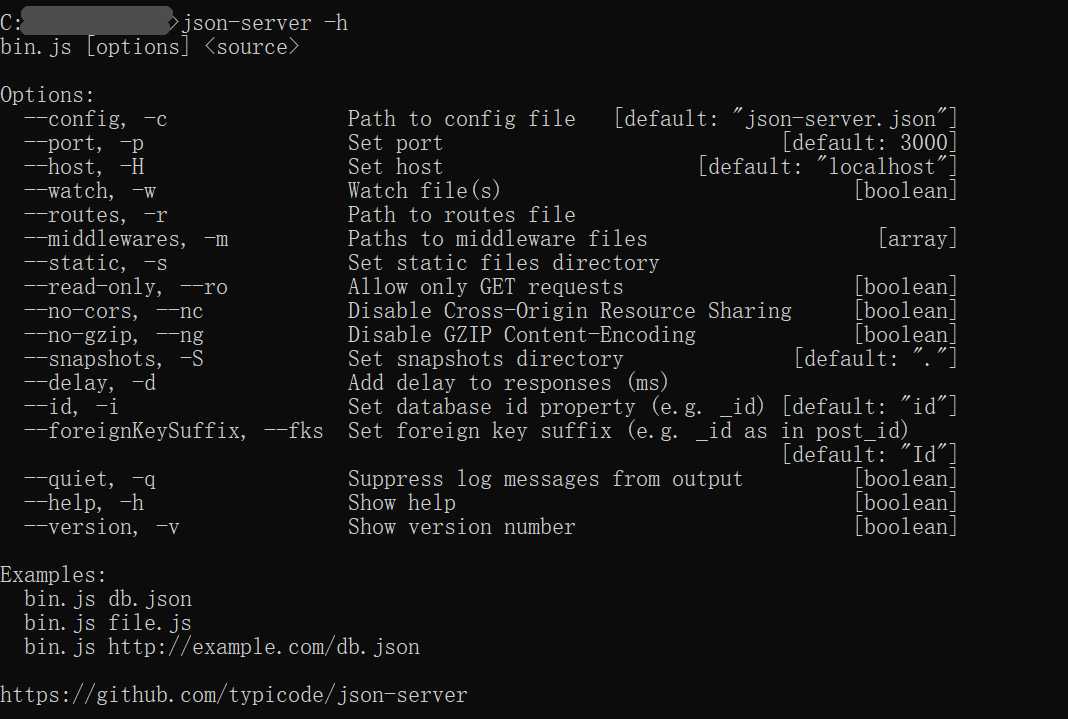
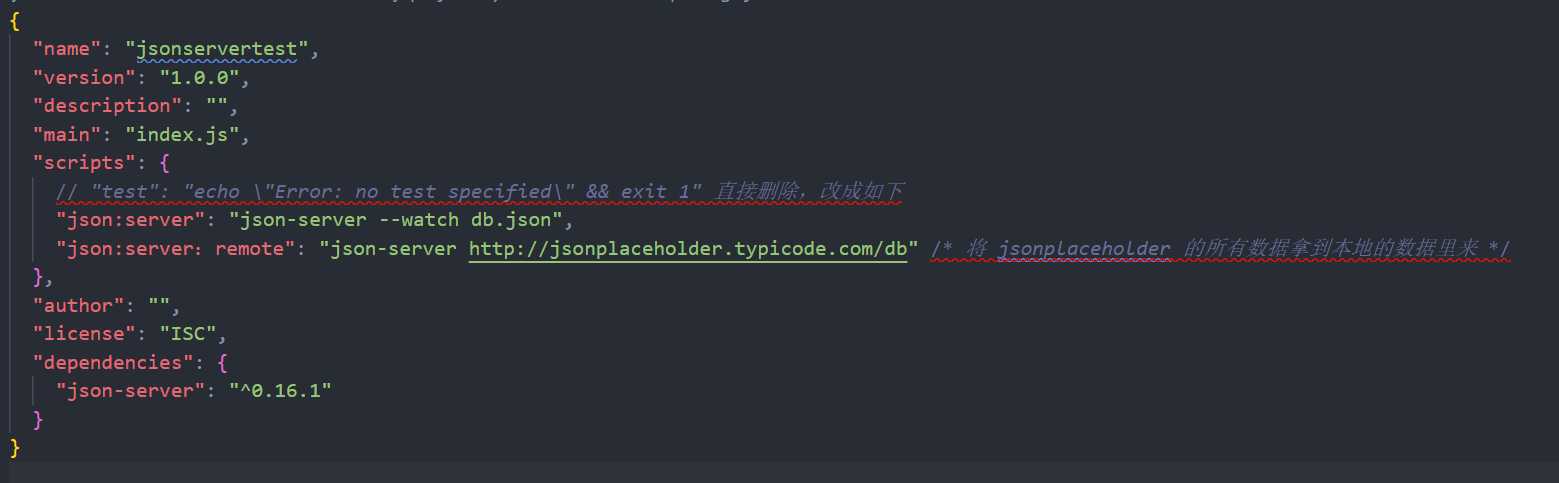
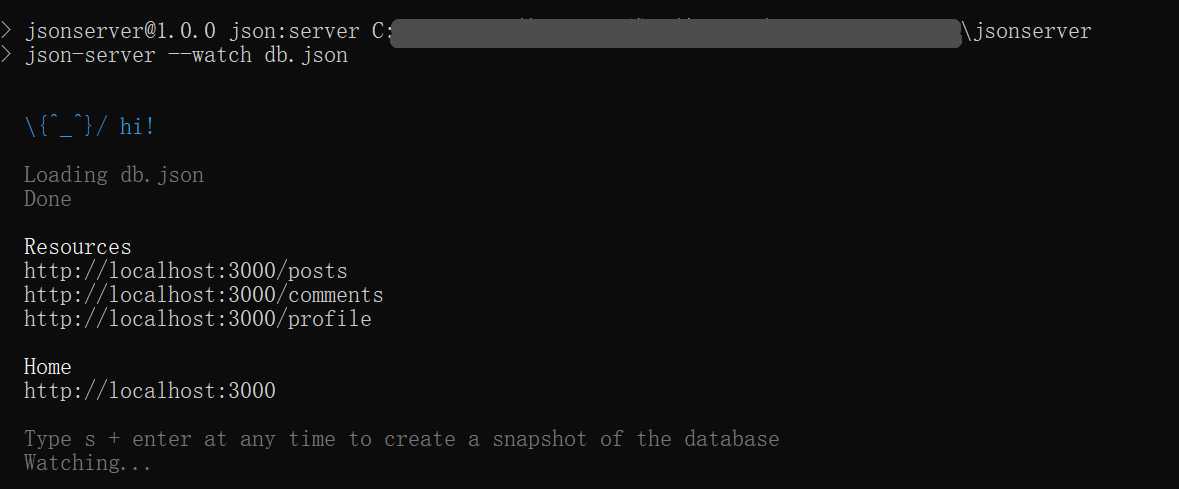
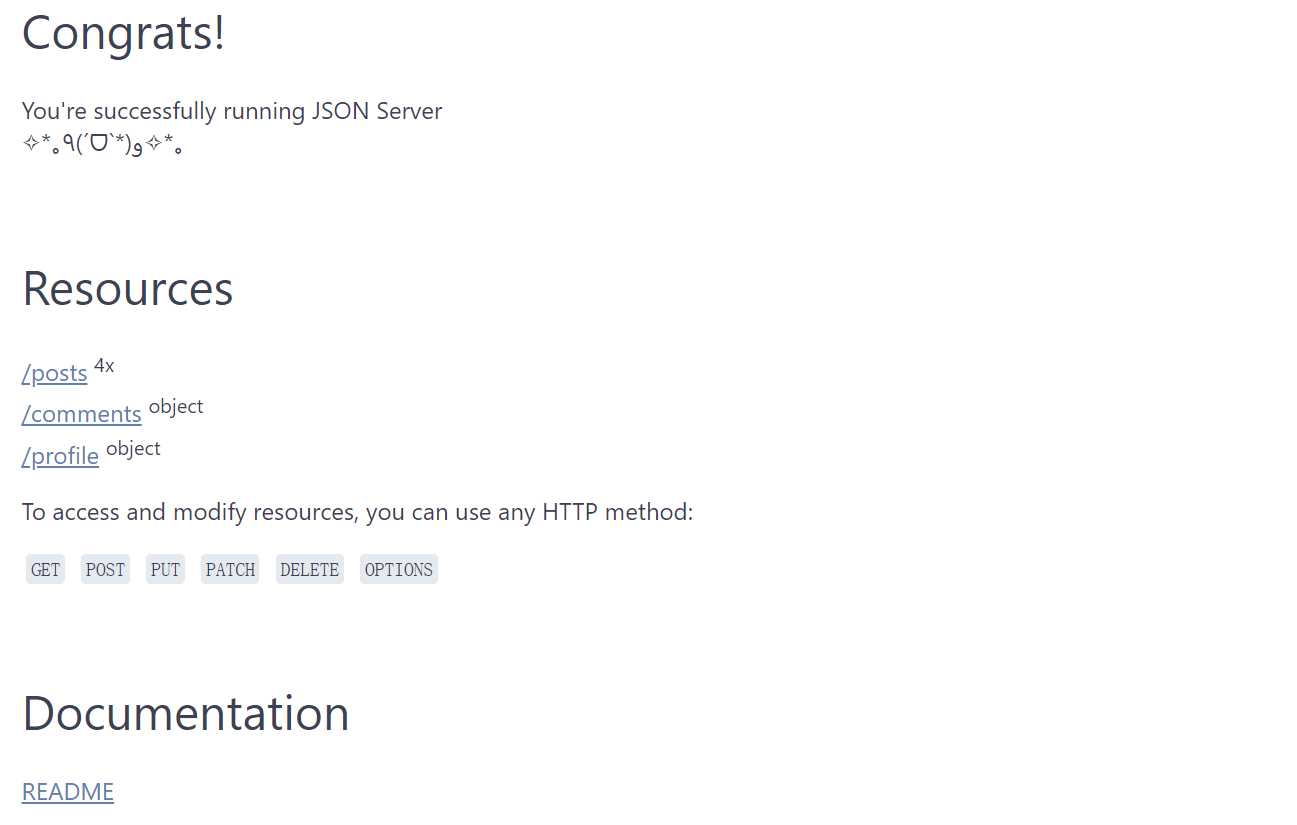
标签:host enc 逗号 工具 出现 自己 产生 block 增删改 我们在做前后端分离的项目中,有时会碰到这样的情况,就是当我们前端的项目已完成部分后,需要调用后端接口来做调试,但是有时后端接口还没有完成,这个时候就需要我们自己来模拟了。 如果我们只是 get 一些数据,只用借助 jsonplaceholder 就可以了,但是如果我们想要 post 一些数据,使用 jsonplaceholder 就有些力不从心了。这时候就可以借助 json-server 来搭建一个本地的数据接口,然后我们可以对本地的数据进行增删改查。 json-server 主要作用是模拟服务端接口数据,搭建一个本地的数据接口。里面只是我们想要mock的数据,便于调试调用,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个 JSON 服务,自己产生测试数据来模拟后端响应数据,然后测试一些业务逻辑。 json-server 是一个可以快速构造假数据的 REST API 服务器,它的文档很全,需要注意的是它只接受 json 格式 的请求,在用 Postman 这种工具测试 POST 和 PUT 这种方法时,需要设置 Content-Type为 application/json json-server的官方网址:https://www.npmjs.com/package/json-server json-server的 Github 地址:https://github.com/typicode/json-server 第一步:使用 npm 全局安装 json-server(前提是已经安装好了node环境) 安装后可以使用命令 第二步:初始化 创建一个文件夹,我是在桌面新建文件夹 jsonserver,然后通过命令行 cd desktop / jsonserver 引入到该文件夹下 初始化一个 package.json 文件,因为要在当前的这个文件下下载对应的模块和插件,不然的话我们没有办法去使用 通过命令 安装依赖模块 安装完成后在项目中会生成 node_modules 所需要的依赖,在 package.json 文件的 dependencies 会有 json-server 及版本号 创建 JSON 数据,作为 API 的数据源 在 jsonserver 文件夹下创建 db.json 文件,并写入 json 数据: 注意:数据格式符合 JSON 格式(尤其注意最后一个键值对后面不要有逗号),key 和 value 值都要双引号 修改配置文件 打开 package.json 文件,将 scripts 进行如下配置 json-server 默认是 3000 端口,我们也可以自己指定端口,指令如下: 第三步:运行 json-server 执行 运行成功,提供一个端口为 3000 的地址 在浏览器中访问 http://localhost:3000 (启动 json-server 后,点击才有效) 欧了,启动成功 json 文件中的每一个对象都类似于一个API接口响应的数据,访问 Resources 下的这些接口就能得相应数据了 再比对 db.json(因为我导入了 jsonplaceholder 的数据,所以和初始定义的数据不一样) 文件的数据,可以发现:Resources 下的 也就是说 json-server 把 db.json 根节点的每一个key,当作了 url。所以只要修改 db.json 文件就可以当数据接口了。 使用 json-server 搭建本地数据接口 标签:host enc 逗号 工具 出现 自己 产生 block 增删改 原文地址:https://www.cnblogs.com/dhui/p/13024942.htmlnpm install -g json-serverjson-server -h 检测是否安装成功,成功后会出现如下图:
npm init / npm init --yes 进行初始化,完成后会在文件夹中新增加 package.json 文件npm install json-server --S{
"users": [
{
"name": "tt",
"phone": "123456789",
"email": "111@qq.com",
"age": "20",
"id": 1,
"companyId": 1
},
{
"name": "dede",
"phone": "123456789",
"email": "222@qq.com",
"age": "30",
"id": 2,
"companyId": 2
}
]
}

json-server --watch db.json --port 3004npm run json:server


/posts /comment /profile 分别是 db.json 里面的子对象, /db 就是整个 db.json 数据包。
下一篇:webpack工具
文章标题:使用 json-server 搭建本地数据接口
文章链接:http://soscw.com/index.php/essay/54148.html