webpack工具
2021-02-11 19:21
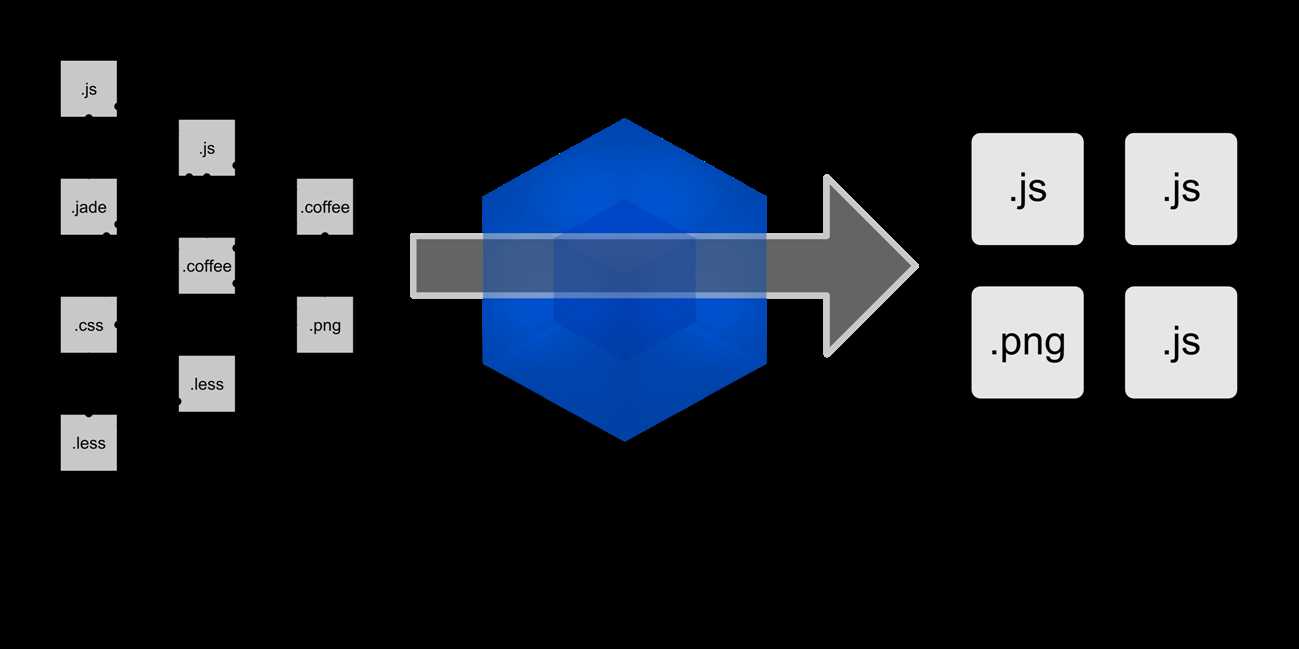
标签:webp col 信息 less ash style 分析 引入 代码 Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。 Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。 环境支持:node.js Webpack 功能总结: Webpack 的 Loader Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。 所以如果我们需要在应用中添加 css 文件,就需要使用到 css-loader 和 style-loader,他们做两件不同的事情,css-loader 会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。 Webpack 的 plugins 插件在 webpack 的配置信息 plugins 选项中指定,用于完成一些 loader 不能完成的工作。使用范围更广,通常只需要require()然后添加到plugins数组中,且需要new一个。 webpack工具 标签:webp col 信息 less ash style 分析 引入 代码 原文地址:https://www.cnblogs.com/zhaozhou/p/13037592.html