每天一个CSS
2021-02-13 08:19
阅读:698
每天坚持一个CSS-------滚动文字
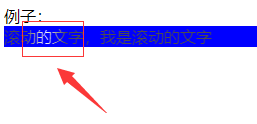
效果图

图片描述:箭头指向部分,以白色为背景,从左向右滚动。(不适用于IE)
代码
html
例子:
滚动的文字,我是滚动的文字
CSS
.box {
height: auto;
background-color: blue;
}
.box-text{
color: white;
background: -ms-gradient(linear,left top,right top,color-stop(0,#4d4d4d),color-stop(.4,#4d4d4d),color-stop(.5,#fff),color-stop(.6,#4d4d4d),color-stop(1,#4d4d4d));
background: -webkit-gradient(linear,left top,right top,color-stop(0,#4d4d4d),color-stop(.4,#4d4d4d),color-stop(.5,#fff),color-stop(.6,#4d4d4d),color-stop(1,#4d4d4d));
background-clip: text;
-webkit-text-fill-color: transparent;
animation: slidetounlock 3s infinite;
-webkit-animation: slidetounlock 3s infinite;
}
@-webkit-keyframes slidetounlock{
0% {
background-position:-200px 0
}
100% {
background-position:200px 0
}
}
实现原理
1、动画效果
@-webkit-keyframes定义一组动画,在本动画中,将背景的位置进行了改变(注意是文本的位置)
2、背景为何选择到文本而不是整块背景?
background-clip: text;
作用:指定绘图区的背景
除了text外,还包括 :border-box|padding-box|content-box;三个属性
3、怎么实现一小段的变化效果的呢?
gradient()
作用:渐变
从实际效果中看到,白色部分之外都是灰色,越是靠近白色,就越白。
-ms-gradient(linear,left top,right top,color-stop(0,#4d4d4d),color-stop(.4,#4d4d4d),color-stop(.5,#fff),color-stop(.6,#4d4d4d),color-stop(1,#4d4d4d));
说明:渐变类型,线性渐变(z=x*y)
to left:
设置渐变为从右到左。相当于: 270deg
to right:
设置渐变从左到右。相当于: 90deg
to top:
设置渐变从下到上。相当于: 0deg
to bottom:
设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。这样就实现了渐变字体部分
-webkit-text-fill-color: transparent;字体填充颜色:继承与背景,所以字体颜色为设置的box-text的background ,而非box的背景颜色。
就这样加上一个动画,循环移动,就是实现了。
PS:欢迎一起学习,等服务器备案通过,会将所有案例发布至服务器上。
下一篇:css常用选择器
评论
亲,登录后才可以留言!