css常用选择器
2021-02-13 08:19
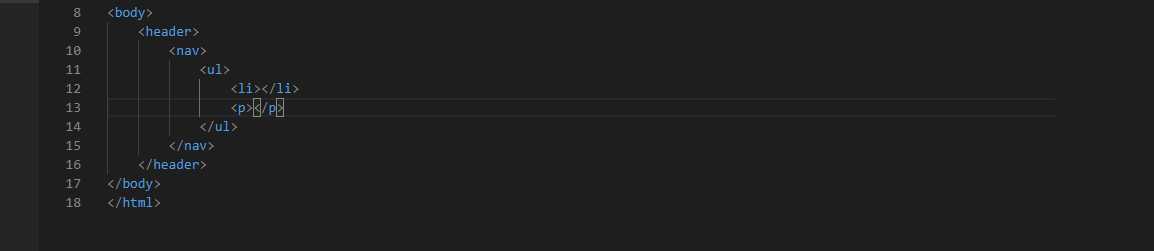
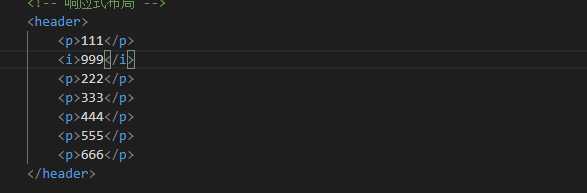
标签:介绍 学习 nbsp type 菜鸟 first inf fir 分享 上次给大家简单介绍了html与css的基本组成部分,这一期给大家介绍下css的选择器吧! 先给大家讲几种比较常用的吧。第一种基础选择器,类选择器,它的书写方式为.加上类名,类名是自定义的,写类名最好是见名知意,给大家举一个例子吧 color:red; } 123 这就是累选择器啦,注意类名是写在开始标签里面,class之前要打一个空格哟,下一个就是子级选择器,见名之意,就是标签之间是父子级的关系,它的书写格式就是父级>子级,然后就是兄弟选择器,它的书写格式是兄弟a标签,兄弟b元素。 后代选择器,祖先元素空格后代元素,这里要给大家说下祖先子级后代的层次结构。 这里,body元素除外,header标签在最外层,它就是一个祖先元素或者父级元素,header的子级元素就只有nav,而header的后代元素就有ul,li,p。nav元素就是ul的父级元素,也是是li加p的祖先元素,li和p这里就是兄弟元素。还有id选择器,但是一般不推荐用,因为预留给js。 接下来给大家介绍伪类选择器,也是比较常用的 第一种就是选中第一个元素,它的书写格式就是first-child,最后一个就是last-child,想选中第二个或者第三个就是nth-child(这里面想选择第几个就输入对应的数字),注意nth-child()它的使用场景是,兄弟元素必须是一样的, 上图,如果这里用的header>p:nth-child(2){ color:red; }这样的话也是选不中第二个p的,因为必须是兄弟元素一样,这种情况下的话就推荐大家使用header>p:nth-of-type(2),nth-of-type(2)这个选择器它会先帮我们筛选出p元素,在根据顺序来选中第二个p元素内容为222的p元素,注意,初学者们来说,读选择器的时候,选择器是会选择里大括号最近的元素进行样式的添加,注意书写的时候一定要是英文状态下的标点符号。 如果元素比较多,想选中奇数项的元素,它的书写格式就是nth-child(2n+1或odd),偶数项的就是nth-child(2n或even);还有就是否定伪类选择器啦,它的书写格式是not(:nth-child(想否定第几个就写对应的数字)),否定伪类选择器的意思就是,处理这个其他进行样式的添加,有的小伙伴肯定会问,想选中除了第n个和哪一个该怎么书写啦,它的书写方式就是not(:nth-child(还是对应的数字)):not(:nth-child(对应数字)),推荐大家使用nth-of-type。 这次的分享就到这里啦,我也是一个才学习没多久的菜鸟!下次在和大家分享。 css常用选择器 标签:介绍 学习 nbsp type 菜鸟 first inf fir 分享 原文地址:https://www.cnblogs.com/yangzisong/p/13021234.html

上一篇:每天一个CSS