CSS8:到底什么是BFC?
2021-02-14 02:16
现在有flex布局等新技术,bfc的效果比如包住元素,进行自适应布局等已经不需要了。现在只有免式的事后才需要知道BFC!
看不懂的定义
CSS规范中对 BFC 的描述
9.4.1 块格式化上下文
浮动,绝对定位元素,非块盒的块容器(例如,inline-blocks,table-cells和table-captions)和‘overflow‘不为‘visible‘的块盒会为它们的内容建立一个新的块格式化上下文
在一个块格式化上下文中,盒在竖直方向一个接一个地放置,从包含块的顶部开始。两个兄弟盒之间的竖直距离由‘margin‘属性决定。同一个块格式化上下文中的相邻块级盒之间的竖直margin会合并
在一个块格式化上下文中,每个盒的left外边(left outer edge)挨着包含块的left边(对于从右向左的格式化,right边挨着)。即使存在浮动(尽管一个盒的行盒可能会因为浮动收缩),这也成立。除非该盒建立了一个新的块格式化上下文(这种情况下,该盒自身可能会因为浮动变窄)
MDN 对 BFC 的描述
一个块格式化上下文(block formatting context) 是Web页面的可视化CSS渲染出的一部分。它是块级盒布局出现的区域,也是浮动层元素进行交互的区域。
一个块格式化上下文由以下之一创建:
根元素或其它包含它的元素
浮动元素 (元素的 float 不是 none)
绝对定位元素 (元素具有 position 为 absolute 或 fixed)
内联块 (元素具有 display: inline-block)
表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
具有overflow 且值不是 visible 的块元素,
display: flow-root
column-span: all 应当总是会创建一个新的格式化上下文,即便具有 column-span: all 的元素并不被包裹在一个多列容器中。
一个块格式化上下文包括创建它的元素内部所有内容,除了被包含于创建新的块级格式化上下文的后代元素内的元素。
块格式化上下文对于定位 (参见 float) 与清除浮动 (参见 clear) 很重要。定位和清除浮动的样式规则只适用于处于同一块格式化上下文内的元素。浮动不会影响其它块格式化上下文中元素的布局,并且清除浮动只能清除同一块格式化上下文中在它前面的元素的浮动。
张鑫旭对 BFC 的描述
http://www.zhangxinxu.com/wor...
BFC全称”Block Formatting Context”, 中文为“块级格式化上下文”。啪啦啪啦特性什么的,一言难尽,大家可以自行去查找,我这里不详述,免得乱了主次,总之,记住这么一句话:BFC元素特性表现原则就是,内部子元素再怎么翻江倒海,翻云覆雨都不会影响外部的元素。所以,避免margin穿透啊,清除浮动什么的也好理解了。
看不懂定义!记不住定义!举例回答BFC
不要试图记忆他的定义。
应该举例回答:
功能1:爸爸管儿子
用 BFC 可以包住浮动元素。(这不是清除浮动,.clearfix 才是清除浮动)
例如如果儿子浮动了,那么爸爸包不住儿子,只有BFC才可以包住儿子。例如设置爸爸为float:left就包住了儿子。什么才算一个bfc?定义里bfc写的
浮动,绝对定位元素,非块盒的块容器(例如,inline-blocks,table-cells和table-captions)和‘overflow‘不为‘visible‘的块盒会为它们的内容建立一个新的块格式化上下文
现在有点理解定义了
.baba{
border: 10px solid red;
min-height: 10px;
display: flow-root; /* 只触发BFC */
/* display: float;*/ /*触发BFC */
/* position: absolute; *//*触发BFC */
/* display: inline-block; 触发BFC */
/* overflow:auto; 触发BFC */
/* display:table-cell;触发BFC */
}
.erzi{
background: green;
float:left;
width: 300px;
height: 100px;
}display: flow-root; /* 触发BFC */
/* display: float;*/ /*触发BFC */
/* position: absolute; *//*触发BFC */
/* display: inline-block; 触发BFC */
/* overflow:auto; 触发BFC */
/* display:table-cell;触发BFC */上面几个属性都会触发BFC
存在一个问题:元素变成BFC之后,还会出发其他效果,比如position: absolute;会绝对定位。解决问题的方法就是使用display: flow-root;,它只有一个效果,让当前元素变成BFC。没有副作用。
http://js.jirengu.com/winozoc...
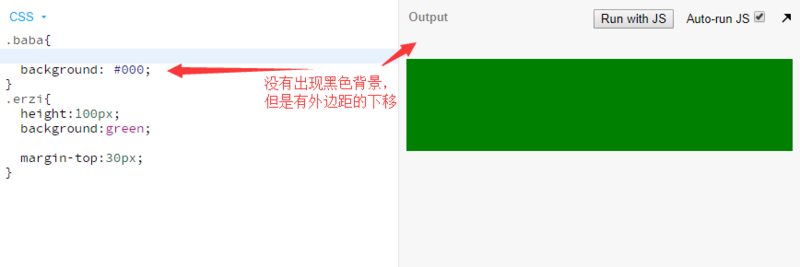
还有一个作用,课可以归功于爸爸管儿子,如果一个div不是bfc,他其中的子元素的margin-top和margin-bottom会伸到父div外面。
例子:

爸爸和儿子一样高,没有受到外边距影响。
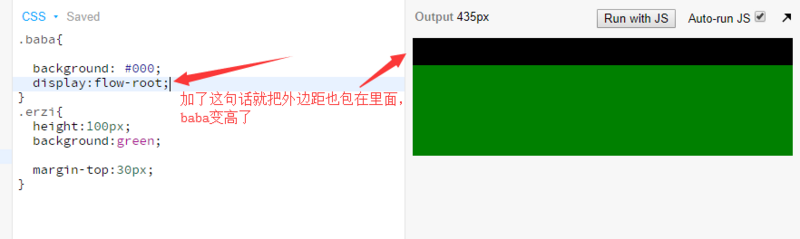
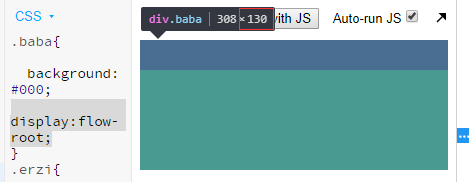
变成BFC之后:

外边距也算了进去。
这个问题buyongbfc也可以解决,margin无法穿透border,只需要加一个border-top,margin就在.baba内部了。
可见没有任何情况完全需要BFC。
总结一下BFC功能1:一旦一个元素有上面那几个属性,那么他就是一个BFC,BFC会把内部的元素包起来,不管内部元素是否浮动。且内部元素的边距也不会突破这个父BFC的范围。
功能2:兄弟之间划清界限
既:让两个相邻的BFC界限分明。
举个例子:
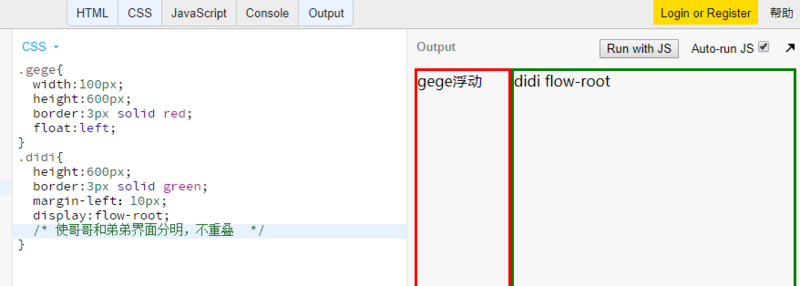
两个div是是兄弟关系,把哥哥浮动了,那么哥哥会叠在弟弟上面,会遮盖弟弟。这时候如果把弟弟也变成BFC,那么哥哥和弟弟之间就会界限分明,谁都不会遮挡谁。
例子如下:

http://js.jirengu.com/woduniq...
总结BFC功能
内部元素完全包起来(float等),外部元素界限分明,不重叠。
面试官问的时候就说:
- 首先一个BFC可以包住浮动元素,不让他超过边界(但这不是清除浮动,清除浮动用clearfix),即使是子元素的margin也可以包住,不冲出父元素。比如举一个代码的例子,儿子是浮动元素,那么只要在爸爸上写overflow:hidden;或者overflow:auto;或者diaplay:flow-root;那么爸爸就会包住儿子,且margin也会在爸爸里面)
- 一个浮动元素会和另一个不是浮动的元素重叠,浮动元素会浮在两一个元素上面,如果把另一个元素写成bfc,那么这两个元素就不会互相重叠。
记录一下上下margin合并问题
注释:只有普通文档流中 块框 的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。值为大的边距。
既:两个块级元素一般情况下上下边距会合并,行内元素,浮动元素,绝对定位之后不会合并。
http://js.jirengu.com/rihoxab...