css3中的flex布局引用详解
2021-02-14 02:16
标签:ret 设置 png 缩放 项目 wrap ace center 填充 flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。我们可以把任何容器转换成(flex container)称为弹性容器,它的所有子元素就变为(flex item)称为弹性项目成员 我们可以通过给任何容器元素添加 注意,设为 Flex 布局以后,子元素的 用于设置容器中的子项目排列方向,定义主轴的方向(正反方向) 语法: 兼容性: 查看案例:https://codepen.io/qwguo88/full/abbqyVY 定义容器中的子项目如果在一条轴线上排不下时如何显示。默认情况下,项目都排在一条线(又称"轴线")上。 语法: 兼容性: 查看案例:https://codepen.io/qwguo88/full/dyydwLr 它是 语法: 兼容性: 查看案:https://codepen.io/qwguo88/full/KKKQYBN 定义容器中的子项目在主轴线上的对齐方式 语法: 兼容性: 查看案:https://codepen.io/qwguo88/full/LYYQoop 设置弹性容器中的子项目在副轴(默认纵轴)方向上的对齐方式 语法: 兼容性: 查看案:https://codepen.io/qwguo88/full/NWWMjPG 定义了弹性容器中多根轴线的对齐方式。如果项目只有一根轴线或(设置了flex-wrap-nowrap属性的弹性容器)将不起作用,也可以理解为子项目整体的对齐方式,会把子项目划分成一个组。 语法: 兼容性: 查看案:https://codepen.io/qwguo88/full/ExxLoGv 设置弹性容器的子项是否拉伸填充容器的剩余空间 语法: 假设容器的宽度为400px, 子项1的占用的基础空间(flex-basis)为50px,子项2占用的基础空间是70px,子项3占用基础空间是100px,剩余空间为 400-50-70-100 = 180px。 其中子项1的 兼容性: 查看案:https://codepen.io/qwguo88/full/xxxjJZo 设置弹性容器的子项目在所有子项宽度之和大于容器总宽度是是否收缩。 语法: 先计算总权重TW = 100px * 1 (flex-shrink) + 200px * 2 (flex-shrink) + 300px * 3 (flex-shrink) = 1400px 也就是每个div的宽度乘以flex-shrink系数的总和。 每个div收缩的空间为:div的宽度 - div的宽度 * flex-shrink系数 / 总权重TW * 需要收缩的总宽度(在我们的例子中是600px - 500px = 100px) sub-1的宽度 = 100 - 100 * 1 / 1400 * 100 = 92.85714285714286 ≈ 92.86 兼容性: 查看案:https://codepen.io/qwguo88/full/vYYrEmp 定义弹性容器的子项目在主轴方向上占容器的空间大小。它要比 语法: 兼容性: 查看案:https://codepen.io/qwguo88/full/NWWzemV 规定了弹性元素如何伸长或缩短以适应flex容器中的可用空间,它是 语法: 单值语法: 值必须为以下其中之一: 双值语法: 第一个值必须为一个无单位数,并且它会被当作 三值语法: 兼容性: 查看案:https://codepen.io/qwguo88/full/JjjBpWO 定义弹性容器的子项目在显示中的排列顺序,数值越小越靠前,默认值为0。如果两个子项目的 语法: 兼容性: 查看案:https://codepen.io/qwguo88/full/rNNrbxb 可以对弹性容器中的单个子项目进行设置对齐方式,并且覆盖容器中设置的 语法: 兼容性: 查看案:https://codepen.io/qwguo88/full/GRRXxQg css3中的flex布局引用详解 标签:ret 设置 png 缩放 项目 wrap ace center 填充 原文地址:https://www.cnblogs.com/qwguo/p/12996456.htmlFlex
display: flex; 块级弹性容器 和 display:inline-flex;行内块级弹性容器;float、clear和vertical-align属性将失效。弹性容器的属性:
flex-direction
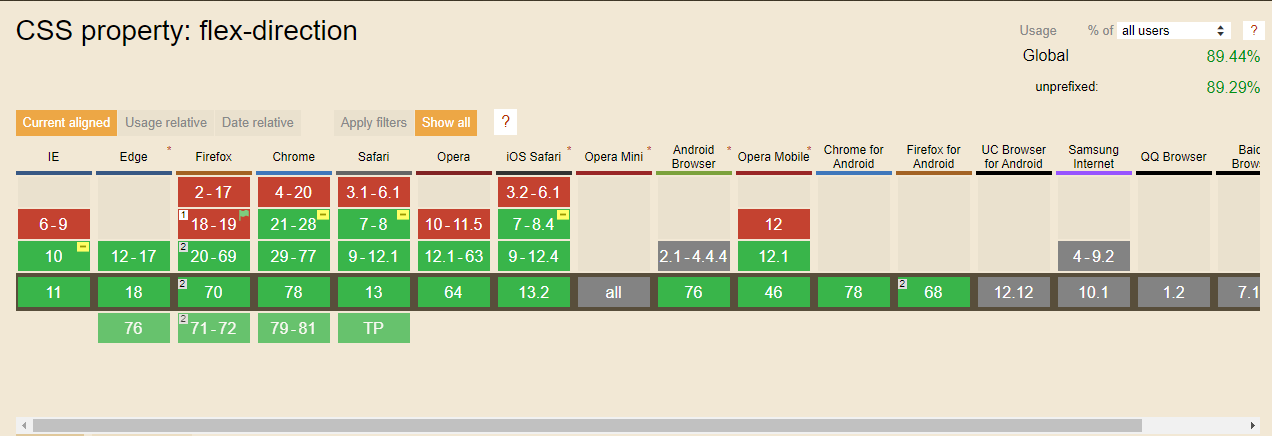
flex-direction: row | row-reverse | column | column-reverse;
row:默认值,容器的主轴被定义为与文本方向相同,主轴起点和主轴终点与内容方向相同。一般:主轴为水平方向,起点在左端。row-reverse:表现和row的方向相同,但是置换了主轴起点和主轴终点。一般:主轴为水平方向,起点改为在右端。column:主轴为垂直方向,起点从上端向下开始排列。column-reverse:主轴和column一样垂直方向,起点改为相反方向,从下到上排列。
查看兼容性详情flex-wrap
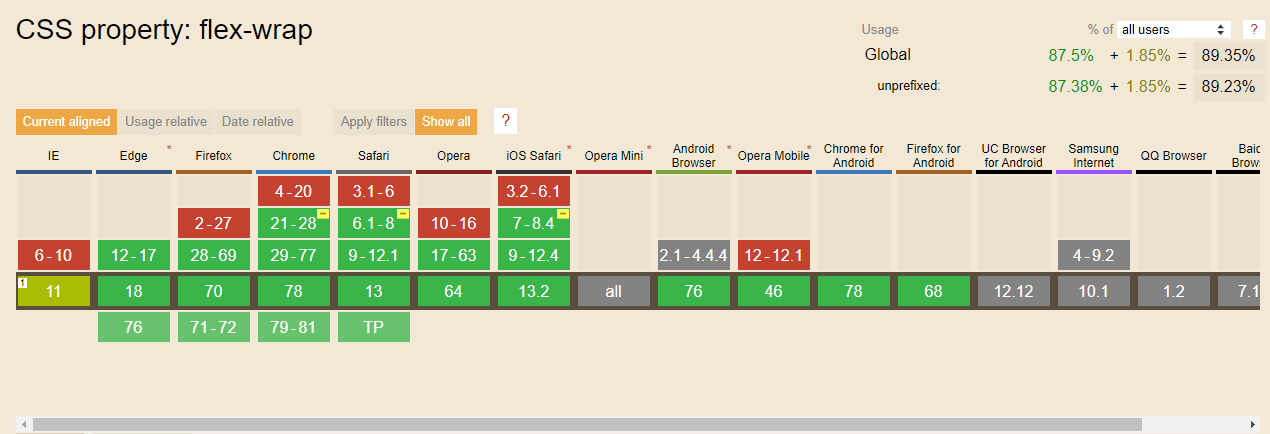
flex-wrap: nowrap | wrap | wrap-reverse
nowrap:默认值,不换行,容器中的子项目强制在一条轴上显示,容器内的子元素会溢出显示,或者压缩显示。wrap:强制换行,当子项目排列超出容器后会自动换到下一行(默认)或者下一列,取决于flex-direction的设置。wrap-reverse:和 wrap 的行为一样强制换行,但是排列会从下开始往上排列换行,或者从右开始向左排列换行。
查看兼容性详情flex-flow
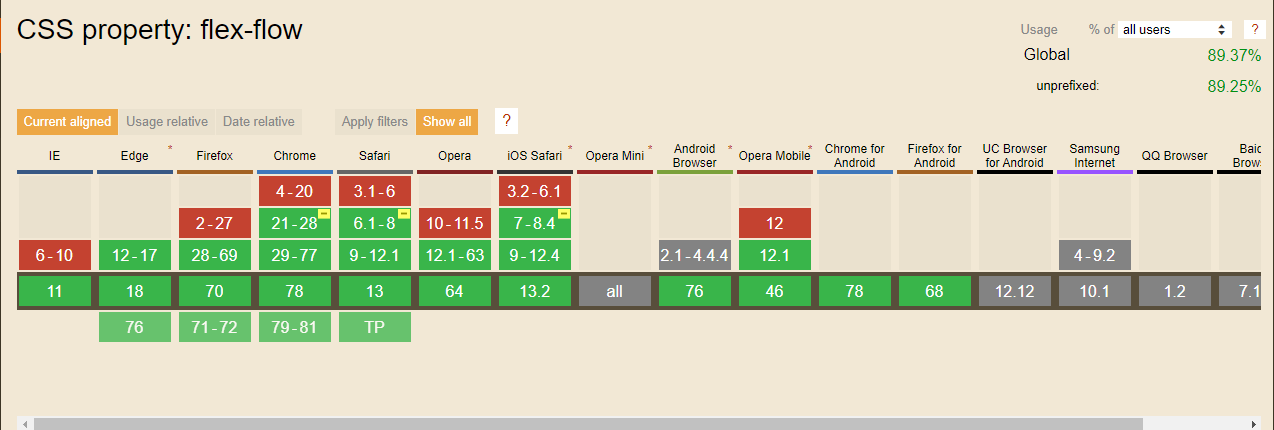
flex-direction 和 flow-wrap 的简写形式,字面上理解就是flex容器中字项目的流向。flex-flow: || ;
查看兼容性详情justify-content
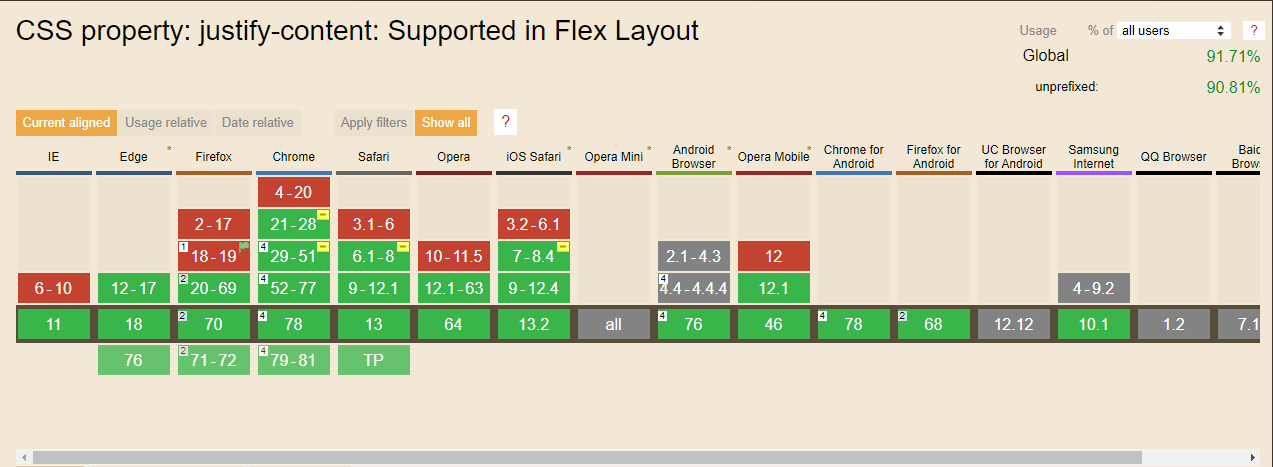
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
flex-start:默认值、弹性容器的子项目将以行或列的起始位置对齐;flex-end:弹性容器的子项目将以行或列的结束位置对齐;center:弹性容器的子项目将居中对齐;space-between:弹性容器的子项目将平均分布对齐,每个子项之间间距相同,首尾子项将贴近容器边缘;space-around:弹性容器的子项目将平均分布对齐,首尾子项将不贴近容器边缘,每个子项的左右或上下间距相同;space-evenly:弹性容器的子项目将平均分布对齐,首尾子项将不贴近容器边缘,首尾子项贴近容器的间距和子项之间的间距相同;
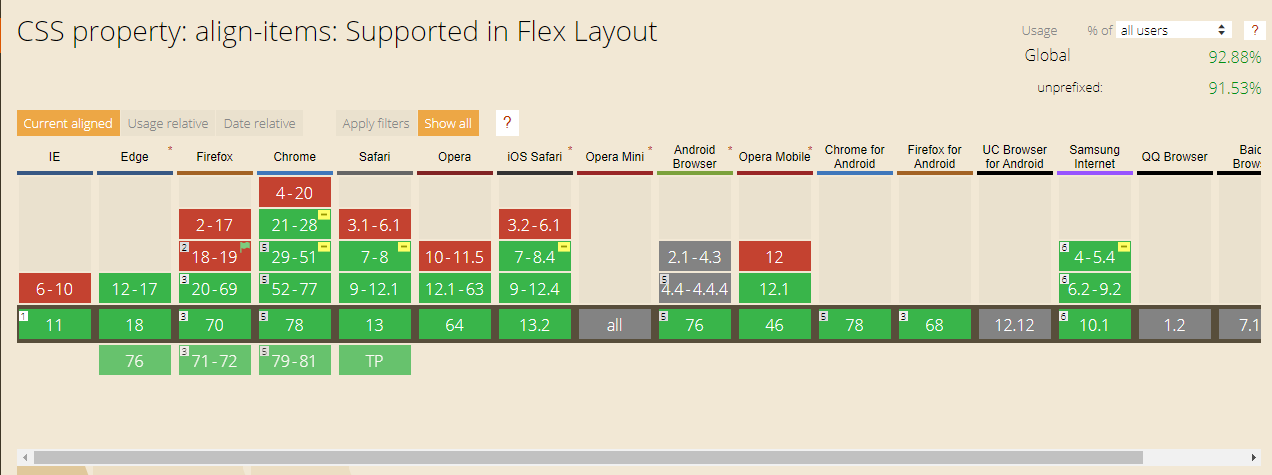
查看兼容性详情align-items
align-items: stretch | flex-start | flex-end | center | baseline;
stretch:默认值,弹性容器的子项目如果不设置高度或者高度是auto,那么子项目将占满整个容器的高度,强制铺满副轴flex-start:弹性容器的子项目以副轴的起始位置对齐flex-end:弹性容器的子项目以副轴的结束位置对齐center:弹性容器的子项目以副轴的中点对齐baseline:弹性容器的子项目以项目的第一行文字的基线对齐
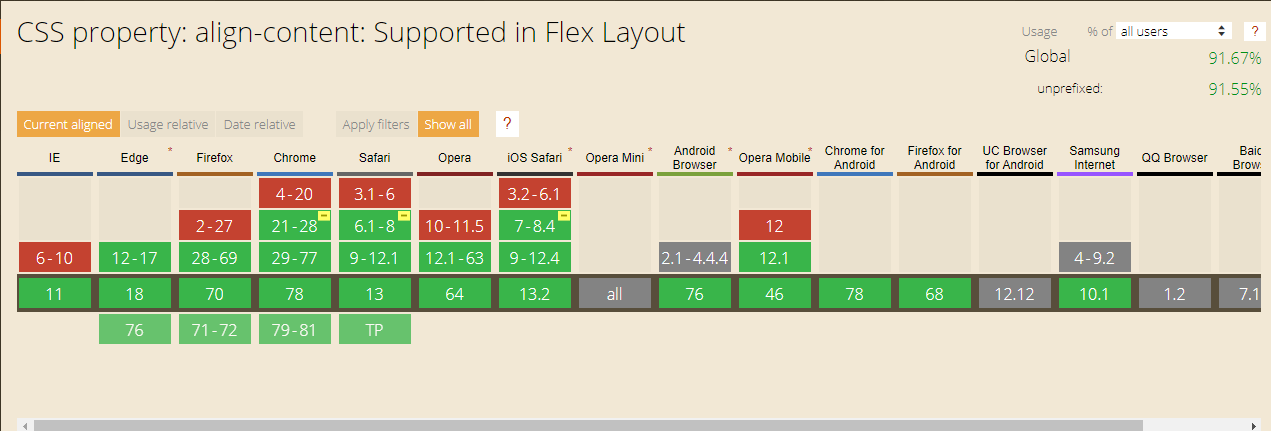
查看兼容性详情align-content
align-content: stretch | flex-start | flex-end | center | space-between | space-around;
stretch:默认值,弹性容器的子项目如果不设置高度或者高度是auto,那么子项目将拉伸平均占满整个容器的高度或宽度flex-start:弹性容器的子项目以主轴的起始位置对齐flex-end:弹性容器的子项目以主轴的结束位置对齐center:弹性容器的子项目以主轴的中点对齐space-between:弹性容器的子项目以容器的两端对齐space-around:弹性容器的子项目平均分配容器的空间子项目间上下(或左右)间距相同
查看兼容性详情弹性容器中的子项目的属性:
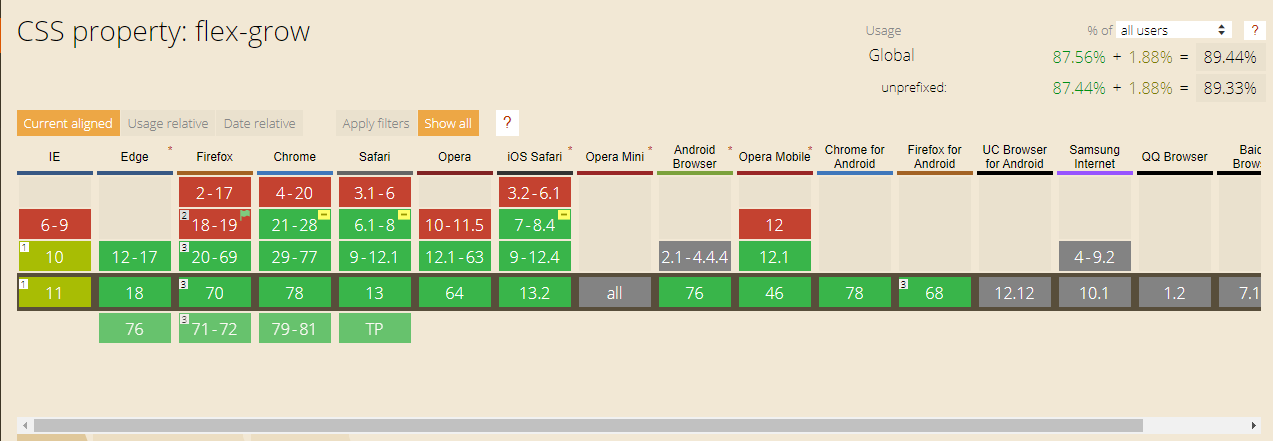
flex-grow
flex-grow: number | 0
0:初始化值,表示不进行拉伸处理。number:只能取正整数。当容器中的子项目填充不满容器的时候,每个子项目将按照自身设置的flew-grow:number值来放大填充满剩余的空间。flex-grow: 0(未设置默认为0), 子项2的flex-grow: 2,子项3的flex-grow: 1,剩余空间分成3份,子项2占2份(120px),子项3占1份(60px)。所以 子项1真实的占用空间为: 50+0 = 50px, 子项2真实的占用空间为: 70+120 = 190px, 子项3真实的占用空间为: 100+60 = 160px。
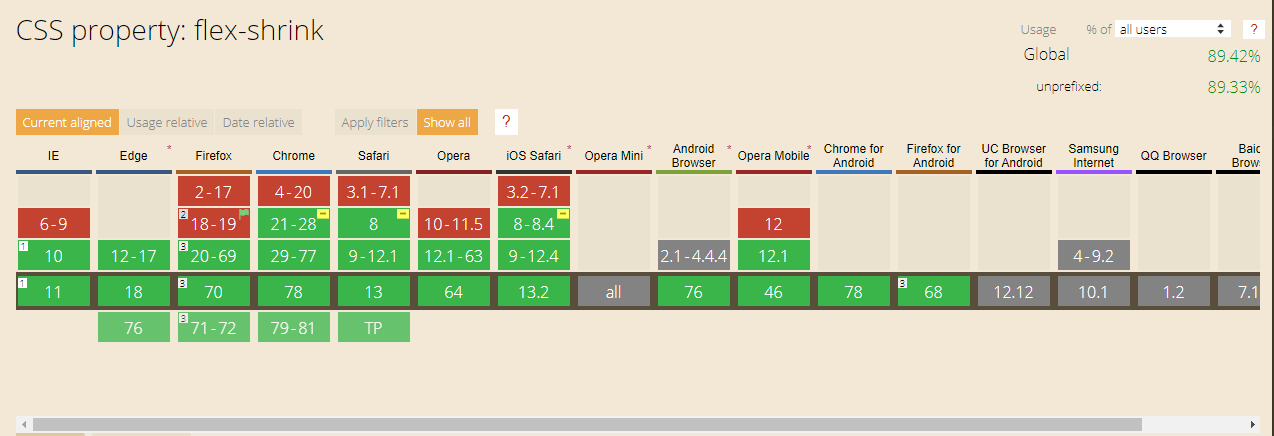
查看兼容详情flex-shrink
flew-shrink: number | 1
1:初始化值,表示每个子项目都进行缩放。number: 取值0表示不进行缩放,取值其他正整数表示进行缩放的系数。具体计算规则是:.box{
display: flex;
width: 500px;
height: 200px;
.sub-1{
width: 100px;
flex-shrink: 1;
}
.sub-2{
width: 200px;
flex-shrink: 2;
}
.sub-3{
width: 300px;
flex-shrink: 3;
}
}
sub-2的宽度 = 200 - 200 * 2 / 1400 * 100 = 171.42857142857144 ≈ 171.42
sub-3的宽度 = 300 - 300 * 3 / 1400 * 100 = 235.71428571428572 ≈ 235.71
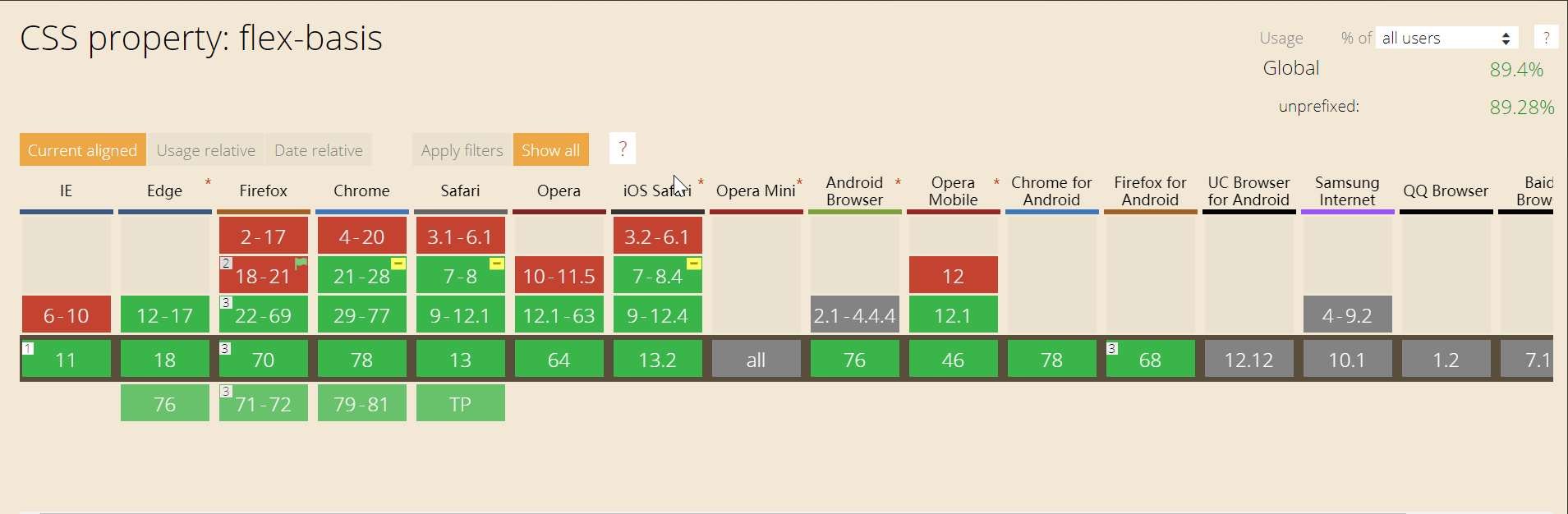
查看兼容详情flex-basis
width或者height权重高flex-basis:
length:用于设置元素的宽度或者高度。auto:默认值,表示元素按照内容来分配宽度或高度。
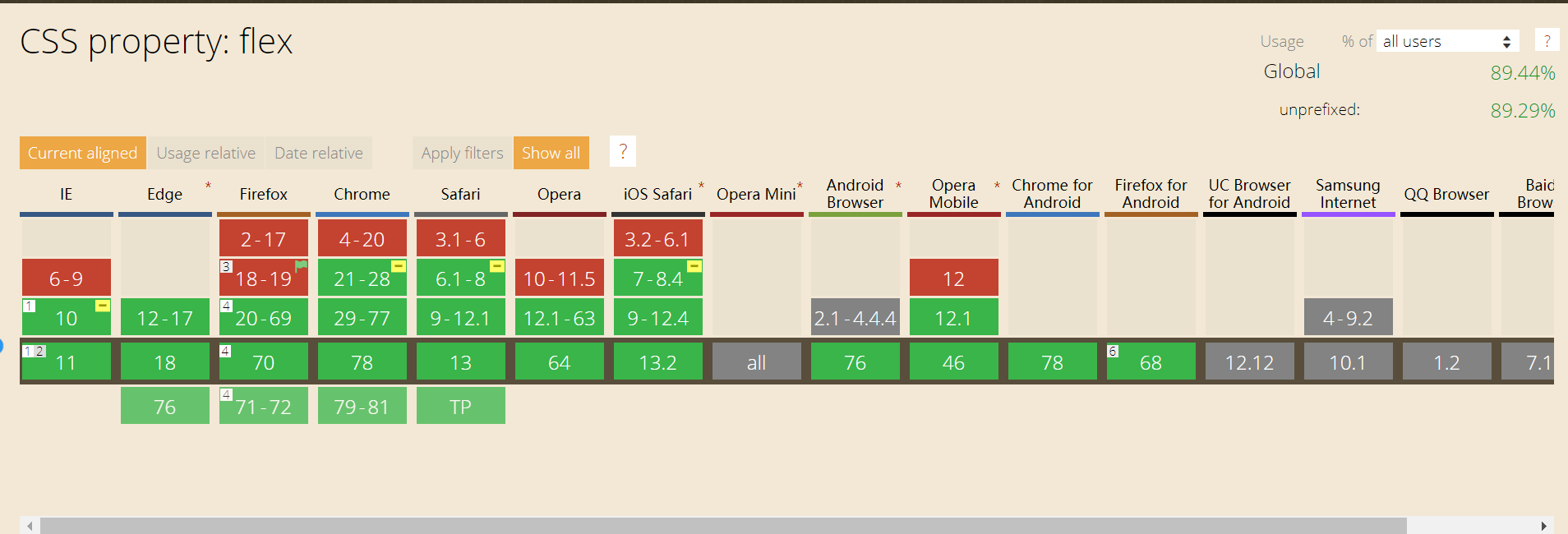
查看兼容详情flex
flex-basis、flex-grow、flex-shrink三个属性的简写形式。可以指定1个,2个或3个值flex: none | [ ? || ];
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为flex: 0 0 auto。
flex-grow的值。flex-basis 的值。flex-grow 的值。第二个值必须为以下之一:
flex-shrink 的值。flex-basis 的值。
flex-grow 的值。flex-shrink 的值。flex-basis 的值。initial:元素会根据自身宽高设置尺寸。它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器 。相当于将属性设置为flex: 0 1 auto。auto:元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为 flex: 1 1 auto.
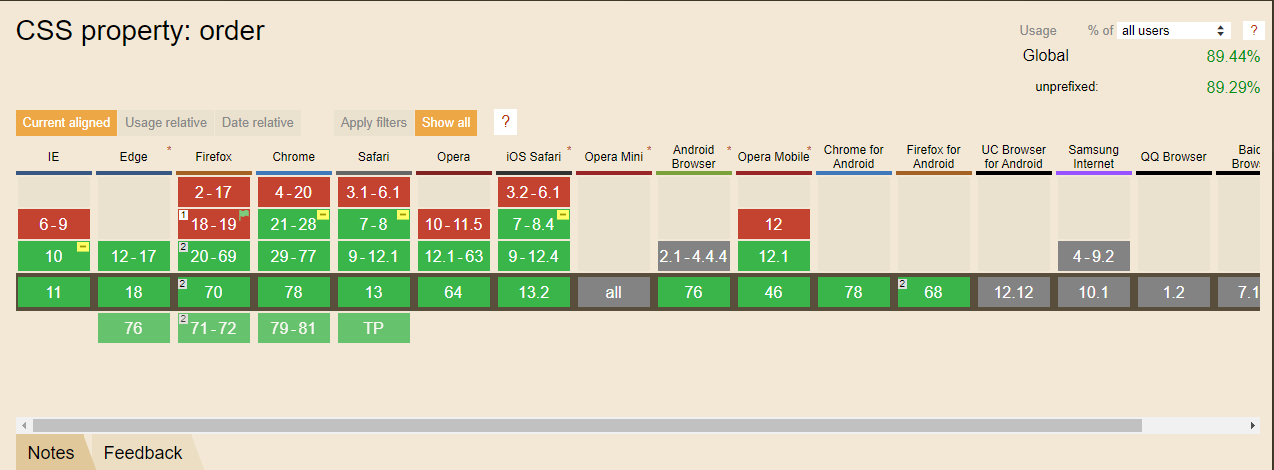
查看兼容详情order
order 值相同那么就按照他们的代码出现结构排序。order: integer;
integer:取整数,可以取负数、0、正数。
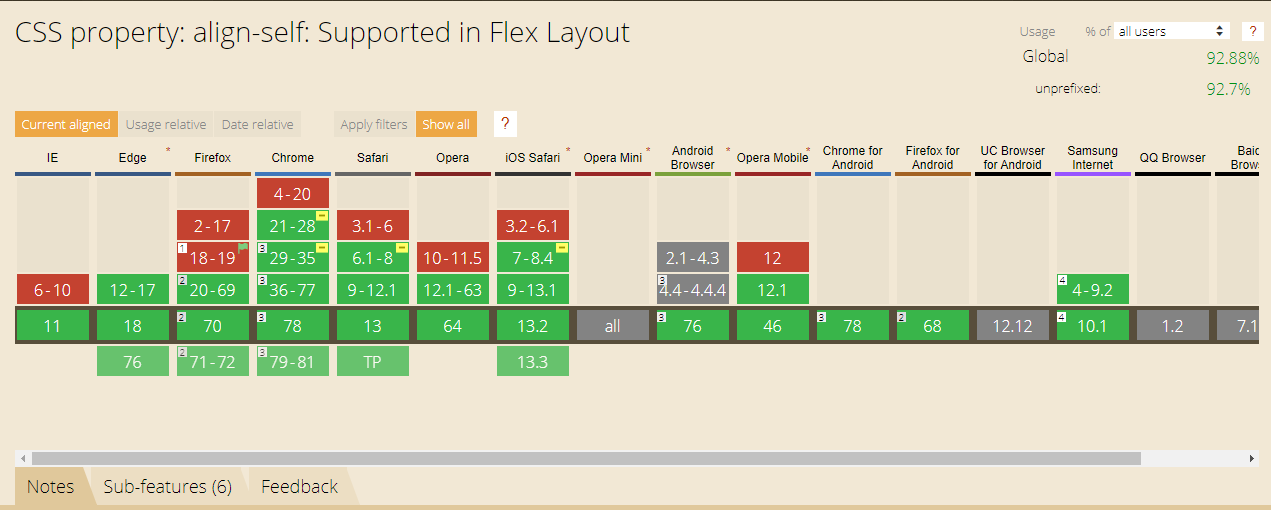
查看兼容详情align-self
align-items值。align-self: auto | flex-start | flex-end | center | baseline | stretch | inherit
auto:按照父元素的 align-items 值对齐,如果该元素没有父元素的话,就设置为 stretch。flex-start:按照弹性容器的主轴的开始位置对齐。flex-end:按照弹性容器的主轴结束位置对齐。center:按照弹性容器的主轴中间对齐。baseline:按照弹性容器中项目的第一行文字的基线对齐。stretch:按照弹性容器的宽或者高进行拉伸。inherit:继承父容器的 align-items对齐方式。
查看兼容详情相关网站
flex在线演示,和在线代码生成网址:
flex相关文章: