css:chorm调试工具(修改样式、重置缩放比例、错误提示)
2021-02-14 20:16
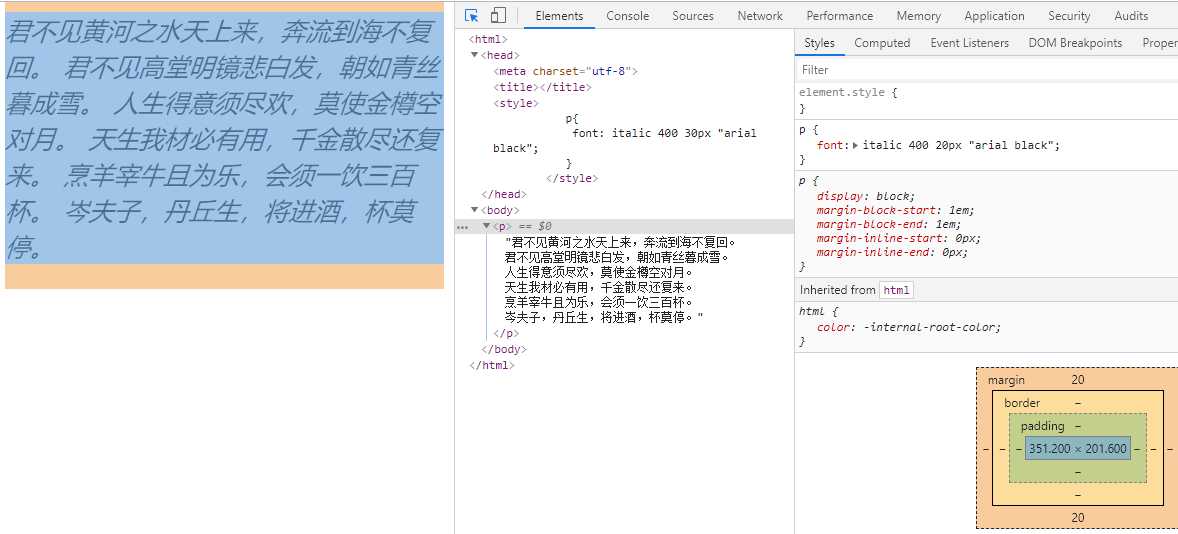
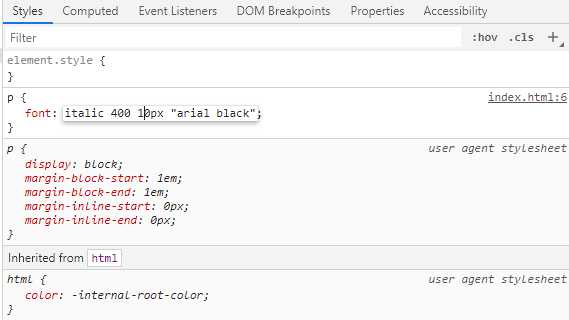
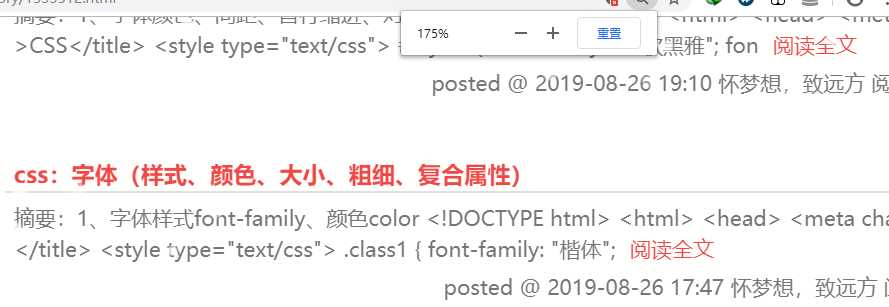
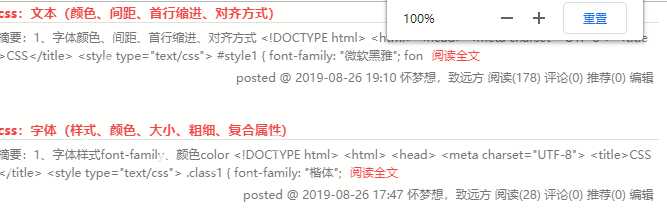
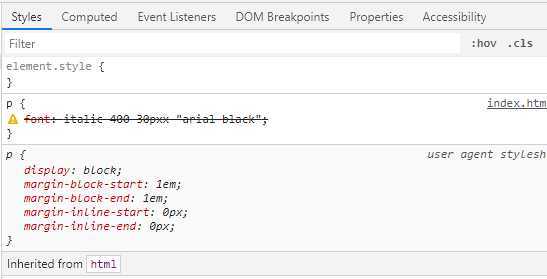
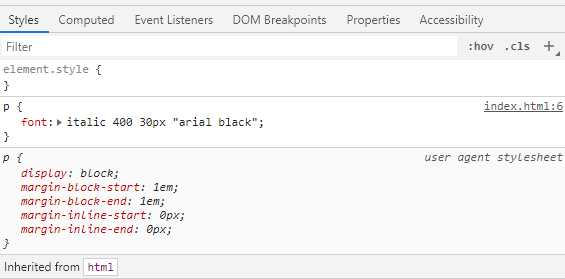
标签:提示 打开方式 界面 height 图片 直接 src F12 工具 1、打开方式 打开Chrome浏览器,按下F12或者右击空白处然后点击检查 最左边是显示效果,中间是html代码,右边是html样式。 2、样式的修改 点击中间代码框,左上角的小箭头,然后点击css样式,可以直接修改属性的值。也可以点击键盘上的上下箭头,对属性的值进行修改 需要注意的是,调试工具只是调试代码,并不会修改源代码 3、重置页面的缩放 点击Ctrl+0,将界面的缩放比例重置为100%: 当然,也可以直接点击重置按钮进行缩放比例的重置 4、错误提示 在样式中出现了感叹号提示,并且代码被横线划掉,就css说明代码有误 修改源代码后,错误提示消失 css:chorm调试工具(修改样式、重置缩放比例、错误提示) 标签:提示 打开方式 界面 height 图片 直接 src F12 工具 原文地址:https://www.cnblogs.com/zhai1997/p/12990754.html





文章标题:css:chorm调试工具(修改样式、重置缩放比例、错误提示)
文章链接:http://soscw.com/index.php/essay/55324.html