全面系统讲解CSS工作应用+面试一步搞定
2021-02-14 20:17
[TOC]
一、课程介绍
二、HTML基础强化
html常见元素和理解
html常见元素分类
head区元素:(不会在页面上留下元素)
* meta
* title
* style
* link
* script
* base
body区:
* div/selection/article/aside/header/footer
* p
* span/em/strong
* table/thead/tbody/tr/td
* ul/ol/li/dl/dt/dd
* a
* form/input/select/textarea/button
a[href,target]
//target:打开窗口。也可以设置框架中在哪个框架打开
img[src,alt]
//alt:图片不可用时候,文字显示出来
table td[colspan,rowspan]
form[target,method,enctype]
//target:表单提交到哪儿
//enctype:指定编码,如果上传文件指定要用form-data
input[type,value]
button[type]
select>option[value]
label[for]
//label与input进行关联如何理解html
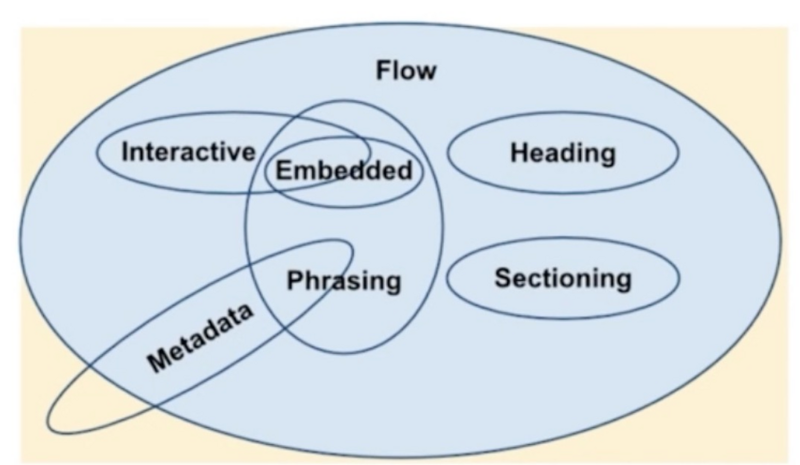
HTML“文档”
描述文档的结构
有区块和大纲更好的让机器、搜索引擎、蜘蛛很好的理解结构
html的语义化
html版本
* HTML4/4.01(SGML) 浏览器做很多的容错和修正工作
* XHTML(XML) 要求非常严格,严格要求编码习惯
* HTML5(基于HTML4)html5新增内容
1、新增区块标签
* section
* article
* nav
* aside //一般不出现在大纲中,表示不重要的广告类
2、表单增强
* 日期、时间、搜索
* 表单验证
* placehold自动聚焦html5新增语意
header/footer头尾
section/article区域
nav导航
aside不重要内容
em/strong强调
i //icon元素分类
按默认样式分
块级block:
行内inline:
inline-block:HTML分类法

嵌套关系
默认样式和reset
* 块级元素可以包含行内元素
* 块级元素不一定能包含块级元素(p标签不能包含div)
* 行内元素一般不能包含块级元素(a>div 合法,html5中a是transparent元素)
HTML标签在浏览器中都有默认的样式,不同的浏览器的默认样式之间存在差别。例如ul默认带有缩进样式,在IE下,它的缩进是由margin实现的,而在Firefox下却是由padding实现的。开发时浏览器的默认样式可能会给我们带来多浏览器兼容性问题,影响开发效率。现在很流行的解决方式是一开始就将浏览器的默认样式全部覆盖掉,这就是css reset。真题
doctype的意义是什么?
1、让浏览器以标准模式渲染
2、让浏览器知道元素的合法性HTML、XHTML、HTML5的关系
1、HTML属于SGML
2、XHTML属于XML,是HTML进行XML严格化的结果
3、HTML5不属于SGML或者XML,比XHTML宽松HTML5有什么变化
1、新的语义化标签
2、表单增强
3、新的API(离线、音视频、图形、实时通信、本地存储、设备能力)
//Canvas+WEBGL等技术,实现无插件的动画以及图像、图形处理能力;
//地存储,可实现offline应用;
//websocket,一改http的纯pull模型,实现数据推送的梦想;
//MathML,SVG等,支持更加丰富的render; em和i有什么区别
1、em是语义化的标签,表强调
2、i是纯样式的标签,表斜体
3、HTML5中i不推荐使用,一般用作图标语义化的意义是什么
1、开发者容易理解
2、机器容易理解结构(搜索、读屏软件)
3、有助于SEO
4、semantic microdata哪些元素可以自闭合
1、表单元素input
2、图片img
3、br hr
4、meta linkHTML和DOM的关系
1、HTML是‘死’的
2、DOM由HTML解析而来,是活的
3、JS可以维护DOMproperty和attribute的区别
1、attribute是‘死’的
2、property是‘活’的form作用
1、直接提交表单
2、使用submit/reset按钮
3、便于浏览器保存表单
4、第三方库可以整体提取值
5、第三方库可以进行表单验证三、css基础
cascading style sheet 层叠样式表
1、选择器
1、用于匹配HTML元素
2、分类和权重
3、解析方式和性能
* 浏览器的解析方式是从右往左反着,然后再往前验证,主要出于性能的考虑,更快速的匹配到指定元素
4、值得关注的选择器选择器分类
1、元素选择器 a{}
2、伪元素选择器 ::before{} //不会出现在html中也不会出现DOM树中,真实存在的元素
3、类选择器 .link{}
4、属性选择器 [type=radio]{}
5、伪类选择器 :hover{} //一个元素的状态
6、ID选择器 #id{}
6、组合选择器 [type=checkbox] + label{}
7、否定选择器 :not(.link){}
8、通用选择器 *{}选择器权重
ID选择器 +100
类 属性 伪类 +10
元素 伪元素 +1
其它选择器 +0计算一个不进位的数字
#id .link a[href]
#id +100
.link +10
a +1
[href] +0
结果:111#id .link.active
#id +100
.link +10
.active +10
结果:120注意:只要有id选择器,就是最大,类选择器再多也不会进位,只能在自己位上
百位 十位 个位其他选择器权重
!important优先级最高
元素属性优先级高 //元素的属性 > 外部样式表 (style标签,外部样式表)
相同权重后写的生效2、非布局样式-字体
字体
1、字体族
serif
sans-serif
monospace
cursive
fantasy
2、多字体fallback
3、网络字体、自定义字体
4、 iconfont字体机制
先把只有一个平台才有的写到最前面
引用远程字体有问题的话,要注意跨域问题
阿里巴巴的图标库,自选 iconfont.cn3、非布局样式-行高
行高由line-box决定
line-hight会撑起inline-box的高度,并不会影响本来的高度
inline-box组成line-box,line-box是由inline-box决定1、一般做垂直居中用line-height做就行了
2、默认情况是按照base-line对齐,如果要居中对其就用vertical-align:middle
3、底线、顶线和文字的顶和文字的底是不一样的经典图片空隙问题:
原理:按照inline排版,如果按照inline排版的话,那么它就有基线排版,默认按照base-line
基线和底线之间有距离的,如果12px字体那么缝隙可能就是3px
解决方案:按照底线对齐,vertical-align:bottom4、非布局样式-背景
背景颜色
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%渐变色背景
background: webkit-linear-gradient( left, red, green); //老式写法background: linear-gradient(to right,red, green) ; background: linear-gradient (45deg, red, green); background: linear-gradient( 135deg, red 0, green 50%, blue 100%)background: linear-gradient ( 135deg, transparent 0, transparent 49.5%,green 50%)多背景叠加
background: linear-gradient( 135deg, transparent 0, transparent 49.5%,green 49.5%,green 50.5%,transparent 50.5%,transparent 100%),linear-gradient( 45deg, transparent 0, transparent 49.5%,green 49.5%,green 50.5%,transparent 50.5%,transparent 100%)
background实现各种渐变背景,可以通过叠加实现,放射渐变背景图片和属性(雪碧图)
base64和性能优化
优点:节省http链接数
缺点:体积会增大,图片原来的体积会(增大1/3,增大css文件);增大解码的开销(先转化成图片再解码)
适用:小图标
用法:一般用在构建中转多分辨率适配
5、非布局样式-边框
- 边框的属性:线型 大小 颜色
- 边框背景图
- 边框衔接(三角形)
原理:利用边框衔接过程是斜切
6、非布局样式-滚动
滚动行为和滚动条
visible:内容直接显示,撑出容器
hidden:超出容器部分隐藏
scroll:超出容器滚动,始终显示滚动条
auto:超出容器滚动,当内容比较短不需要滚动条的时候不显示滚动条在mac系统上收系统设置影响
7、非布局样式-文本折行
1、overflow-wrap(word-wrap)通用换行控制:是否保留单词
2、word-break针对多字节文字,中文句子也是单词
3、white-space空白处是否断行overflow-wrap: break-word ;
word-break: keep-all;
white-space: normal ;不换行的话 white-space: nowrap
word-wrap:
1、normal 只在允许的断字点换行(浏览器保持默认处理)。
2、break-word 在长单词或 URL 地址内部进行换行。word-break:
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。8、非布局样式-装饰性属性(粗体、斜体、下划线)
1、装饰性属性及其它
2、字重(粗体) font-weight
3、斜体font-style:itatic
4、下划线text-decoration
5、指针cursor9、hack和案例
1、Hack即不合法但生效的写法
2、主要用于区分不同的浏览器
3、缺点:难理解,难维护,易失效
4、替代方案:特性检测
5、替代方案:针对性加class10、面试题
CSS样式(选择器)的优先级
计算权重确定
!important
内联样式
后写的优先级高 雪碧图的作用
减少HTTP请求数,提高加载性能
有一些情况下可以减少图片大小自定义字体的使用场景
1、宣传/品牌/banner等固定文案
2、字体图标base64的使用
1、用于减少HTTP请求
2、适用于小图片
3、base64的体积约为原图的4/3伪类和伪元素的区别
1、伪类表状态
2、伪元素是真的有元素
3、前者单冒号,后者双冒号(注意兼容性)如何美化checkbox
1、label[for]和id
2、隐藏原生的input
3、:checked+label四、css布局
1、布局简介
- CSS知识体系的重中之重
- 早期以table为主(简单)
- 后来以技巧性布局为主(难)
- 现在有flexbox/grid(偏简单)
- 响应式布局是必备知识
常用布局方式
1、table表格布局
2、float浮动+margin
3、inline-block布局
4、flexbox布局2、布局方式(表格)
display:table
display:table-row3、一些布局属性
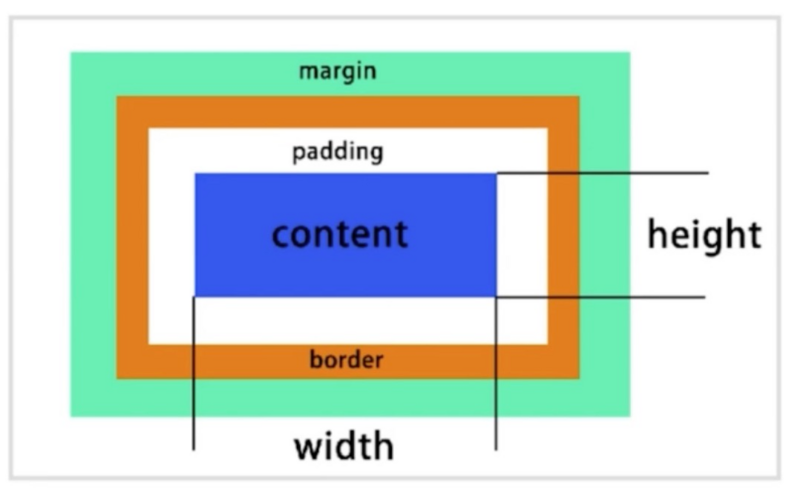
盒模型

宽度和高度是只对内容区生效
display/position
确定元素的显示类型:
1、block
2、inline
3、inline-block:有宽高有可以与其他元素排在同一行确定元素的位置:
1、static:静态布局,按照文档流布局
2、relative:相对于元素本身的偏移,relative偏移时,元素所占据的文档空间不会产生偏移
3、absolute:从文档流脱离,相对于最近的父级absolute或者relative,如果父级不是的话,会一直网上到body
4、fixed:相对于屏幕/可视区域定位于relatvie、absolute、fixed都可以设置z-index,数值越大附带
4、flexbox布局
弹性盒子
盒子本来就是并列的
指定宽度即可低版本IE不支持
出过三个版本,市面上各个浏览器都有对应的解析,会导致一些兼容性问题5、float 布局
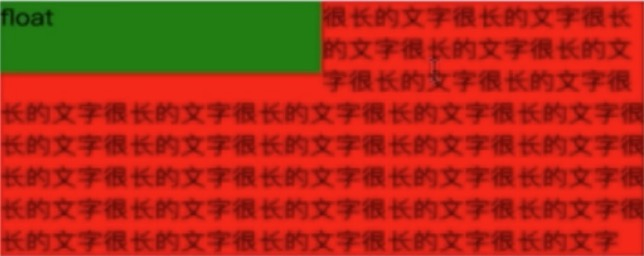
元素“浮动”
脱离文档流
但不脱离文本流
float对自身的影响:
1、形成“块”(BFC),inline元素也可以设置宽高
2、位置尽量靠上
3、位置尽量靠左(右)
对兄弟的影响
上面贴着非float元素
旁边贴float元素
不影响其他块级元素位置
影响其他块级元素内部文本对父级元素的影响
从父级元素上“消失”
高度“塌陷”解决“高度塌陷”的方案:
1、让父元素形成BFC来接管自己的高度 overflow:auto/hidden
//当里面的元素超出的时候自动滚动
2、用其他元素撑起来container2::after{
content:‘‘;
clear:‘both‘;
display:block;
height:0;
visibility:hidden
}
//比较经典的清除浮动布局的方式 float布局
兼容性好
float和margin实现两栏布局和三栏布局
两栏布局:float:left float:right margin:""
三栏布局:记住“尽量往左靠,尽量往右靠”6、inline-block布局
像文本一样排block元素
没有清除浮动等问题
需要处理间隙处理间隙
间隙来源:html中的空白
处理办法:1、直接把两块写在一起;
2、两块中间加一个注释;
3、父字体设置font-size:0;子块重新加上字体font-sizi:14px;7、响应式设计和布局
1、在不同的设备上正常使用
2、一般主要处理屏幕大小的问题
3、主要方法:
* 隐藏+折行+自适应空间
* rem/viewport/media queryviewport:
1、适配的第一部永远是加上 viewport,可视区大小=屏幕大小,有些设备默认屏幕宽度980px
*
* 如果固定使用width,可以使不同页面等比放大
* 也可以根据window.innerWidth动态计算页面的宽度
media query:
@media(max-width:640px){
.left{
display:none;
}
}rem:
@media (maxwidth: 375px){
html{
font-size :24px ;
}
}
@media (max-width: 320px){
html{
fonts ize: 20px;
}
}
@media (max-width: 640px){
intro{
margin: .3rem auto ;
display: block;
}
} 8、主流网站使用的布局方式
9、CSS面试真题
1、实现两栏(三栏)布局的方法
1、表格布局 display:table
2、float+margin布局
3、inline-block布局:处理间隙
4、flexbox布局:兼容性不是特别好2、position:absolute/fixed有什么区别?
1、前者相对于最近的absolute/relative
2、后者相对屏幕(viewport)
如果要兼容老的设备,fixed兼容性不是很好 display:inline-block的间隙
原因:字符间距
解决:消灭字符或者消灭间距如何清除浮动
1、让盒子负责自己的布局
2、overflow:hidden(auto)
3、::after{clear:both}如何适配移动端页面?
1、viewport
2、rem / viewport/ media query
3、设计上:隐藏折行自适应五、css效果
- box-shadow
- text-shadow
- border-radius
- background
- clip-path
1、box-shadow
1、营造层次感(立体感)
2、充当没有宽度的边框
3、特殊效果
一个div画xx系列,可以用box-shadow,其他图形可以通过点,确定是可能有性能问题2、text-shadow
3、border-radius
圆角矩形
圆形
半圆/扇形
一些奇怪的角角4、background
多背景叠加- 纹理、图案
- 渐变
- 雪碧图动画
- 背景图尺寸适应方案
动画效果
.i{
width: 20px ;
height :20px ;
background: url(./background.png) no repeat;
background-size: 20px 40px;
transition: background-position .4s ;
}
.i:hover{
background-position: 0 20px;
}5、clip-path
- 对容器进行裁剪
- 常见集合类型
- 自定义路径
clip-path支持动画且不改变容器大小
clip-path: inset(100px 50px);clip-path: circle(50px at 100px 100px);clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%, 10% 10%, 40px 10px); clip-path: url(#clipPath);
background-size: cover;
transition:clip-path .4s;6、3D-transform
变换transform(2D)
- translate
- scale
- skew
- rotate
缺点:性能不是很好
复杂场景下出现渲染不一样问题7、面试题
如何用一个div画xxx
box-shadow无线投影
::before
::after如何产生不占空间的边框
1、box-shadow
2、outline如何实现圆形元素(头像)
border-radius:50%如何实现IOS图标的圆角
clip-path:(svg)如何实现半圆、扇形等图标
border-radius组合:
有无边框
边框粗细
圆角半径如何实现背景图居中显示/不重复/改变大小
background-position
background-repeat
background-size(cover/contain)如何平移放大一个元素
transform:translateX(100px)
transform:scale(2)如何实现3D效果
perspective:500px; //指定透视的角度
transform-style:preserve-3d; //保留3D效果
transform:translate rotate; 六、css动画
动画的原理:
- 1、视觉暂留作用
- 2、画面逐渐变化
.
动画的作用
- 1、愉悦感
- 2、因其作用
- 3、操作进行反馈
- 4、掩饰(程序在后台加载)
.
动画类型:
- transition补间动画(中间的过程浏览器脑补起来)
- keyframe关键帧动画(也是补间动画,但是有很多关键帧)
- 逐帧动画
1、transition
位置-平移(left/right/margin/transform)
方位-旋转(transform)
大小-缩放(transform)
透明度(opacity)
其他-线性变换(transform)transition-delay //延迟多长时间执行transition-delay:width 1s,background 3s; //多个效果叠加transition-timing-function
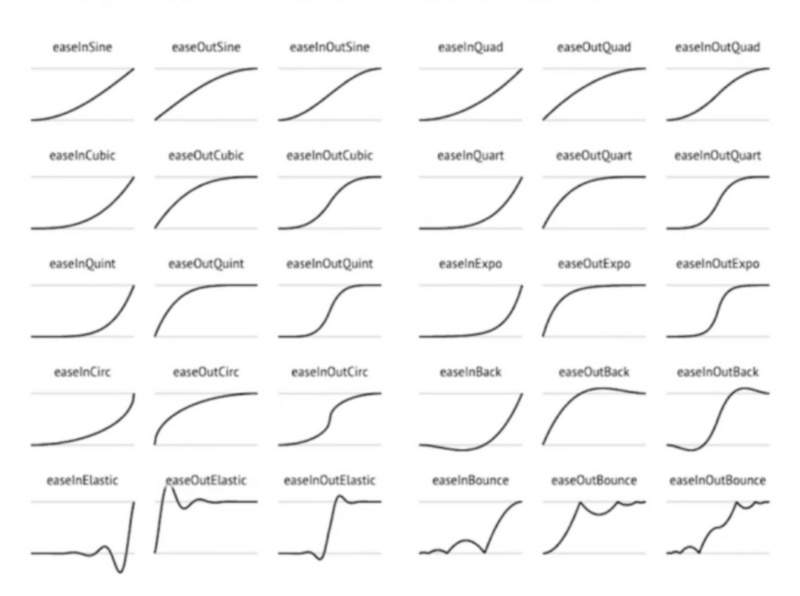
timing(easing):定义动画进度和时间的关系
//linear,ease-in-out
//自定义贝塞尔曲线
2、keyframes动画
相当于多个补间动画
与元素状态的变化无关
定义更加灵活animation:run 1s linear;
animation-direction //reverse:反向
animation-fill-mode:forword //forwards,backwards决定动画最终停留在哪里
animation-iteration-count //infinite:循环次数
animation-play-state:pause //js控制它的停和动3、逐帧动画
每帧都是关键帧,中间没有补间过程
依然使用关键帧动画
属于关键帧动画中的一种特殊情况适用于无法补间计算的动画
资源较大
使用steps()animation-timing-function:steps(1);
//中间不要加东西,每个区间就只有一个状态
step是指定每个区间帧数4、CSS面试题
css中动画怎么写,transation和animation和keyframs怎么写
CSS中动画实现的方式有几种
transition
keyframes(animation)过渡动画和关键帧动画的区别
过度动画需要有状态变化,关键帧动画不需要有状态变化
关键帧动画能控制更精细如何实现逐帧动画
使用关键帧动画
去掉补间(steps)CSS动画的性能
1、性能不坏
2、部分情况下优于JS
3、但JS可以做到更好
4、部分高危属性,box-shadow等七、预处理器
介绍
- 基于CSS的另一种语言
- 通过工具编译成CSS
- 添加了很多CSS不具备的特性(变量)
- 能提升CSS文件的组织方式
less和sass的区别:
1、less:用JS写的,编译速度比较快,有个浏览器中可以直接使用的版本,不需要预先编译
缺点:在一些复杂特性上比较繁琐
2、sass(scss):ruby写的比较慢,但是有解决方案,可以使用它的移植版本node-sassCSS预处理器:
1、嵌套 反映层级和约束
2、变量和计算 减少重复代码
3、Extend和Mixin 代码片段
4、循环 适用于复杂有规律的样式
5、import CSS 文件模块化1、嵌套
less
加上 &:并不是父子关系而是同级
CSS中并不允许这么嵌套写,less和sass允许,结构关系清晰
body{
padding:0px;
margin: 0px;
}
.wrapper{
background: white;
.nav{
font-size: 12px;
}
&:hover{ //伪类
background: red
}
}打包指令
lessc a.less > a.csssass
npm install node-sasssass的输出有多重格式
node-sass a.scss>a.css --output-style expanded 使用这条命令时候,我们编译的路径,不能有中文名,否则会报错,之后只要我们更改scss文件,保存后,就会自动修改编译后的css文件
2、变量
less:@fontSize
sass:$fontSize
less的理念:尽量的接近css的语法
sass的理念:尽量避免产生混淆3、mixin
CSS中并没有提供复用CSS的方法,而是通过HTML复用
less
.block(@fontSize){
font-size: @fontSize;
border: 1px solid #ccc;
border-radius: 4px;
}.block(@fontsize+2px);不加括号也可以,不加括号.block{}不会被编译出来,加了会被编译出来
sass
@mixin block($fontSize) {
font-size: $fontSize;
border: 1px solid #ccc;
border-radius: 4px;
}@include block(font-size+2px);区别在于需要显示的声明和调用,而且不能既做class又做mixin
场景:mixin清除浮动
4、extend
less
写法:
.block{
font-size: @fontSize;
border: 1px solid #ccc;
border-radius: 4px;
}引用:
.nav:extend(.block){
font-size: @fontSize;
} .content{
font-size: @fontSize + 2px;
&:extend(.block);
}生成效果:
.block,
.wrapper .nav,
.wrapper .content {
font-size: 12px;
border: 1px solid #ccc;
border-radius: 4px;
}sass
写法:
.block {
font-size: $fontSize;
border: 1px solid #ccc;
border-radius: 4px;
}引用:
@extend .block;生成效果:
.block, .wrapper {
font-size: 12px;
border: 1px solid #ccc;
border-radius: 4px;
}5、loop
less
less中实际上没有循环的语法,通过递归来实现相应的效果引用方法:
.gen-col(@n) when (@n > 0 ){
.gen-col(@n - 1);
.col-@{n}{
width: 1000px/12*@n;
}
}
.gen-col(12);生成效果:
.col-1 {
width: 83.33333333px;
}
.col-2 {
width: 166.66666667px;
}
.col-3 {
width: 250px;
}
.col-4 {
width: 333.33333333px;
}
.col-5 {
width: 416.66666667px;
}
.col-6 {
width: 500px;
}
.col-7 {
width: 583.33333333px;
}
.col-8 {
width: 666.66666667px;
}
.col-9 {
width: 750px;
}
.col-10 {
width: 833.33333333px;
}
.col-11 {
width: 916.66666667px;
}
.col-12 {
width: 1000px;
}应用场景:表格、特效等sass
mixin方式:
@mixin gen-col($n) {
@if $n>0 {
@include gen-col($n - 1);
.col-#{$n} {
width: 1000px/12*$n;
}
}
}
@include gen-col(12);sass是支持循环的,不需要递归
@for $i from 1 through 12 {
.col-#{$i} {
width: 1000/12*$i;
}
}使得CSS变得更像一门变成语言
6、import
预处理器的变量跨文件
@import "logo";
@import "nav";
@import "content";7、预处理器框架
预处理器的模块化,提供了按需使用他人代码的可能
SASS-Compass
Less-Lesshat/EST
提供现成mixin
提供JS类库,封装常用功能有兼容性问题的封装成mixin统一处理
真题
常见的CSS预处理器
Less(Node.js)
Sass(Ruby,有Node版本)预处理器作用
帮助更好地组织CSS代码
提高代码复用率
提升可维护性预处理利器的作用
嵌套 反应层级和约束
变量和计算 减少重复代码
Extend和Mixin 代码片段
循环 适用于复杂有规律的样式
import CSS文件模块化预处理器的优缺点
优点:提高代码复用率和可维护性
缺点:需要引入编译过程 有学习成本前端工程化发展起来了,预处理器的热度有所下降
八、Bootstrap
介绍
- 一个CSS框架
- twitter出品
- 提供通用基础样式
.
Bootstrap4
- 兼容IE10+(bootstrap3兼容到IE9)
- 使用flexbox布局
- 抛弃Nomalize.css
- 提供布局和reboot版本
.
功能
- 基础样式
- 常用组件
- JS插件
现在用sass编写
1、基本用法
2、Js组件
用于组件交互
dropdown(下拉)
modal( 弹窗)基于jQuery
依赖Popper.js
bootstrap.js 使用方式
基于`data-`属性
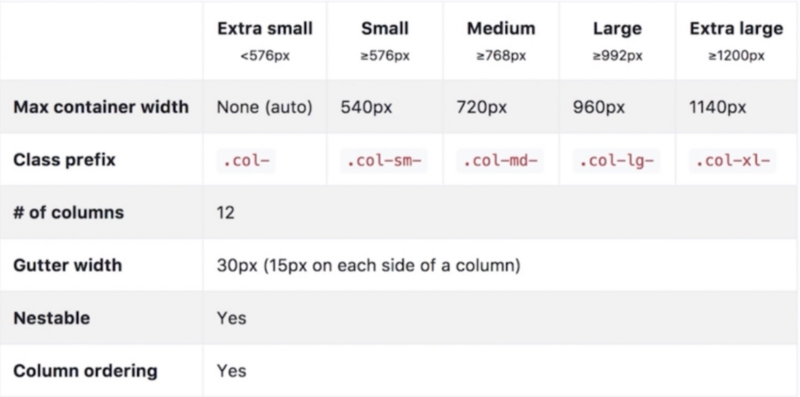
基于JS-API3、响应式布局
不同的分辨率下面又不同的分配
4、定制化
使用CSS同名类覆盖
修改源码重新构建 //修改彻底,但是需要了解整个框架
使用SCSS源文件,修改变量 //对结构的要求更高把bootstrap当初一个预处理文件来使用,十一个更干净的使用方式
5、CSS真题、
Bootstrap的优缺点
优点:CSS代码结构合理,现成的样式可以直接使用
缺点:定制较为繁琐,体积大Bootstrap如何实现响应式布局
原理:通过media query设置不同分辨率的class
使用:为不同分辨率选择不同的网格class如何基于Bootstrap定制自己的样式
使用CSS同名覆盖
修改源码重新构建
引用SCSS源文件,修改变量九、css工程化方案
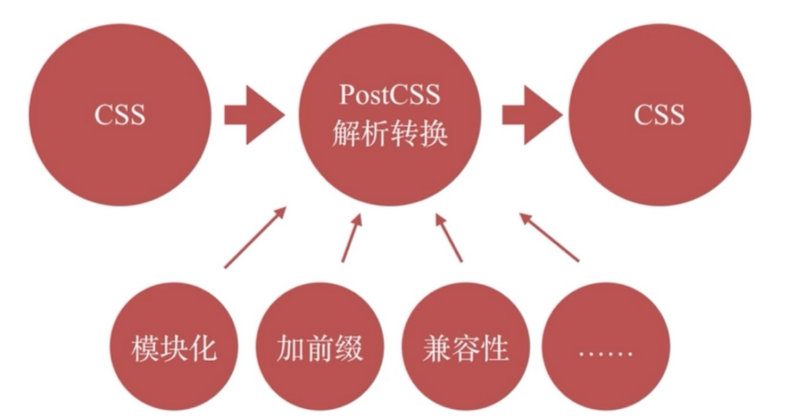
postCSS介绍
- 组织
- 优化
- 构建
- 维护
1、postCSS插件的使用

PostCSS本身只有解析能力
各种神奇的特性全靠插件
目前至少有200多个插件import模块合并
autoprefixier自动加前缀
cssnano压缩代码
cssnext使用css新特性2、CSSnext
3、precss
- 变量
- 条件
- 循环
- MIxin Extend
- import
- 属性值引用
4、gulpPostCSS
postCSS支持的构建工具
- Webpack postcss-loader
- Gulp gulp-postcss
- Grunt grunt-postcss
- Rollup rollup-postcss
5、webpack
6、webpack处理css
css-loader将css文件变成js文件
style-loader将变成js的css文件注入到页面中7、 css-modules和extract-text-plugin
直接将class名全部换掉,确保组件样式不冲突
var styles = require(‘component.css‘);
style.green ...
8、 webpack小结
css-loader 将 CSS变成JS
style-loader 将JS样式插入head
ExtractTextPlugin 将CSS从JS中提取出来
css modules 解决css命名冲突的问题(映射表)
less-loader sass-loader各类预处理器
postcss-loader PostCSS处理9、 真题
如何解决CSS模块化:
less sass 等CSS预处理器
PostCSS插件(postCSS-import/precss等)
webpack处理CSS(css-loader+style-loader)PostCSS可以做什么
取决于插件可以做什么
autoperfixer cssnext precss等,兼容性处理
import模块合并
css语法检查、兼容性检查
压缩文件CSS modules是做什么的,如何使用
解决类名冲突的问题
使用PostCSS或者webpack等构建工具进行编译
在HTML模板中使用编译过程产生的类名为什么使用JS来引用、加载CSS
JS作为入口,管理资源有天然优势
将组件的结构、样式、行为封装到一起,增强内聚
可以做更多处理(webpack)十、三大框架中的css
1、Angular中的CSS
Angular各版本
Angular.js(1.x)
*没有样式集成能力
Angular(2+)
*typeScript
*提供了样式封装能力
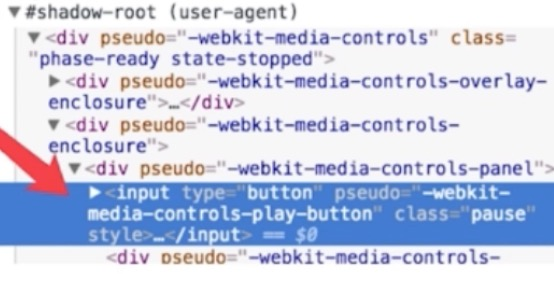
*与组件深度集成shadowDOM
逻辑上是一个DOM
结构上存在子集集合
Scoped CSS
限定了范围的CSS
无法影响外部元素
外部样式一般不影响内部
可以通过/deep/或>>>穿透兼容性还存在问题
模拟Scoped CSS
方案一:随机选择器(不支持)
方案二:随机属性
*
*div[abcdefg]{}
2、Vue中的CSS
内置CSS解决方案
模拟Scoped CSS
方案一:随机选择器 CSS modules
方案二:随机属性 [abadafda]{}
vue同时支持了这两种方案
3、React中的CSS
React的处理
- 官方没有集成方案
- 社区方案众多
css modules
(babel)react-css-modules
styled components
styled jsx
十一、课程总结
课程内容
- HTML基础 CSS基础
- CSS布局
- 效果和动画
- 工具、工程化、框架

文章标题:全面系统讲解CSS工作应用+面试一步搞定
文章链接:http://soscw.com/index.php/essay/55325.html