Cypress web自动化26-mochawesome-merge合并json报告
2021-02-15 14:17
标签:dia 重命名 png 导致 overwrite over gen return process 生成的报告有多个 json 文件时,需使用 mochawesome-merge 合并 json 报告。 使用 npm 安装 $ npm install mochawesome-merge --save-dev 查看安装版本 JavaScript API 命令行 $ npx mochawesome-merge ./report/*.json > output.json 也可以合并多个文件夹下的json文件 $ npx mochawesome-merge ./report/.json ./mochawesome-report/.json > output.json 参数 版本4有一个突破性的变化-它不再接受像reportDir或rootDir这样的参数。相反,它现在接受到源报表文件的文件路径或全局模式列表。 如果有一堆文件要合并到./mochawesome-report 目录下。那么你可能是这样使用 mochawesome-merge: 切换到版本4后,需要将reportDir param重命名为files,并将该值更改为指向文件而不是目录: 升级到版本4后,您只需删除--reportDir选项,而需要指定一个或多个全局模式,用空格分隔每个模式: 创建这个库的主要动机是能够将 mochawesome 与 Cypress 一起使用。 首先配置 cypress.json, 这里可以不指定reportDir参数,报告默认放到 mochawesome-report 目录: 然后写一个 scripts/cypress.js 脚本结合 mochawesome-merge 执行你的用例: 在 package.json中 加一个scripts { } } npm run cypress:report 运行完成后在根目录下:mochawesome-report 生成报告 打开html查看报告内容 作者:上海-悠悠 交流QQ群:939110556 Cypress web自动化26-mochawesome-merge合并json报告 标签:dia 重命名 png 导致 overwrite over gen return process 原文地址:https://www.cnblogs.com/yoyoketang/p/12984574.html前言
环境准备
D:\Cypress>npm list mochawesome-merge
D:\Cypress
`-- mochawesome-merge@4.0.3
示例
const { merge } = require(‘mochawesome-merge‘)
// See Params section below
const options = {
files: [
‘./report/*.json‘,
// you can specify more files or globs if necessary:
‘./mochawesome-report/*.json‘,
],
}
merge(options).then(report => {
console.log(report)
})
files: 匹配路径,默认为 ["./mochawesome-report/mochawesome*.json"] .v4版本改变
如果你要迁移到版本4,你可能需要相应地更改你的参数。merge({
reportDir: "mochawesome-report",
});
merge({
- reportDir: "mochawesome-report",
+ files: ["./mochawesome-report/*.json"],
})
- npx mochawesome-merge --reportDir mochawesome-report > mochawesome.json
+ npx mochawesome-merge ./mochawesome-report/*.json > mochawesome.json
Cypress
从版本3.0.0版本以后,Cypress 分别运行每个用例,这导致生成多个 mochawesome 报告,mochawesome-merge 用于合并这些报告,然后为所有 Cypress 测试生成一个 HTML 报告。{
// use mochawesome reporter as usually
"reporter": "mochawesome",
"reporterOptions": {
// disable overwrite to generate many JSON reports
"overwrite": false,
// do not generate intermediate HTML reports
"html": false,
// generate intermediate JSON reports
"json": true
}
}
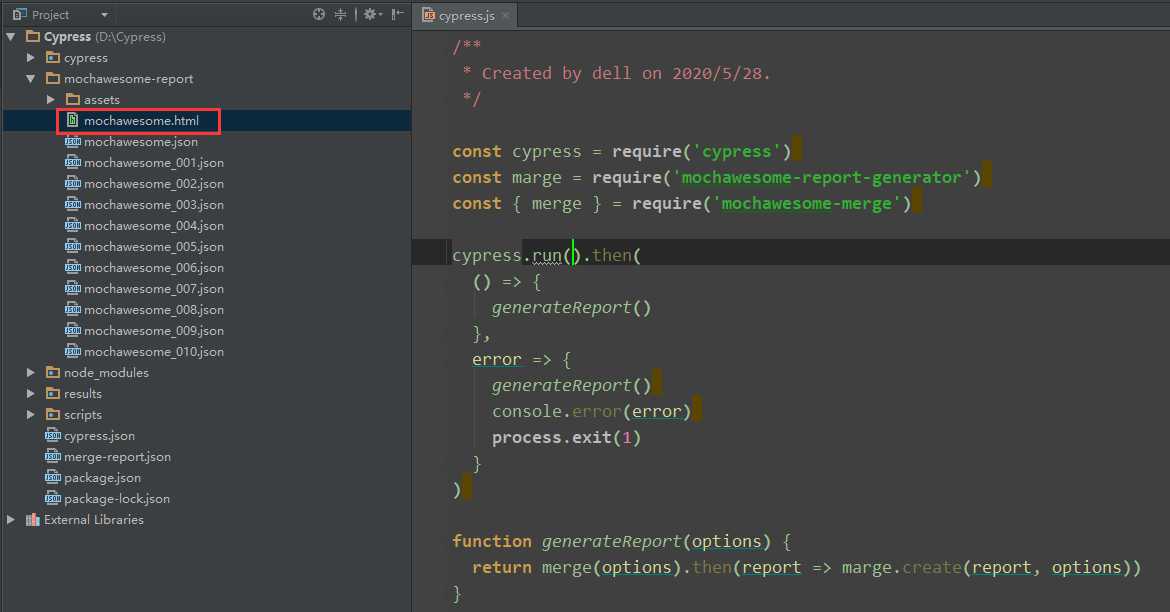
const cypress = require(‘cypress‘)
const marge = require(‘mochawesome-report-generator‘)
const { merge } = require(‘mochawesome-merge‘)
cypress.run().then(
() => {
generateReport()
},
error => {
generateReport()
console.error(error)
process.exit(1)
}
)
function generateReport(options) {
return merge(options).then(report => marge.create(report, options))
}
执行用例
"scripts": {
"cypress:open": "cypress open",
"cypress:run": "cypress run --browser chrome",
"cypress:report": "node scripts/cypress.js"
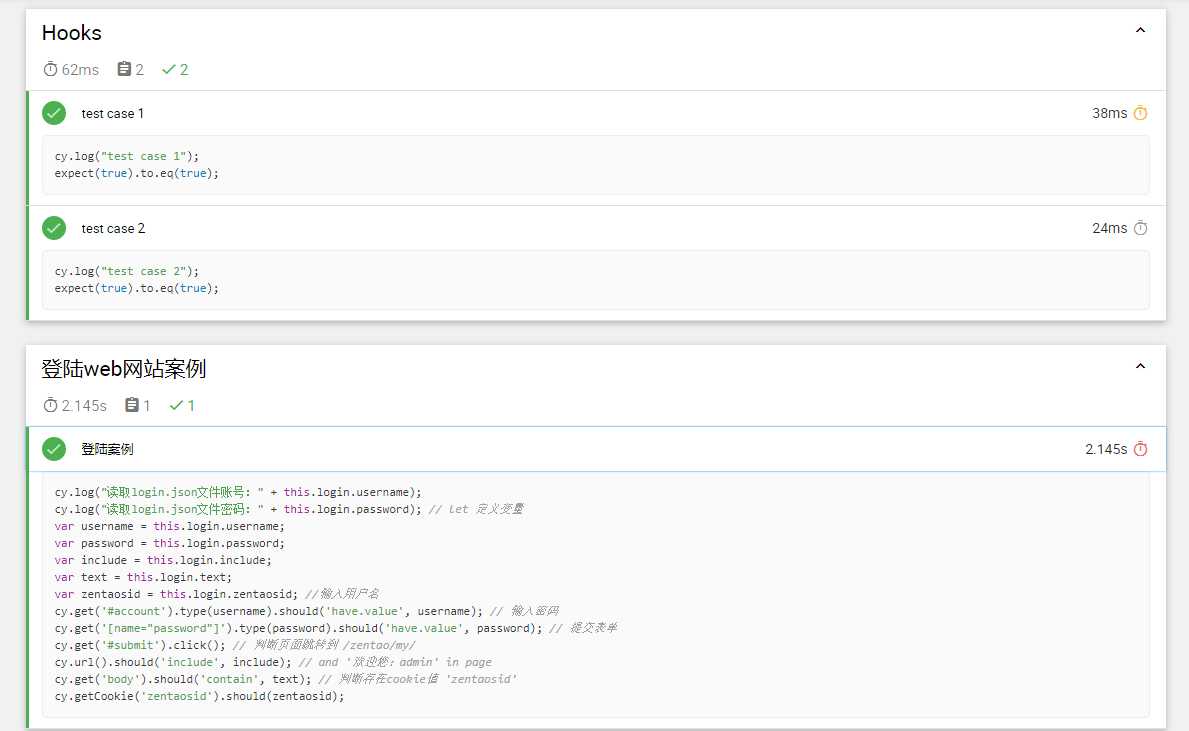
这样通过 npm 就能执行了


原文blog: https://www.cnblogs.com/yoyoketang
文章标题:Cypress web自动化26-mochawesome-merge合并json报告
文章链接:http://soscw.com/index.php/essay/55684.html