CSS其他属性
2021-02-15 14:18
标签:info png 指定 方便 宽度 显示 图片 文件 固定 定义列表符号样式 使用图片作为列表符号 url(所使用图片的路径及全称) 定义列表符号的位置 取值: outside(外边) inside(里边); 简写方法(应用最多) 简写可直接设置列表属性值 说明 给边框添加样式 语法 边框宽度 边框颜色 单独设置某个方向的边框属性: 简写 CSS 可以设置背景颜色和背景图片,并且可以对图片进行相关设置。 说明 网页中有两种图片形式:一种是插入图片,另一种是背景图。 ? 插入图片:属于网页内容,也就是结构。 ? 背景图:属于网页的表现,背景图上可以显示文字、插入图片、表格等。 语法 参数: none : 无背景图(默认的) 背景图片的显示原则: 注意 说明 平铺 语法 repeat : 背景图像在纵向和横向上平铺(默认的) no-repeat : 背景图像不平铺 repeat-x : 横向平铺 repeat-y : 纵向平铺 注意 设置背景图片时,默认把图片在水平和垂直方向铺满。 语法 水平方向值:left/center/right或数值 垂直方向值: top/center/bottom或数值 说明 说明 设置或检索背景图像是随对象内容滚动还是固定的。 语法: 参数: scroll :背景图像是随对象内容滚动 说明 为了方便记忆,提升可读性,背景图片各属性的书写顺序: background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 语法 jpg 有损压缩格式,靠损失图片本身的质量来减小图片的体积,适用于颜色丰富的图像;(像素点组成的,像素点越多会越清晰 ) gif 有损压缩格式,靠损失图片的色彩数量来减小图片的体积,支持透明,支持动画,适用于颜色数量较少的图像; png 有损压缩格式,损失图片的色彩数量来减小图片的体积,支持透明,不支持动画,是fireworks的 源文件格式,适用于颜色数量较少的图像; CSS其他属性 标签:info png 指定 方便 宽度 显示 图片 文件 固定 原文地址:https://blog.51cto.com/biying/2499300
{list-style-type:disc|circle| square|none}
属性值
说明
disc
实心圆
circle
空心圆
square
实心方块
none
去掉列表符号
{list-style-image:url(图像路径); }{list-style-position: ;}{list-style:none ; } /*去掉列表样式*/二、边框属性
{border-style: solid/dashed/dotted/double; }
属性值
说明
solid
实线
dashed
虚线
dotted
点状线
double
双线
none/0
去掉边框
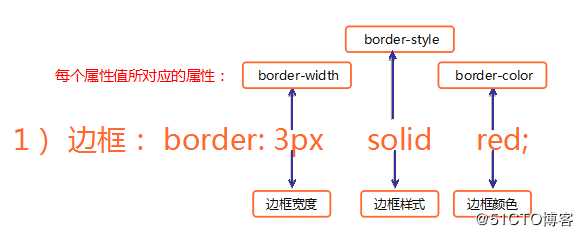
border-width:取值;border-color:取值;border-top:上边框
border-bottom:下边框
border-left:左边框
border-right:右边框
border-top-style:取值;
border-top-width:取值;
border-top-color:取值;
三、背景图属性
背景颜色
选择符{background-color:red;}
/* 简写:*/
background:red;背景图片
选择器{background-image : none | url (url) }
url : 背景图像路径
背景图片平铺
选择器{background-repeat:no-repeat/repeat/ repeat-x/repeat-y }背景图片位置
选择器{background-position:水平方向属性值 垂直方向属性性;}
背景附着
选择器{background-attachment : scroll | fixed }
fixed:背景图像固定 背景简写
选择符{background:属性值1 属性值2 属性值3;}
div{background:#00ff00 url(背景图片的路径及全称) no-repeat scroll center top;} 常用的图片格式