使用css3绘制任意角度扇形
2021-02-15 21:17
阅读:469
YPE html>
标签:body center 变形 col nsf doctype padding span scale
使用css3绘制任意角度扇形
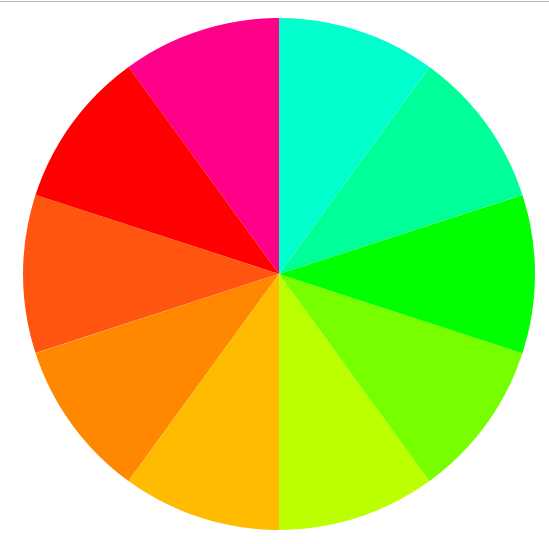
效果:

代码:
"en">"UTF-8"> "viewport" content="width=device-width, initial-scale=1.0"> "X-UA-Compatible" content="ie=edge">使用css3绘制任意角度扇形
- class=‘pie‘>
- class=‘slice-1 slice‘>
- class=‘slice-2 slice‘>
- class=‘slice-3 slice‘>
- class=‘slice-4 slice‘>
- class=‘slice-5 slice‘>
- class=‘slice-6 slice‘>
- class=‘slice-7 slice‘>
- class=‘slice-8 slice‘>
- class=‘slice-9 slice‘>
- class=‘slice-10 slice‘>
注: 如果扇形中包含内容 则会变形, 此时应该还原变形 skewy(54deg)
使用css3绘制任意角度扇形
标签:body center 变形 col nsf doctype padding span scale
原文地址:https://www.cnblogs.com/wangyihong/p/12983246.html
评论
亲,登录后才可以留言!