自己手动配置脚手架webpack完整详细版(一)
2021-02-15 21:18
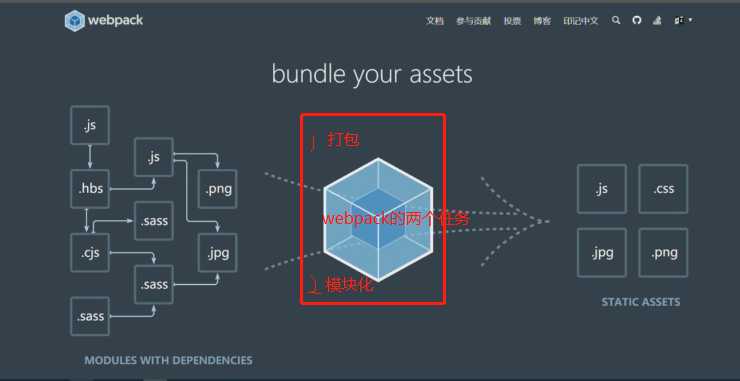
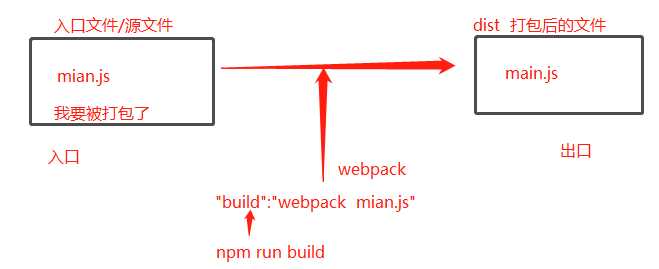
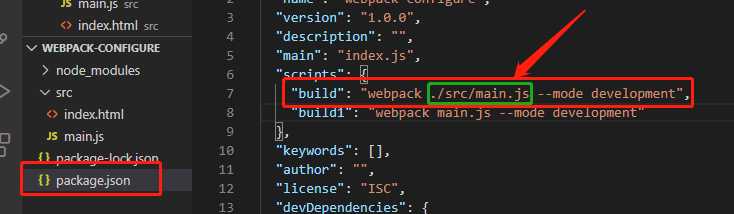
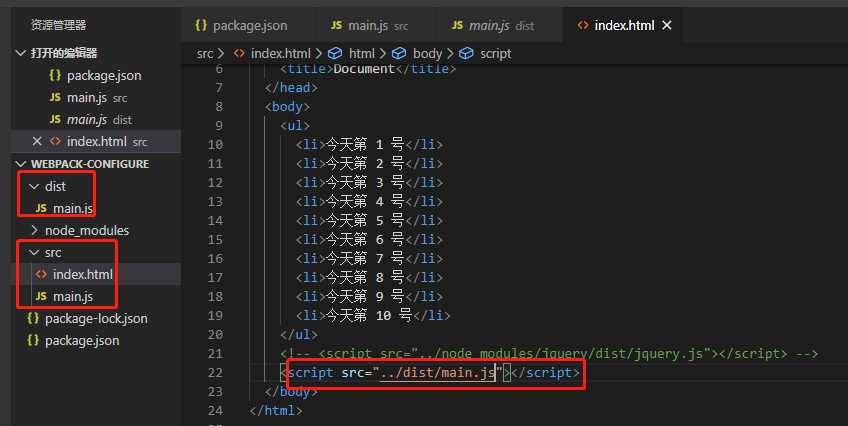
标签:名称 工具 基本安装 conf 从后往前 warning try none 项目创建 webpack在中间的作用就是将左边的一些列文件,进行打包、模块化,形成右边的文件和文件包;因为左边的文件有的是浏览器不识别的,经过打包以后,形成右边的文件后,可以在浏览器是直接运行的。 答:是前端模块化打包(构建)工具。 webpack可以看作是 模块打包机:它做的是,分析你项目结构,找到JavaScript模块、其他的一些浏览器不能直接运行的拓展语言(Scss , less等)以及新语法(像ES6等) ,并将其转换和打包为合适的格式供浏览器使用。 答:1、浏览器不识别SAA、LESS ==>需要对less/sass预编译成css => 供浏览器使用;(光这一步就需要手动使用一个工具) 2、项目中的模块化以及互相之间引用依赖造成文件分散 ==> 需要把各个分散的模块集中打包成大文件,减少HTTP的链接的请求次数(这一步也需要一个工具) 3、打包成了大文件,体积就变大了 ==> 所以代码要进行压缩(这一步还需要一个工具) 4、部分ES6语法有兼容问题 => ES5 ==>浏览器使用 (这里还需要一个工具) 5、。。。。。。 6、以上这些操作以前都是需要手动处理,需要很多个工具,这是非常繁琐的,这个时候webpack就可以上场了。 7、以上这些操作,在webpack里,只需要配置好,一下就可以搞定了。 1、处理依赖:方便引用第三方模块,让模块更容易复用、避免全局注入导致的冲突、避免重复加载或者加载不必要的模块 2、合并代码:把各个分散的模块集中打包成大文件,减少HTTP的链接的请求次数,优化代码的体积(压缩代码) 3、各种插件:babel把ES6+转化为ES5-等。 1、简单说就是分析代码,找到“require”、“import”、“define”等关键词,并替换成对应的模块的引用。 2、在一个配置文件中,指明对某些文件进行编译、压缩、组合等任务。把你的项目当成一个整体,通过一个给定的主文件(index.js),webpack将从这个文件开始找到你的项目的所有的依赖文件,使用loaders处理它们,最后打包为一个浏览器可以识别的文件。 用示意图解释就是这样的的一个过程。 1、入口:要打包哪个文件 2、出口:要打包到哪里 3、加载器:加载除了js文件其他文件的功能 4、插件:处理加载器完成不了的功能,使用插件 示意图 1、为了更好的使用脚手架做准备 2、能够完成webpack的基本安装 3、能够了解webpack配置文件的作用 4、能够说出webpack中的loader的作用 5、能够使用webpack处理常见资源(css\less\图片) 6、能够说出webpack-dev-server的作用以及 配置 注:项目名不能有汉字,不能取名为 webpack。 *解析该命令:前面的“webpack"指得是安装,后后面的"webpack-cli"指的是安装了webpack-cli后,就可以把webpack这个词当作命令来用了 安装包的几个命令:(几个命令相互可以代替的) 【执行安装命令时,什么时候加-D,什么时候不加"-D",关键就要看上线后,是否还需要这个插件包,线上需要的话,就不加"-D",线上不需要就加"-D",因为加了,那么该包只会在存在 本地,当上线时,该包就会自动被过滤掉,不会被打包传上去】 【webpack只是上线需要的,线上不需要打包了,所以只是在开发阶段安装使用】 在里面先随便写一句代码,使其不为空:如:console.log(‘我要被打包了‘) 打包原理图如下: 运行完 npm run build 后 会出现一个惊涛,如上图的黄色字体,拷贝下来如下: 1、先创建一个src文件夹, 然后在里面新建要给index.html起始文件, 然后将main.js文件拖进来; 2、在index.html写隔行变色案例: 3、安装jQuery:npm i jquery ,并引入jQuery 4、暂时引入main.js,在main.js里写入如下代码 5、以上写完后,在浏览器中打开index.html后报错,效果没有了。问题如下: 注意:运行npm run build之前先去package.json里面修改路径,因为打包时,都是相对根路径的,所以要修改main.js的路径也要相对根路径 6、将以上都操作完后,就可以在浏览器中正常显示了。 7、整体代码截图如下: 命名行 + 配置文件 现在:"build": "webpack ./src/main.js --mode development", 格式: --> " webpack ./src/main.js --mode development" --> webpack 入口 --output 出口 ==>webpack ./src/main.js --output ./dist/app.js 【后面的这个出口文件名那个app.js可以随便取】 ==>完善一下:webpack ./src/main.js --output ./dist/app.js --mode development 执行命令:npm run build 【因为随着文件的增多,命名行方式会越来越复杂,随意可以单独提出来,用配置文件方式,将配置都集体放一块】 > 如果 脚本写成这样:"build" : "webpack" >webpack.config.js ==> 它是webpack的默认配置文件 >意思是:当执行npm run build 时,会自动找到webpack.config.js文件,执行里面的内容 >注意:原本是没有webpack.config.js文件的,需要自己手动创建 作用: (1)能够根据指定的模板文件index.html,自动生成一个新的index.html,并且注入到dist文件夹下 (2)能够自动引入js文件 webpack-dev-server 是使用webpack必备的功能插件 2.1、安装: npm i webpack-dev-server -D 2.2、新加一个脚本:"dev" : "webpack-dev-server" 2.3、运行脚本:npm run dev 2.4、配置 2.4.1、自动打开浏览器:加 --open 2.4.2、指定端口号:加 --port 3001 【这个端口号可以自己分配】 2.4.3、热更新(主要体现在css上):加 --hot 此步需要配置两处:一处是package.json,一处是webpack.config.js;两处分别截图如下: 1、开发模式:nm run dev ==> 是不会打包的,只会把项目放到服务器里 2、假设项目开发完成了,要上线,怎么操作? (1)执行 npm run build 对项目进行打包,生成dist文件夹 (2)模拟本地服务器 :安装 :npm i http-server -g (3)把dist文件里面的内容放到服务器里面即可,直接执行http-server,注意,此时进入dist文件夹目录,用终端打开至此,然后执行http-server就运行起项目了。 1、创建一个css文件,然后在mian.js中引入 import ‘../css/demo.css‘ 2、需要两个插件:style-loader 、css-loader 3、安装:npm i -D style-loader css-loader 4、在webpack.config.js中添加新的配置项module 5、在module中添加loader来处理css 【非常重要的注意点:顺序:style-loader 写在前面,css-loader写在后面;但是真正执行的时候是从后往前执行的】 1、创建一个less文件,然后再main.js中引入import ‘../css/index.less‘ 2、安装: npm i less-loader less -D 【注:less-loader是依赖less的,所以也要装less】 【注2:实际上处理less,是需要三个loader的,分别是style-loader css-loader less-loaser,即实际是需要这样:npm i -D less-loader less style-loader css-loader ,这里因为先前已经安装了前两个,锁着这里不必再安装了】 3、在webpack.config.js中配置module -> rules 4、在module中,添加loader来出来less 5、配置: 自己手动配置脚手架webpack完整详细版(一) 标签:名称 工具 基本安装 conf 从后往前 warning try none 项目创建 原文地址:https://www.cnblogs.com/jianguo221/p/12982704.html一、总览webpack的作用:

即:问:webpack是什么?
问:为什么要使用webpack?
webpack的基本能力:处理依赖、模块化、打包
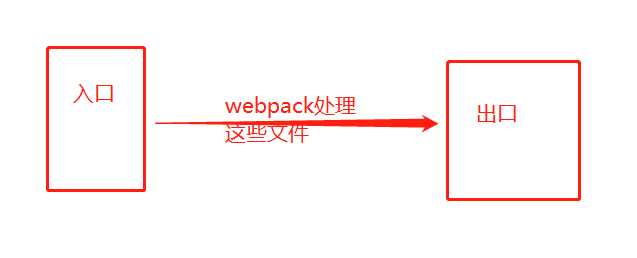
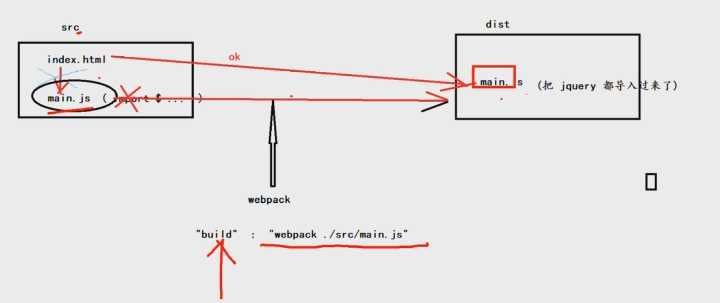
webpack的工作原理:

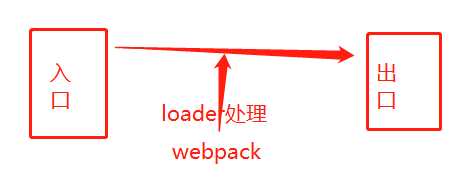
webpack四个核心概念:入口(entry)、出口(output)、加载器(loader)、插件(plugins)

手动配置webpack的目的:
二、webpack配置使用步骤
(一)命名初始化阶段 --- 相当于初始化一个项目
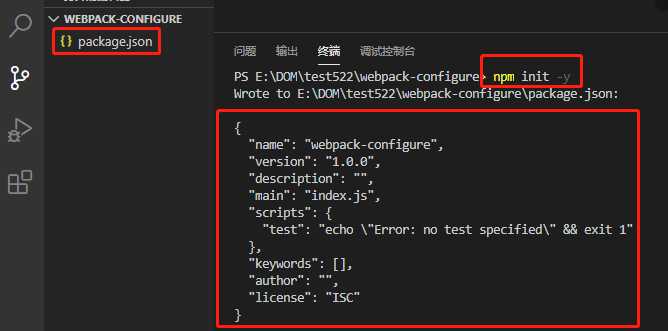
1、创建项目名称(手动创建文件夹名),并 生成 package.json文件(生成这个文件靠后面的命令),执行的命令是: npm init -y

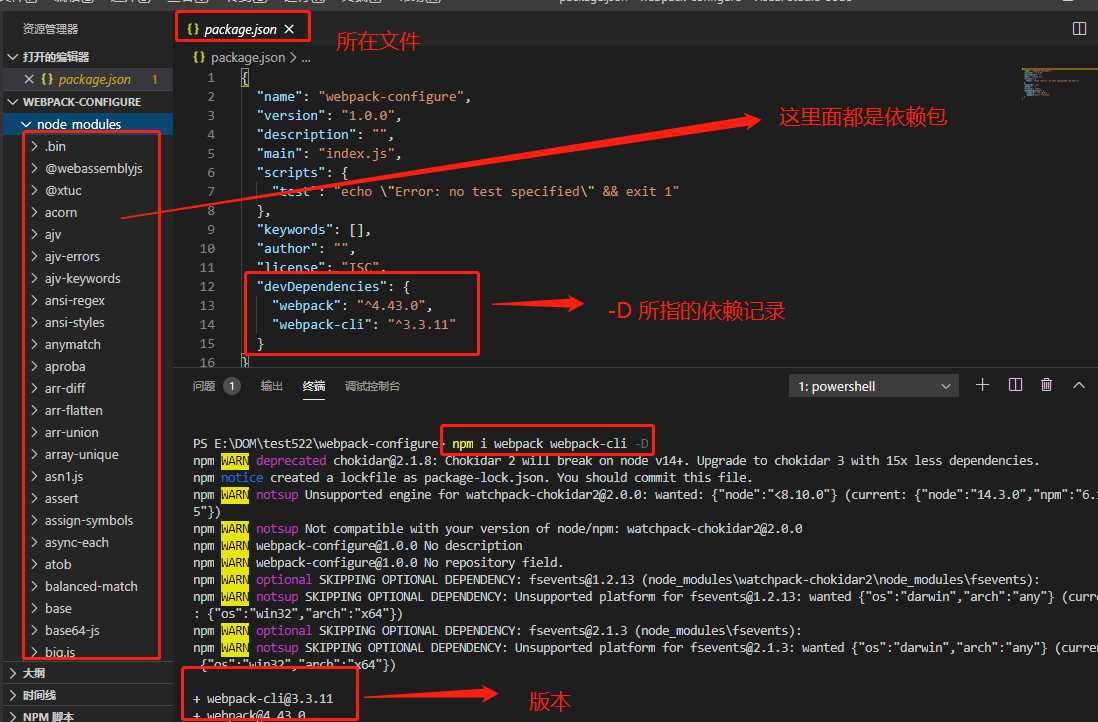
2、安装webpack:npm i webpack webpack-cli -D

3、创建main.js文件

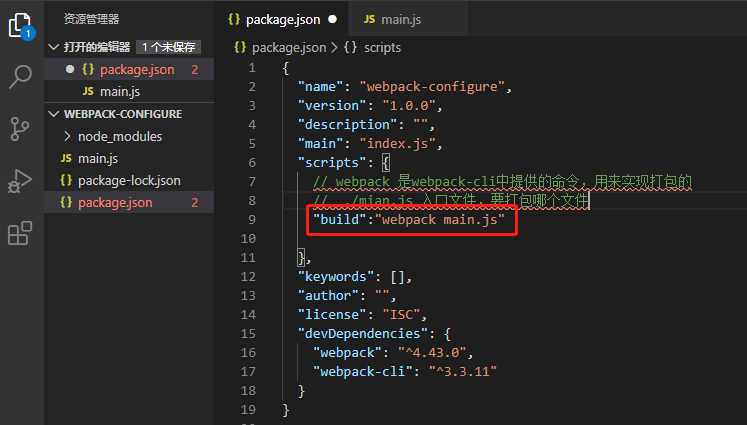
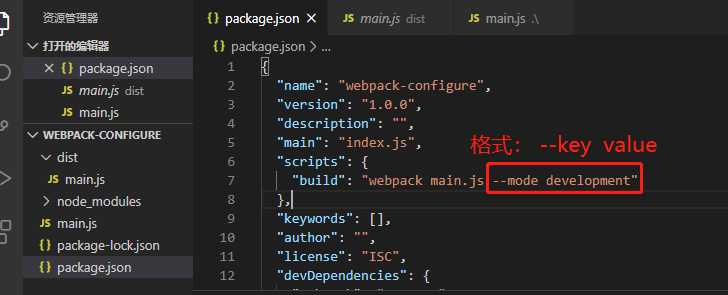
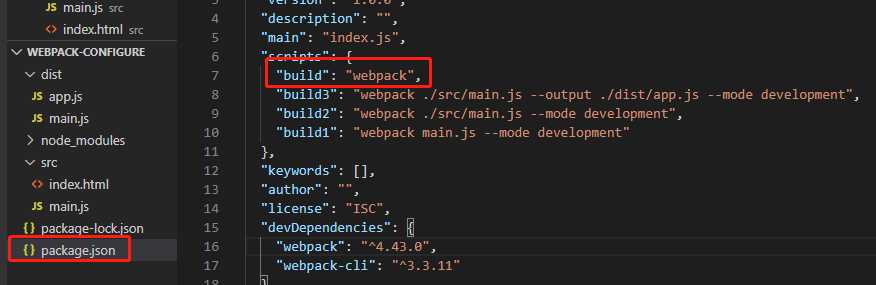
4、在package.json的script中,添加脚本

"scripts": {
// webpack 是webpack-cli中提供的命令,用来实现打包的
// ./mian.js 入口文件,要打包哪个文件
"build":"webpack main.js"
},
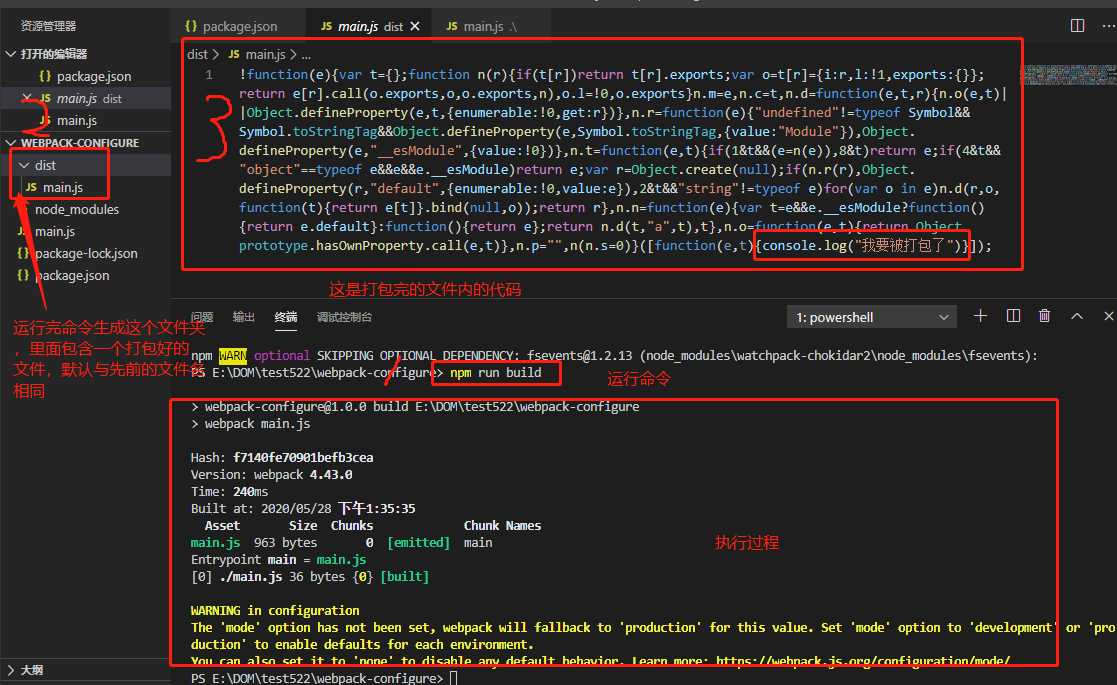
5、运行命令:npm run build ,进行打包


6、【很重要】设置开发状态模式:mode

警告:
WARNING in configuration
The ‘mode‘ option has not been set, webpack will fallback to ‘production‘ for this value.
翻译:‘mode‘选项,你没有设置,webpack 默认给你一个值‘production‘,
【注:如果没有设置mode配置项,webpack会默认提供 生产环境production】
Set ‘mode‘ option to ‘development‘ or ‘production‘ to enable defaults for each environment.
翻译:可以设置两个值:‘development‘ ‘production‘
‘production‘: 生产/发布(代码压缩)
‘development‘:开发环境(代码不压缩)
如何设置mode?
命名行设置选项有个格式: --key value ==> --mode production/development
项目开发的两种环境:
1、开发环境(development):开发过程就是开发环境
2、生产环境(production):线上环境,就是--项目做好了,发布上线
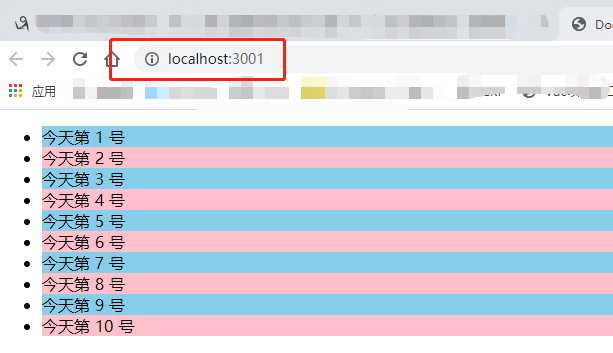
生产环境下,打包生产的js文件都是压缩后的,开发环境下代码一般是不压缩的。 (二)隔行变色小案例
li{今天第 $ 号}*10
console.log("我要被打包了");
// 引入jQuery,在js文件里面不能用script引入文件了;可以用另外两种
// 一种是,用原来的,如下:
// const $ = require(‘jquery‘)
// 另一种是ES6的方法:
import $ from "jquery"; // 现在采用ES6的语法引入
$("li:odd").css("background", "pink");
$("li:even").css("background", "skyblue");
// 引入的main.js 会报错,因为浏览器不支持这个import 的ES6语法
// npm run build 之后,引入打包压缩后的main.js文件
// 即 引入dist/main.js后,就ok了。因为webpack帮我们将ES6转化成浏览器能够识别的ES5的语法了。



(三) webpack配置文件
1、webpack的配置:两种方式
2、命名行
3、配置文件:

4、配置文件里的示例代码(webpack.config.js):
// 将这个配置写到配置文件里:./src/main.js --output ./dist/app.js --mode development
// webpack 是基于node的,所以node的语法webpack的配置文件里面可以直接使用
// 所以在webpack.config.js里面导出一个模块,就可以使用node的到处模块语法:
// 引入path模块
const path = require("path");
module.exports = {
// 入口【写绝对路径】
entry: path.join(__dirname, "./src/main.js"),
// 出口
output: {
// 出口目录
path: path.join(__dirname, "./dist"),
// 出口文件
filename: "app.js",
},
// 开发模式
mode: "development",
};
(四)html-webpack-plugin插件
1、html-webpack-plugin是必备的插件
2、安装:npm i html-webpack-plugin
3、引入 "const htmlWebpackPlugin = require(‘html-webpack-plugin‘)
// 引入html-webpack-plugin
const htmlWebpackPlugin = require("html-webpack-plugin");
4、配置(在webpack.config.js里)
// 引入html-webpack-plugin
const htmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
// 入口【写绝对路径】
entry: path.join(__dirname, "./src/main.js"),
// 出口
output: {
// 出口目录
path: path.join(__dirname, "./dist"),
// 出口文件
filename: "app.js",
},
// 模式
mode: "development",
// 插件plugins
plugins: [
// 配置html-webpack-plugin插件;需要实例出一个模板文件
new htmlWebpackPlugin({
template: path.join(__dirname, "./src/index.html"),
}),
],
};
(五)webpack-dev-server插件
1、作用:为使用webpack打包提供一个服务器环境(打一个虚拟包放到服务器里面去)
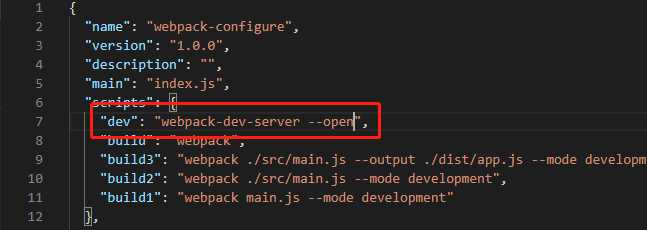
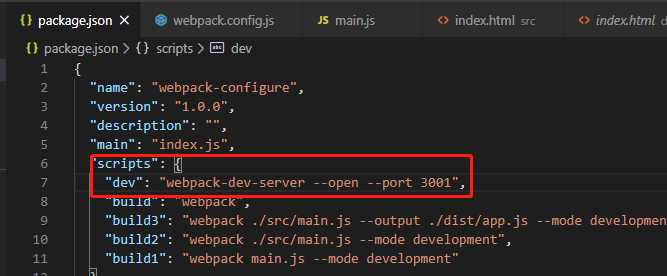
2、使用步骤:




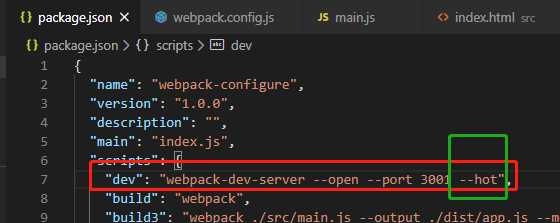
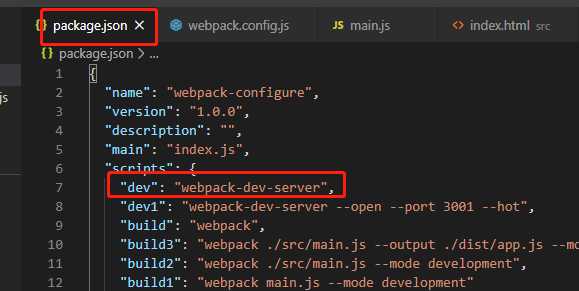
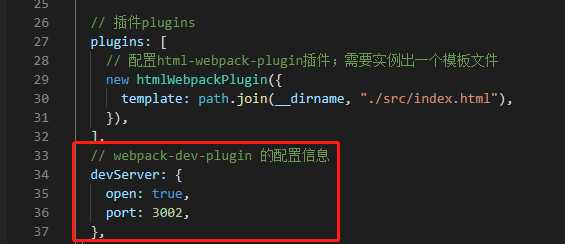
3、可以把webpack-dev-server的几个配置项放到 配置文件里面去(以上方法时命令行方式配置,接下来时配置文件方式)


三、webpack打包上线
1、开发阶段:
2、发布阶段:
注:
四、打包非js文件
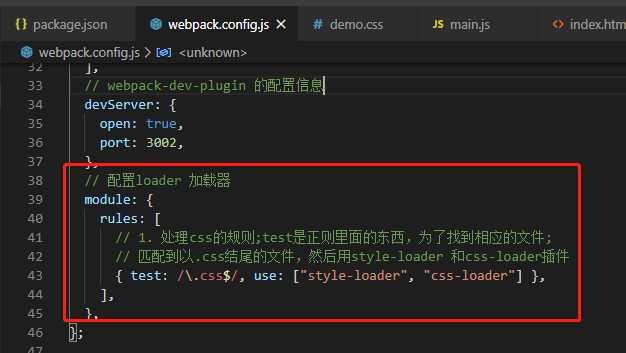
(一)处理css文件
ul{
list-style:none;
}

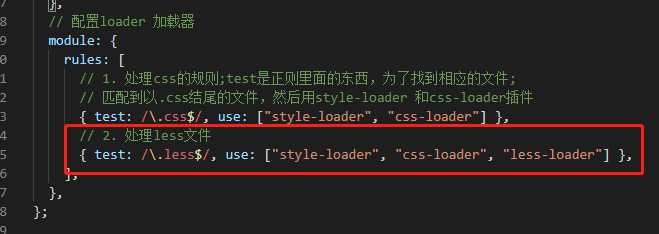
(二) 处理less文件
ul {
background-color: skyblue;
li {
&:hover {
color: yellow;
}
}
}

// 2. 处理less文件
{ test: /\.less$/, use: ["style-loader", "css-loader", "less-loader"] },
文章标题:自己手动配置脚手架webpack完整详细版(一)
文章链接:http://soscw.com/index.php/essay/55802.html