weboack的简单使用(commonJs与es6)
2021-02-17 16:19
标签:mamicode script https baidu exp bsp const ima 修改 将info.js导入 es6可以将.js省略 源代码链接: https://pan.baidu.com/s/162ZOLc3x90IIgTy8VEx65g 提取码: kjqw weboack的简单使用(commonJs与es6) 标签:mamicode script https baidu exp bsp const ima 修改 原文地址:https://www.cnblogs.com/polax/p/12953262.html安装webpack
npm install webpack@3.6.0 -g
一个commonJs简单实例

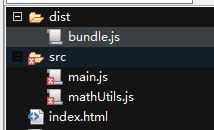
1 mathUtils.js
function add(num1,num2){
return num1+num2
}
function mul(num1,num2){
return num1*num2
}
module.exports = {
add,
mul
}
2 main.js
const {add,mul} = require("./mathUtils.js")
console.log(add(20,30))
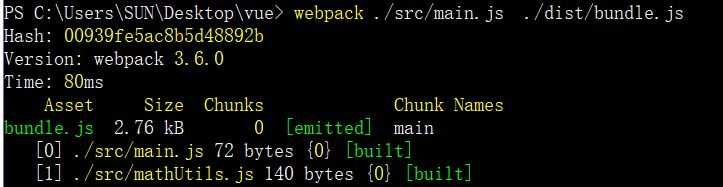
3 生成bundle.js文件
webpack ./src/main.js ./dist/bundle.js

4 在index.html里引入
5 结果

一个es6的简单实例
1 创建info.js

let name = ‘why‘
let age = ‘18‘
let height = 1.88
export {name,age,height}
2 修改main.js
const {add,mul} = require("./mathUtils.js")
console.log(add(20,30))
//以下为es6的写法
import {name,age,height} from ‘./info‘
console.log(name)
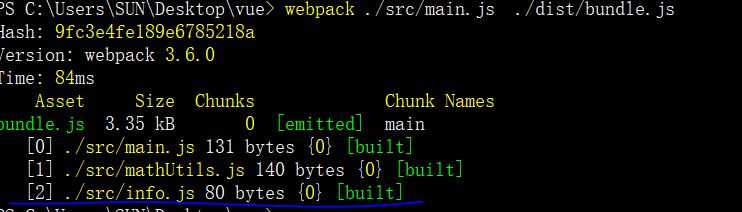
3 重新打包

4 结果

文章标题:weboack的简单使用(commonJs与es6)
文章链接:http://soscw.com/index.php/essay/56652.html