视图解析相关 后端数据传递到前端无Ajax
2021-02-21 01:21
阅读:645
YPE html>
标签:utf-8 out query enter long 图解 username ring div
package tk.mybatis.spr.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import tk.mybatis.spr.model.Users;
import javax.servlet.http.HttpServletRequest;
import java.util.ArrayList;
import java.util.List;
@Controller
public class UsersController {
@RequestMapping("users/")
public String selectUsers(HttpServletRequest request, Model model, ModelMap modelMap) {
Listusers = new ArrayList();
Users users1 = new Users(1, "刘诗诗", "123456", "liushishi@163.com");
Users users2 = new Users(2, "吴奇隆", "123456", "wuqilong@163.com");
Users users3 = new Users(3, "宋小宝", "123456", "songxiaobao@163.com");
Users users4 = new Users(4, "柳岩", "123456", "liuyan@163.com");
Users users5 = new Users(5, "霍思燕", "123456", "huosiyan@163.com");
users.add(users1);
users.add(users2);
users.add(users3);
users.add(users4);
users.add(users5);
//可以获取返回页面值 后台数据传回前端页面显示值
// modelMap.addAttribute("users", users);
//可以获取返回页面值 后台数据传回前端页面显示值
// model.addAttribute("users", users);
//可以获取返回页面值 后台数据传回前端页面显示值
// request.setAttribute("users",users);
return "Ajax";
}
}
HttpServletRequest request, Model model, ModelMap modelMap 这三个都可以把后台的值传递到前台,都可以解析 也可以使用Ajax获取接口地址 通过获取data值来实现数据传输
//Model model 配合着Thymeleaf标签使用
//使用model.addAttribute("users",users);视图解析 Ajax.html Thymeleaf标签语法生效不报红
//使用modelMap.addAttribute("users",users);视图解析 Ajax.html Thymeleaf标签语法生效不报红
//使用request.setAttribute("users",users);视图解析 Ajax.html Thymeleaf标签语法生效报红
Ajax
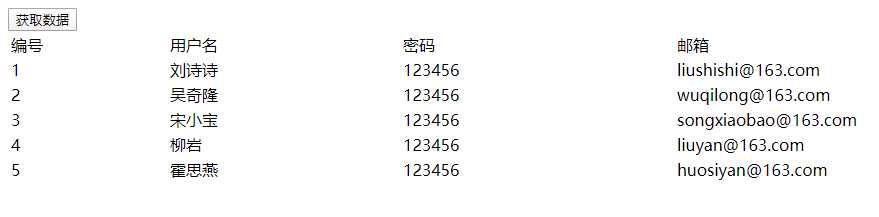
编号 用户名 密码 邮箱
//
// }
// console.log(data)
// });
//
// })
// });
//效果图

视图解析相关 后端数据传递到前端无Ajax
标签:utf-8 out query enter long 图解 username ring div
原文地址:https://www.cnblogs.com/LQ970811/p/12912088.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:视图解析相关 后端数据传递到前端无Ajax
文章链接:http://soscw.com/index.php/essay/58242.html
文章标题:视图解析相关 后端数据传递到前端无Ajax
文章链接:http://soscw.com/index.php/essay/58242.html
评论
亲,登录后才可以留言!