JS实现 带有话题的文本编辑 + 图片编辑(下)
2021-02-21 01:21
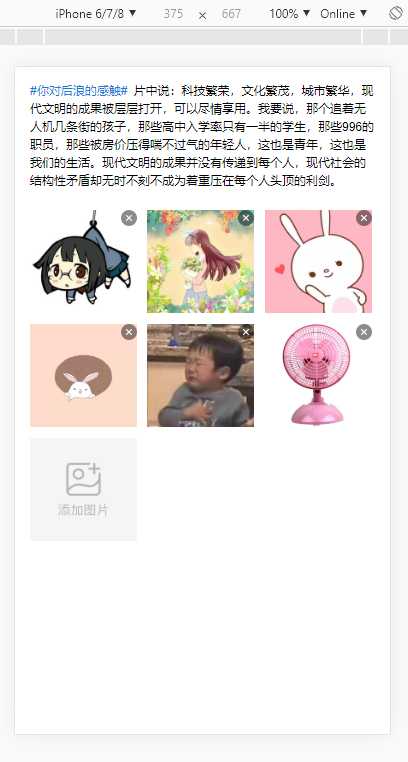
标签:ase dash date() raw spl gad file change 文本编辑 本篇主要讲述九宫格上传图片 图片编辑实现效果: 图片编辑实现原理: 子组件封装: 父组件调用: 分享一刻: 浏览器禁用三方 Cookie 的分析 Safari 浏览器开始完全禁用第三方 Cookie,本文分析了有何影响,以及如何在没有 Cookie 的情况下,获取浏览器的指纹。 JS实现 带有话题的文本编辑 + 图片编辑(下) 标签:ase dash date() raw spl gad file change 文本编辑 原文地址:https://www.cnblogs.com/huangaiya/p/12910304.html


img
src="https://nkb-yunpan.oss-cn-beijing.aliyuncs.com/1595a0b56803644173f839f27655754b.png"
alt
class="close"
@click.self.prevent="closeEvent(index)"
/>


文章标题:JS实现 带有话题的文本编辑 + 图片编辑(下)
文章链接:http://soscw.com/index.php/essay/58243.html