nginx 如何利用gzip压缩配置来优化网站访问速度
2021-03-05 03:26
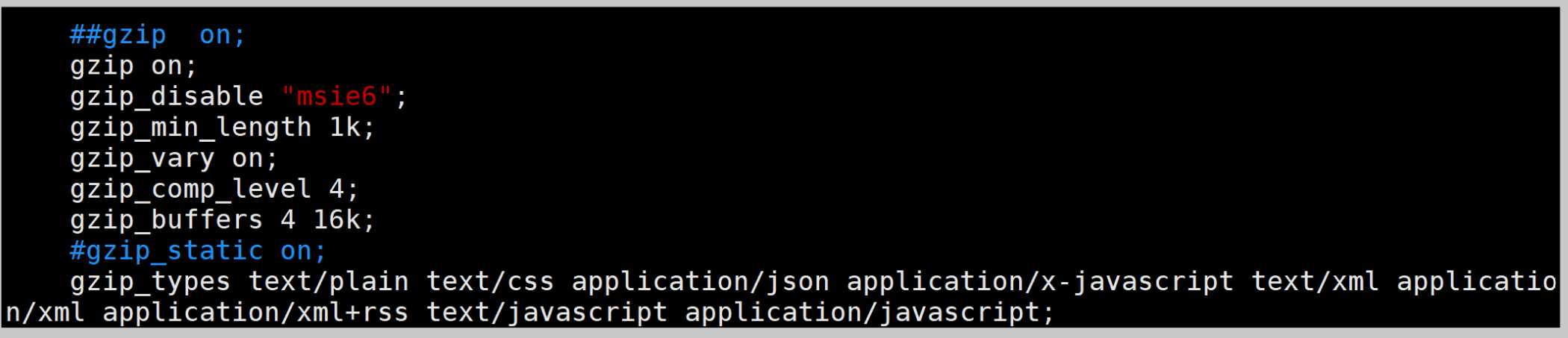
标签:info img ade eve 默认 字节 单位 网站前端 就是 前言: 最近公司设计的网站前端是基于nuxt架构的,部署到nginx上后,首页的访问以及二级页面的访问极慢,f12观察后发现主要是一些js页面加载极慢拉低了网站的访问速度,于是便想到利用nginx里的gzip压缩来提升页面获取的速度从而达到提升网站访问速度的目的。 以下为我在配置文件中的gzip配置: 参数详解: gzip_comp_level 4 gzip_min_length 1k gzip_types gzip_buffers 4 16k 配置完后,重启nginx,对比两次的js页面大小以及加载时间,可以看到速度提升了大概6倍左右,效果明显! nginx 如何利用gzip压缩配置来优化网站访问速度 标签:info img ade eve 默认 字节 单位 网站前端 就是 原文地址:https://www.cnblogs.com/zhangpeiyao/p/12910885.html
gzip on|off
默认值: gzip off
开启或者关闭gzip模块
默认值:1(建议选择为4)
gzip压缩比/压缩级别,压缩级别 1-9,级别越高压缩率越大,当然压缩时间也就越长(传输快但比较消耗cpu)
默认值: 0 ,不管页面多大都压缩
设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。
建议设置成大于1k的字节数,因为没准压缩之后还要变大 即: gzip_min_length 1024
默认值: gzip_types text/html (默认不对js/css文件进行压缩)
压缩类型,匹配MIME类型进行压缩
不能用通配符 text/*
(无论是否指定)text/html默认已经压缩
这里要注意一下,压缩类型gzip_types中的application/x-javascript并不是代表javascript,真正代表javascript的是:application/javascript,所以还需要在gzip_types中添加进去。
默认值: gzip_buffers 4 4k/8k
设置缓存的单位,压缩的时候要分配的缓冲区,缓冲区以16K为单位,往缓冲区写入内容的时候超过16K的时候,那么就会按照4倍的大小创建新的缓冲区,也就是建立一个64K的存储,这样把压缩的内容倒进去
如果没有设置,默认值是申请跟原始数据相同大小的内存空间去存储gzip压缩结果。
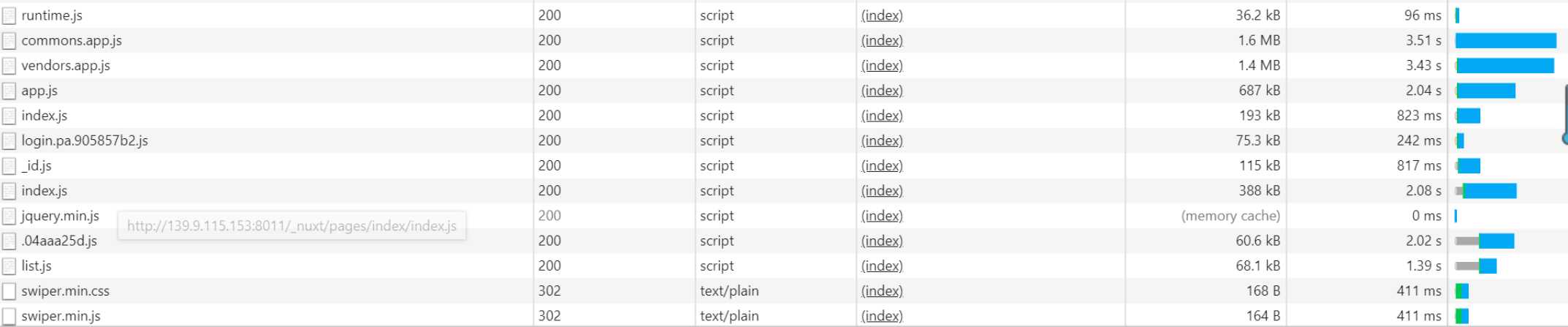
优化前:
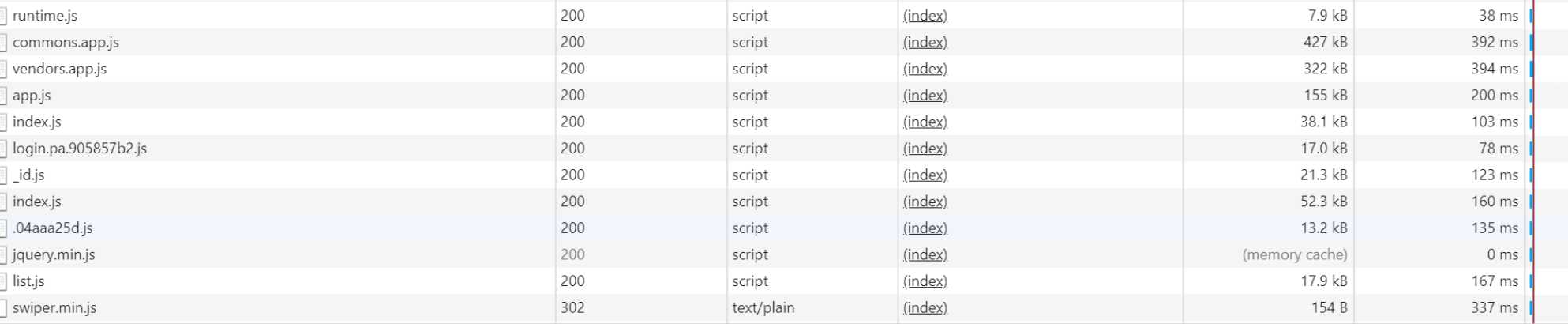
优化后:
下一篇:ajax上传图片文件
文章标题:nginx 如何利用gzip压缩配置来优化网站访问速度
文章链接:http://soscw.com/index.php/essay/60257.html