js echarts使用百分比显示数据 echarts使用配置
2021-03-07 00:28

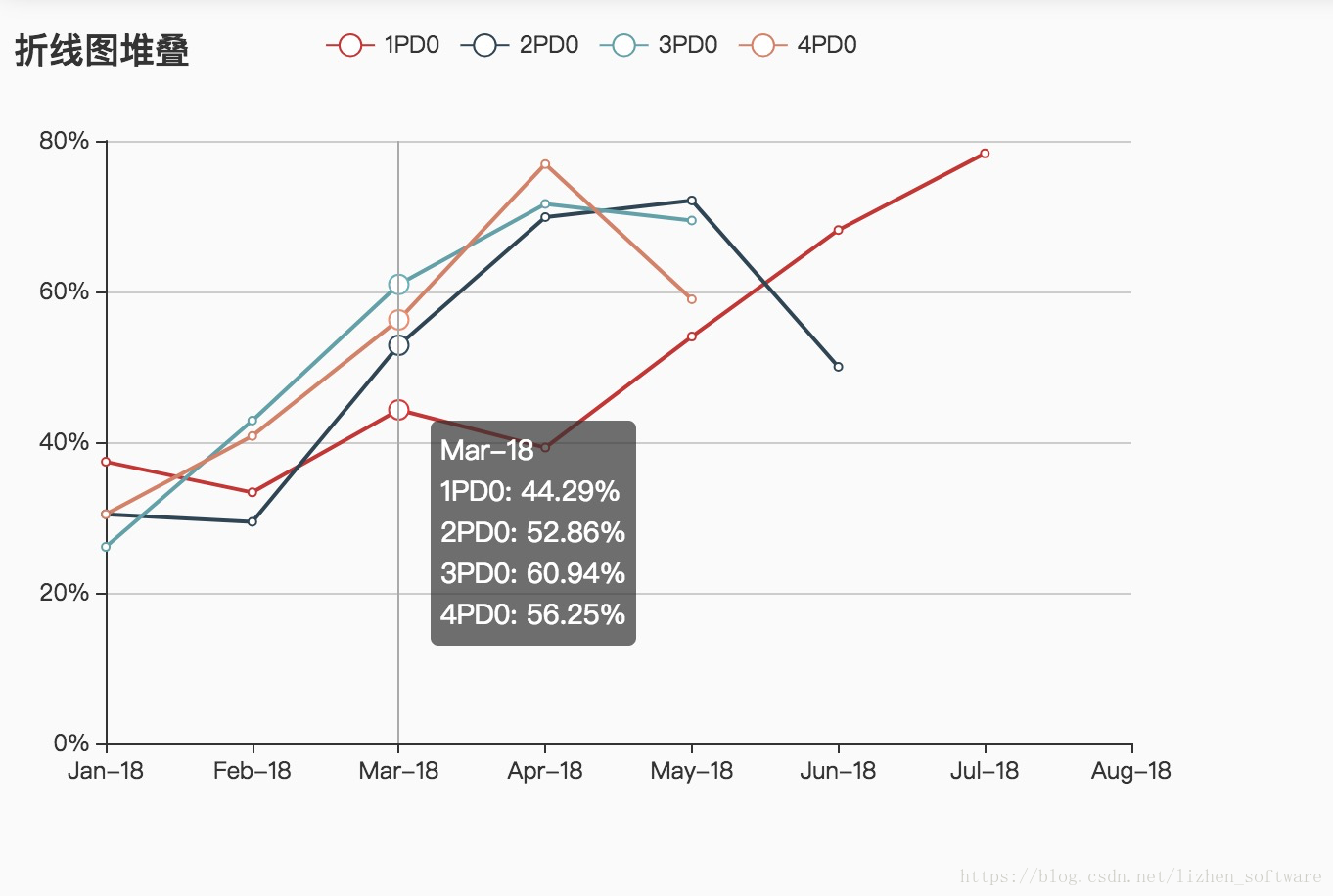
这个是最终效果,其实这个还是比较简单的,贴一下代码,然后把最主要的两个地方说一下:
let dom = document.getElementById("main");
let myChart = echarts.init(dom);
let option = {
title: {
text: ‘折线图堆叠‘
},
tooltip: {
trigger: ‘axis‘,
formatter: ‘{b0}
{a0}: {c0}%
{a1}: {c1}%
{a2}: {c2}%
{a3}: {c3}%‘
},
legend: {
data:[‘1PD0‘,‘2PD0‘,‘3PD0‘,‘4PD0‘]
},
grid: {
left: ‘3%‘,
right: ‘4%‘,
bottom: ‘3%‘,
containLabel: true
},
xAxis: {
type: ‘category‘,
boundaryGap: false,
data: [‘Jan-18‘,‘Feb-18‘,‘Mar-18‘,‘Apr-18‘,‘May-18‘,‘Jun-18‘,‘Jul-18‘,‘Aug-18‘]
},
yAxis: {
type: ‘value‘,
axisLabel: {
show: true,
interval: ‘auto‘,
formatter: ‘{value}%‘
},
show: true
},
series: [
{
name:‘1PD0‘,
type:‘line‘,
data:[37.39,33.33,44.29,39.27,54.01,68.16,78.33],
},
{
name:‘2PD0‘,
type:‘line‘,
data:[30.43,29.41,52.86,69.86,72.09,50],
},
{
name:‘3PD0‘,
type:‘line‘,
data:[26.09,42.86,60.94,71.63,69.41],
},
{
name:‘4PD0‘,
type:‘line‘,
data:[30.43,40.82,56.25,76.92,58.97],
}
]
};
myChart.setOption(option, true);
主要代码,大部分都是echart官网上扒的,其中tooltip的formatter是设置那个划过提示框的显示内容的,formatter有几项配置,给大家从官网粘一下方便看:
模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 在 trigger 为 ‘axis‘ 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。 不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量{a}, {b}, {c}, {d}在不同图表类型下代表数据含义为:
-
折线(区域)图、柱状(条形)图、K线图 :
{a}(系列名称),{b}(类目值),{c}(数值),{d}(无) -
散点图(气泡)图 :
{a}(系列名称),{b}(数据名称),{c}(数值数组),{d}(无) -
地图 :
{a}(系列名称),{b}(区域名称),{c}(合并数值),{d}(无) -
饼图、仪表盘、漏斗图:
{a}(系列名称),{b}(数据项名称),{c}(数值),{d}(百分比)
更多其它图表模板变量的含义可以见相应的图表的 label.formatter 配置项。
示例:
formatter: ‘{b0}: {c0}
{b1}: {c1}‘相信看到这里就知道我写的是啥意思了,这个是设置显示的时候的百分比,还有设置左面label的百分比提示:
yAxis: { type: ‘value‘, axisLabel: { show: true, interval: ‘auto‘, formatter: ‘{value}%‘ }, show: true } 就是这段,
解释还是拷贝官网:
[ default: null ]
刻度标签的内容格式器,支持字符串模板和回调函数两种形式。
示例:
// 使用字符串模板,模板变量为刻度默认标签 {value}
formatter: ‘{value} kg‘
// 使用函数模板,函数参数分别为刻度数值(类目),刻度的索引
formatter: function (value, index) {
// 格式化成月/日,只在第一个刻度显示年份
var date = new Date(value);
var texts = [(date.getMonth() + 1), date.getDate()];
if (index === 0) {
texts.unshift(date.getYear());
}
return texts.join(‘/‘);
}
常用的主要是:formatter: ‘{value} kg‘
配置详见:http://echarts.baidu.com/option.html#yAxis.axisLabel.formatter
文章标题:js echarts使用百分比显示数据 echarts使用配置
文章链接:http://soscw.com/index.php/essay/61095.html