WPF 给Button按钮加小图标图片Image
2021-03-09 19:28
标签:完成 代码 html 更改 相对 inf log rap data
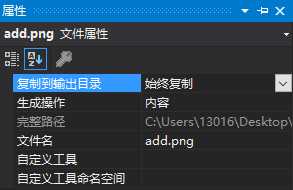
前言:当WPF项目后台完成到一定程度的时候,就可以对XAML前端进行美化啦,个人认为XAML前端还是挺有意思的。 下面举一个Button加过小图标后的例子: 是不是比生硬的文字看来更人性化了呢? 不多bb下面开始讲如何实现: 首先把你的图标图片文件放入项目,我的存放的是项目的根目录的Images文件夹内。(图标图片可以去https://www.iconfont.cn/下载) 然后在项目中找到你的图片——>右键包括在项目中——>再右键,点击属性: 复制到输出目录,更改为始终复制。 生成操作,更改为内容。 OK,下面就是在XAML中的操作了,下面举两个例子: Button:(Image的Source属性可以使用相对路径,即:从项目的根目录开始 ) TabControl:(需要在TabItem.Header中加入Image) 搬运转发请链接注明出处。 WPF 给Button按钮加小图标图片Image 标签:完成 代码 html 更改 相对 inf log rap data 原文地址:https://www.cnblogs.com/lonelyxmas/p/12730259.html
![]()

Button Name="btnAdd">
WrapPanel >
Image Source="/Images/add.png" Width="15" Height="15"/>
TextBlock Text="新添加" VerticalAlignment="Center" />
WrapPanel>
Button>

TabControl >
TabItem Width="100" Height="28">
TabItem.Header>
WrapPanel >
Image Source="/Images/add.png" Width="15" Height="15"/>
TextBlock Text="新添加" VerticalAlignment="Center" />
WrapPanel>
TabItem.Header>
TabItem>
TabControl>

上一篇:WPF入门学习
文章标题:WPF 给Button按钮加小图标图片Image
文章链接:http://soscw.com/index.php/essay/62420.html