Session会话 Cookie JSTL标签
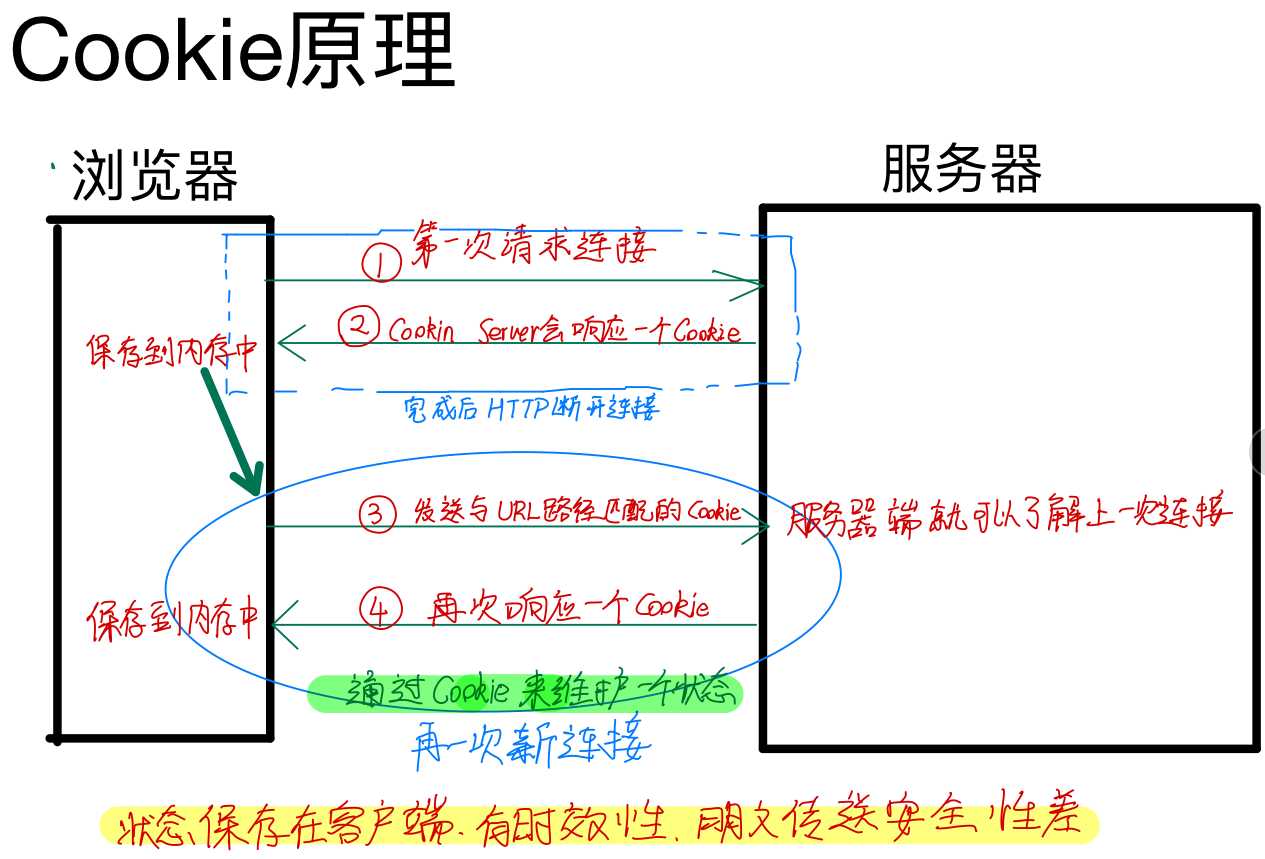
2021-03-10 03:29
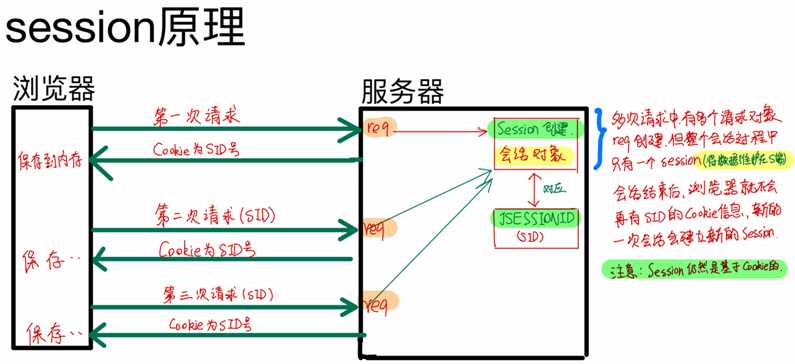
标签:path 保存时间 手机 add 根据 处理 依赖 内存 src Cookie 1) HTTP是无状态协议(连接结束后就自动断开),服务器不能记录浏览器的访问状态,也就是说服务器不能区分中两次请求是否由一个客户端发出。这样的设计严重阻碍的Web程序的设计。如:在我们进行网购时,买了一条裤子,又买了一个手机。由于http协议是无状态的,如果不通过其他手段,服务器是不能知道用户到底买了什么。而Cookie就是解决方案之一。 5) Cookie的具体使用 1、创建Cookie,并将Cookie保存到浏览器端 2、读取Cookie,只会发于当前请求路径相符的Cookie Session 2) Session的作用就是在服务器端保存一些用户的数据,然后传递给用户一个名字为JSESSIONID的Cookie,这个JESSIONID对应这个服务器中的一个Session对象,通过它就可以获取到保存用户信息的Session。 3) Session的工作原理
4) Session的具体使用 5) Session的时效问题 Session会话 Cookie JSTL标签 标签:path 保存时间 手机 add 根据 处理 依赖 内存 src 原文地址:https://www.cnblogs.com/lemonzhang/p/12858430.html
2) Cookie实际上就是服务器保存在浏览器上的一段信息。浏览器有了Cookie之后,每次向服务器发送请求时都会同时将该信息发送给服务器,服务器收到请求后,就可以根据该信息处理请求。
3) Cookie的用途
用户登录状态的保持
4) Cookie的限制性
① Cookie作为请求或响应报文发送,无形中增加了网络流量。
② Cookie是明文传送的安全性差。
③ 各个浏览器对Cookie有限制,使用上有局限 //演示Cookie
Cookie cookie = new Cookie("username","Admin");
// 保存到浏览器端
response.addCookie(cookie);
//cookie的默认时效 就是当前浏览器的内存.
//设置cookie的保存时间
//cookie.setMaxAge();
//设置cookie的路径 默认的路径就是web应用名
//cookie.setPath(uri);
//获取cookie
Cookie [] cookies = request.getCookies();
if(cookies!=null) {
for (Cookie cookie : cookies) {
System.out.println(cookie.getName() + " : " + cookie.getValue());
}
}else {
System.out.println("没有Cookie");
}

1) 使用Cookie有一个非常大的局限,就是如果Cookie很多,则无形的增加了客户端与服务端的数据传输量。而且由于浏览器对Cookie数量的限制,注定我们不能再Cookie中保存过多的信息,于是Session出现
① Session的创建时机是在request.getSession()方法第一次被调用时。
② Session被创建后,同时还会有一个名为JSESSIONID的Cookie被创建。
③ 这个Cookie的默认时效就是当前会话。
④ 简单来说,Session机制也是依赖于Cookie来实现的
//获取session对象
HttpSession session = request.getSession();
System.out.println("当前请求的session对象:" + session);
System.out.println("sessionID:" + session.getId());
Session默认有效时间为30分钟,可以在服务器的web.xml配置中修改.
文章标题:Session会话 Cookie JSTL标签
文章链接:http://soscw.com/index.php/essay/62582.html