web音频流转发之AudioNode
2021-03-10 03:29
YPE html>
前言
上一章地址: web音频流转发之音频源
下一张地址:web音频流转发之音视频直播
在这一章我说几个我们需要用到的音频处理模块也就3个吧,包括我们转发流是需要用到的核心模块。更多模块请看MDN,或者看HTML5音频API Web Audio也有一些中文讲解,希望大家多多支持。
概述
AudioNode:是一个处理音频的通用模块, 比如一个音频源 (e.g. 一个 HTML or
let audioCtx = new window.AudioContext,
//频率及时间域分析器,声音可视化就用这个
analyser = audioCtx.createAnalyser(),
//音量变更模块
gainNode = audioCtx.createGain(),
//波形控制器模块
distortion = audioCtx.createWaveShaper(),
//低频滤波器模块
biquadFilter = audioCtx.createBiquadFilter(),
//创建源
source = audioCtx.createMediaStreamSource(stream);
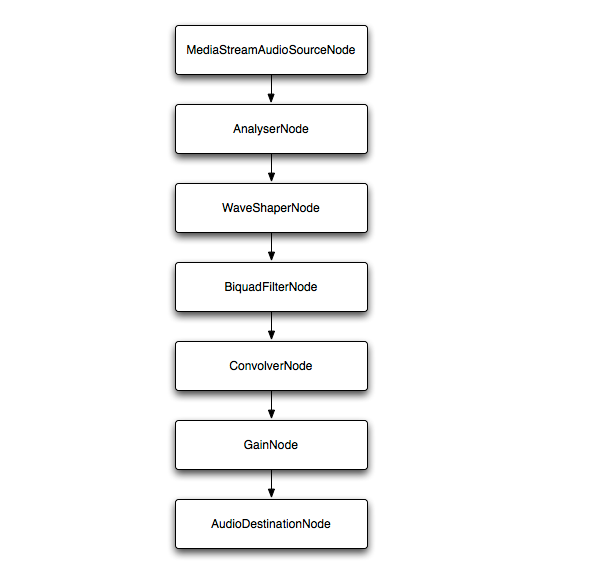
//通过connect方法从音频源连接到AudioNode处理模块,再连接到输出设备,
//当我们修改前面的模块时,就会影响到后面AudioNode,以及我们最终听见的声音
source.connect(analyser);
analyser.connect(distortion);
distortion.connect(biquadFilter);
biquadFilter.connect(convolver);
convolver.connect(gainNode);
gainNode.connect(audioCtx.destination);
下面我就分别讲解我们需要用的几个api
createAnalyser
下面简单说一下它的方法和属性,具体的使用在后面的demo中,说实话这些属性我也不知道有有什么用,但是我们能通过方法取到我们需要的数据,做音频可视化。analyser中的数据会根据数据的不同会不停的变换,所有我们需要用requestAnimationFrame函数,反复获取里面的数据,然后进行绘图。
let analyser = audioCtx.createAnalyser();
//频域的FFT大小,默认是2048
analyser.fftSize;
//fftSize的一半
analyser.frequencyBinCount;
//快速傅立叶变化的最大范围的双精度浮点数
analyser.maxDecibels;
//最后一个分析帧的平均常数
analyser.smoothingTimeConstant;
//将当前频域数据拷贝进Float32Array数组
analyser.getFloatFrequencyData()
//将当前频域数据拷贝进Uint8Array数组
analyser.getByteFrequencyData()
将当前波形,或者时域数据拷贝进Float32Array数组
analyser.getFloatTimeDomainData()
//将当前波形,或者时域数据拷贝进 Uint8Array数组
analyser.getByteTimeDomainData()createGain
这个简单到极点。。。
let gainNode = audioCtx.createGain();
//修改value的大小,改变输出大小,默认是1,0表示静音
gainNode.gain.value = 1createScriptProcessor
缓冲区音频处理模块,这个是我们做直播的核心模块,没有这个模块就做不到音频流的转发,音频数据的延迟在除开网络的影响下,这个模块也占一部分,当然要看自己的配置。AudioBuffer介绍
/*
第一个参数表示每一帧缓存的数据大小,可以是256, 512, 1024, 2048, 4096, 8192, 16384,
值越小一帧的数据就越小,声音就越短,onaudioprocess 触发就越频繁。
4096的数据大小大概是0.085s,就是说每过0.085s就触发一次onaudioprocess,
如果我要把这一帧的数据发送到其他地方,那这个延迟最少就是0.085s,
当然还有考虑发送过去的电脑处理能力,一般1024以上的数字,如果有变态需求的256也是可以考虑的
第二,三个参数表示输入帧,和输出帧的通道数。这里表示2通道的输入和输出,当然我也可以采集1,4,5等通道
*/
let recorder = audioCtx.createScriptProcessor(4096, 2, 2);
/*
缓存区触发事件,连接了createScriptProcessor这个AudioNode就需要在onaudioprocess中,
把输入帧的数据,连接到输出帧,扬声器才有声音
*/
recorder.onaudioprocess = function(e){
let inputBuffer = e.inputBuffer, //输入帧数据,AudioBuffer类型
outputBuffer = e.outputBuffer; //输出帧数据, AudioBuffer类型
//第一种方式
//将inputBuffer第0个通道的数据,复制到outputBuffer的第0个通道,偏移0个字节
outputBuffer.copyToChannel(inputBuffer.getChannelData(0), 0, 0);
//将inputBuffer第1个通道的数据,复制到outputBuffer的第1个通道,偏移0个字节
outputBuffer.copyToChannel(inputBuffer.getChannelData(1), 1, 0);
//第二中方式用循环
for (var channel = 0; channel 举个栗子
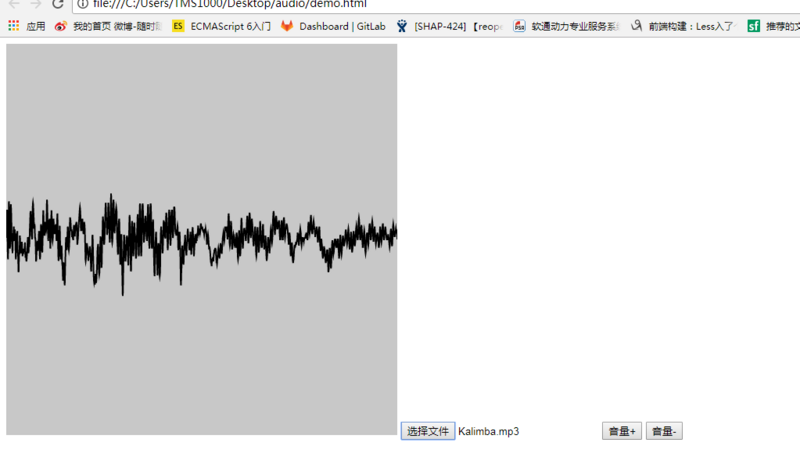
下面我用input=file选择一个本地音乐举个栗子,采用哪种音频看自己哟

结束语
基本上我们要用到的api都介绍完了,我想大家应该知道如何做音频转发了吧。下面一章就开始介绍音频流的转发了。
HTML5音频API Web Audio这一篇文章还是可以看看的。
希望大家多多支持,收藏点赞呀
下一篇:php增删改查封装方法
文章标题:web音频流转发之AudioNode
文章链接:http://soscw.com/index.php/essay/62583.html