React+Webpack项目中使用Iconfont字体图标
2021-03-13 14:28
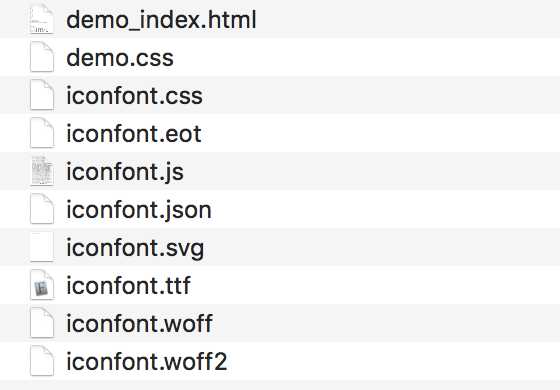
标签:ash href www figure 技术 idt currently iconfont pack 下载链接,下载后解压出来的文件如下: You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. React+Webpack项目中使用Iconfont字体图标 标签:ash href www figure 技术 idt currently iconfont pack 原文地址:https://www.cnblogs.com/snaillu/p/12818359.html1、官网下载要使用的字体图标

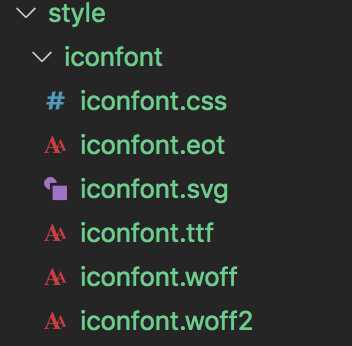
2、将所需的字体文件和样式文件复制到项目的静态资源文件夹中:

3、在
App.js中或者需要使用图标字体样式的组件中引入iconfont.css文件:import ‘../../style/iconfont/iconfont.css‘; //注意路径不要写错
4、在组件中要使用图标字体的位置,可以通过使用iconfont类或unicode编码来实现图标效果:
//使用类名来实现图标效果
//iconfont为iconfont.css文件中定义的类名,必写
//icon-meishi 为iconfont.css文件中要使用的图标类名
//jsx文件
//使用unicode来实现图标效果
//iconfont为iconfont.css文件中定义的类名,必写
//jsx文件
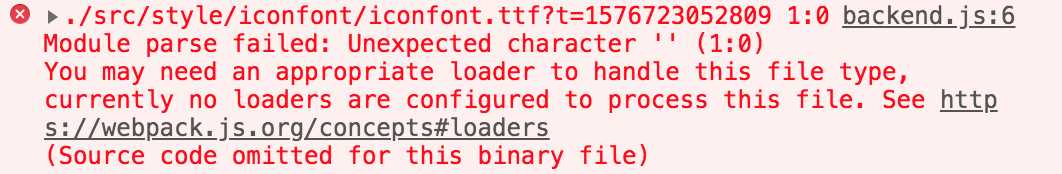
5、编译时报错

6、安装profile-loader
npm install file-loader --save-dev
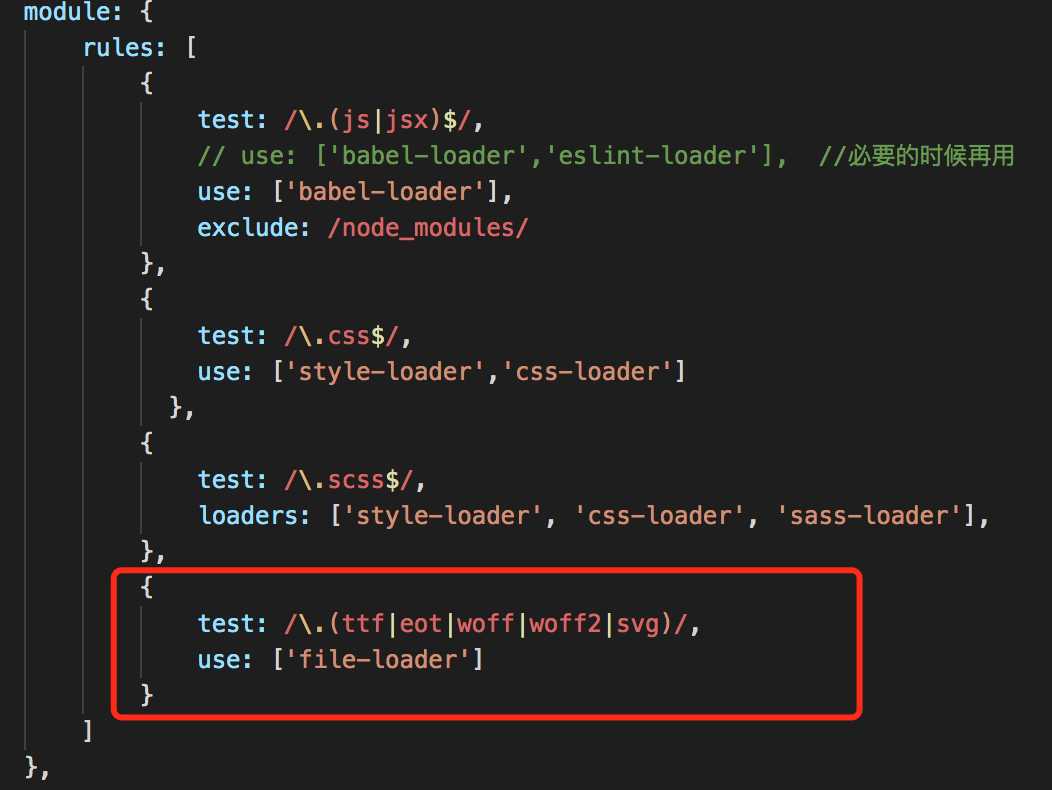
webpack.config.js中配置:
7、最终实现效果

上一篇:Weblogic漏洞利用
下一篇:JS根据日期获取判断星期几
文章标题:React+Webpack项目中使用Iconfont字体图标
文章链接:http://soscw.com/index.php/essay/64148.html