css栅格系统在项目中的灵活运用
2021-03-17 22:26
阅读:829
前言
css栅格通常捆绑在各种框架中,但有时你需要自己去定制一个css栅格来满足实际的业务需要,本文聊聊css栅格系统在项目中的灵活运用。
需求
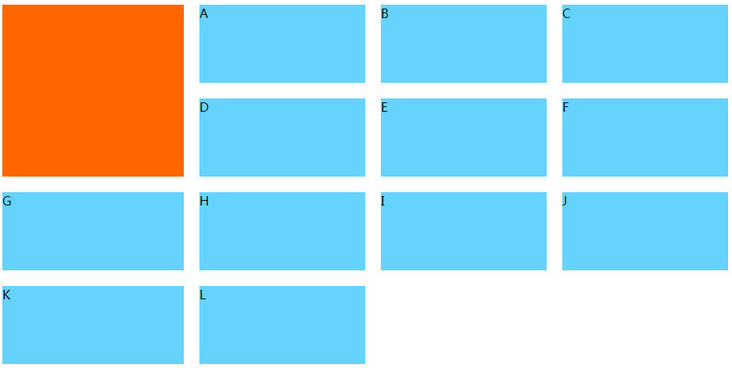
UI设计了如下布局,其中左上角橙色部分是固定的,蓝色部分是动态渲染的,从前往后依次展示,有一个就显示一块,有二个就显示二块,依次类推。如果数据多于6个,那么多余的数据,依次再在下方四列的地方进行展示。
分析
从图中可以看到,栅格分两种,一种是3列的栅格,一种是4列的栅格。当后端接口返回数据后,js需要进行判断:当数据大于6个时,前6个放在数组A中,数组A中的数据展示在3列的栅格中,多余部分放在数组B中,数组B中的数据展示在4列的栅格中。
html部分
{{item.name}}
{{item.name}}
css部分
.grid-container {
width: 100%;
}
.grid-container *{
box-sizing: border-box;
}
.grid-container .row:before,
.grid-container .row:after {
content: "";
display: table;
clear: both;
}
.grid-container [class*=‘col-‘] {
float: left;
min-height: 1px;
/*-- gutter --*/
padding: 0 0 20px 20px;
}
.grid-container .col-3{
width: 33.33%;
height: 120px;
}
.grid-container .groups-cell {
background-color: #66d3ff;
height: 100px;
}
.grid-container .col-4 {
width: 25%;
height: 120px;
}
.grid-container .col-4:nth-child(4n+1) {
padding: 0 0px 20px 0px;
}注意:在4列的栅格中,每行的第一个单元格不需要padding-left,所以,最后,还得设置.col-4:nth-child(4n+1)的值。
js部分
小结
本文并没有对css栅格的原理进行说明,而是针对具体业务问题,说明如何用css栅格系统来提供解决问题的一种方案,对于栅格系统原理,请见参考部分,这个老外写得非常详细。
参考
Creating Your Own CSS Grid System
评论
亲,登录后才可以留言!