前端以BASE64码的形式上传图片
2021-03-17 22:26
YPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
标签:tput post generated not info java代码 html 生成 pre
前端以BASE64码的形式上传图片
一直有一个很苦恼的问题困扰着铁柱兄,每次上传图片的时候前端要写一大堆js,然后后台也要写一堆java代码做处理。于是就在想,有没有简单又方便的方法把图片上传。今天算是搞定了。现在发出来做个记录,也给大家做个参考。
话不多说,直接上代码,一边做一遍讲解。
首先新建一个工程

工程名随意取啊,不要太较真。然后进入index.jsp
1 2 pageEncoding="UTF-8"%> 3 4 5 6 7 8Insert title here 9 10 1112 13 1417 53 5415 16
一定一定要切记,需要jquery.min.js。
其实写完jsp之后我还是很满足的。各种加起来也才54行代码,简单易懂。当然,这个界面是根据自己的需要去做的,我这相当于提供了一个基线的版本,你可以根据这个去改造。
代码写到这里的时候,图片就已经转为base64码了,后台只管接受就ok。如果在转换的时候出现问题,可以试着alert输出一下,看看具体是哪里出现的问题。如果解决不了,可以放在评论区,我有时间的话会过来看一下,我们一起解决。
现在我们把项目跑起来看一下效果。


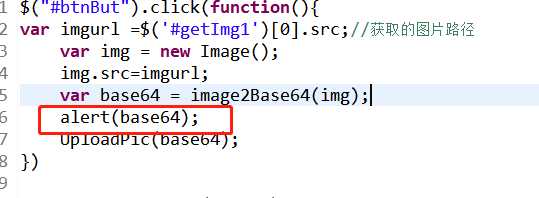
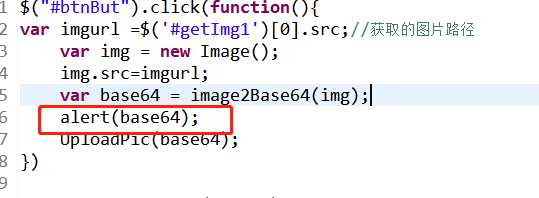
在红框这里加上一句alert语句,看一下图片是否已经转换成base64码。

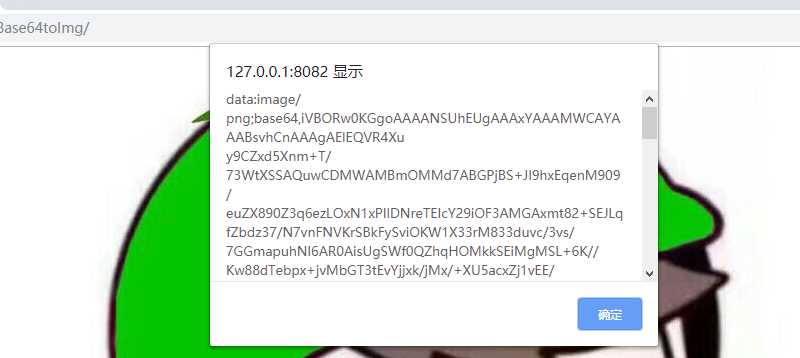
OK,这时图片已经出来了。按正常流程来讲的话,当我点击提交按钮时,alert会输入图片的base64码。现在我来点击一下看看。

弹框出来的这个就是图片的base64码。
jsp搞定之后,我们现在来写java代码。
package com.tiezhu.action;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name="Base64Img",urlPatterns="/Img")
public class Base64Img extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doGet(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String base64String=req.getParameter("imageData");//获取前端传来的base64码
System.out.println(base64String);
}
}
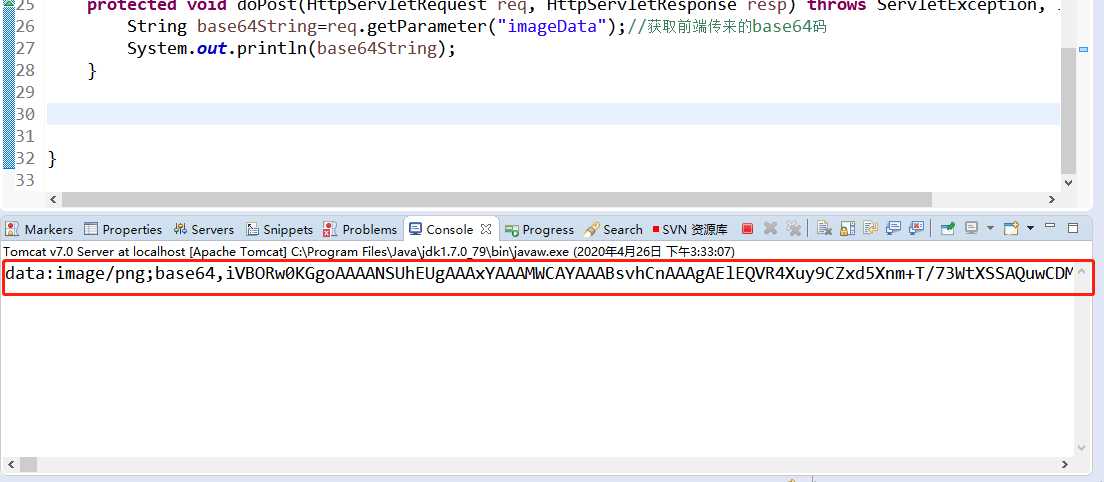
按流程来讲,现在当我点击提交后,是可以在eclipse的控制台中看到base64码了。来试试看

红框里面就是从界面传过来的图片的base64码。
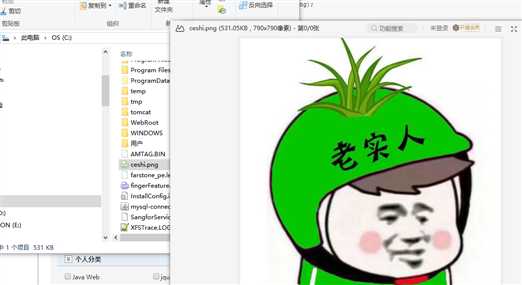
当我们得到了base64码之后,就随便你怎么玩了。存数据库也好,转成图片也好。
在做项目的时候,我推荐是java转成图片,将图片存储起来后数据库就只需要存图片的名称就好了。这样能节约数据库的存储。
这里就不说怎么存数据库了,我们直接把base64码转为图片。
package com.tiezhu.action;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.tomcat.util.codec.binary.Base64;
import sun.misc.BASE64Decoder;
@WebServlet(name="Base64Img",urlPatterns="/Img")
public class Base64Img extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doGet(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String base64String=req.getParameter("imageData");//获取前端传来的base64码
base64String = base64String.split(",")[1];//去掉base64码的data:image/png;base64,
System.out.println(base64String);
BASE64Decoder decoder = new BASE64Decoder();
try {
// Base64解码
byte[] bytes = decoder.decodeBuffer(base64String);
for (int i = 0; i

做到这里,文章到这里就结束了。其实在这里有一个坑,一开始我没注意到,一直以为是导的包有问题。后面才发现,是base64的问题,原来从前端传过来的base64码是不能这么直接转成功图片的,虽然能够生成文件,但是文件根本打不开。需要对传过来的base64码做
base64String = base64String.split(",")[1];//去掉base64码的data:image/png;base64,
这个处理。
好了。本次文章到这里就结束了。如果文章对你有用,请多支持铁柱兄。
前端以BASE64码的形式上传图片
标签:tput post generated not info java代码 html 生成 pre
原文地址:https://www.cnblogs.com/tiezhuxiong/p/12780442.html
上一篇:css栅格系统在项目中的灵活运用
下一篇:js 循环