openlayers+turf.js绘制线缓冲区
2021-03-19 16:23
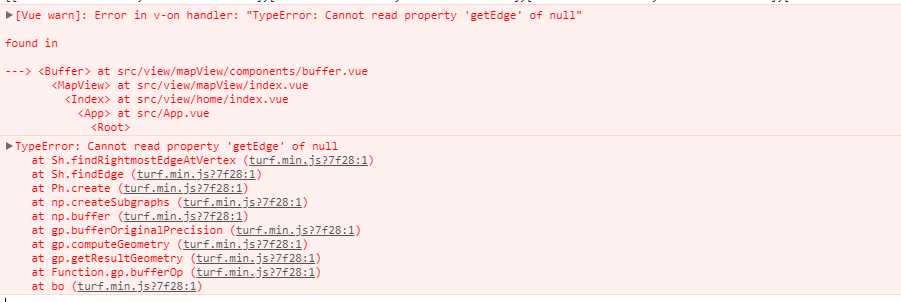
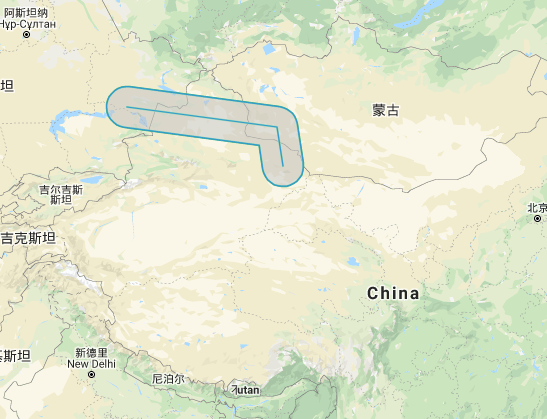
标签:article 读取 文档 this point cto class task 实现 再次运行,成功出现缓冲区: 参考:openlayers+turf.js实现缓冲区得绘制 openlayers+turf.js绘制线缓冲区 标签:article 读取 文档 this point cto class task 实现 原文地址:https://www.cnblogs.com/KoKoLi/p/12745554.html var line = turf.lineString([[8940117.74537665,5936319.233970245],[10407708.688452033,5740640.441560194],[10466412.326175049,5359066.796360594]]);
var buffered = turf.buffer(line , val, {units: ‘kilometers‘});
//创建数据geojson对象和数据源对象
var format = new GeoJSON();
var source = new VectorSource({ wrapX: false });
// //读取geojson数据
var lineFeature = format.readFeature(line);
var bufferFeature = format.readFeature(buffered);
// //将数据添加数据源的
source.addFeature(lineFeature);
source.addFeature(bufferFeature);
var test = new VectorLayer({ source: source })
this.map.addLayer(test)

let coordinates = ‘[[8940117.74537665,5936319.233970245],[10407708.688452033,5740640.441560194],[10466412.326175049,5359066.796360594]]‘;
let bufferCoordinates = [],pointTransform=[];
for (var i = 0; i ) {
pointTransform = transform(coordinates[i], "EPSG:3857", "EPSG:4326");
bufferCoordinates.push(pointTransform);
}
var line = turf.lineString(bufferCoordinates);
var buffered = turf.buffer(line , val, {units: ‘kilometers‘});
//创建数据geojson对象和数据源对象
var format = new GeoJSON();
var source = new VectorSource({ wrapX: false });
// //读取geojson数据
var lineFeature = format.readFeature(line);
var bufferFeature = format.readFeature(buffered);
// //将数据添加数据源的
source.addFeature(lineFeature);
source.addFeature(bufferFeature);
var test = new VectorLayer({ source: source })
this.map.addLayer(test)
lineFeature.getGeometry().transform(‘EPSG:4326‘, ‘EPSG:3857‘);
bufferFeature.getGeometry().transform(‘EPSG:4326‘, ‘EPSG:3857‘);

下一篇:Jquery动画效果
文章标题:openlayers+turf.js绘制线缓冲区
文章链接:http://soscw.com/index.php/essay/66304.html