Jquery动画效果
2021-03-19 16:24
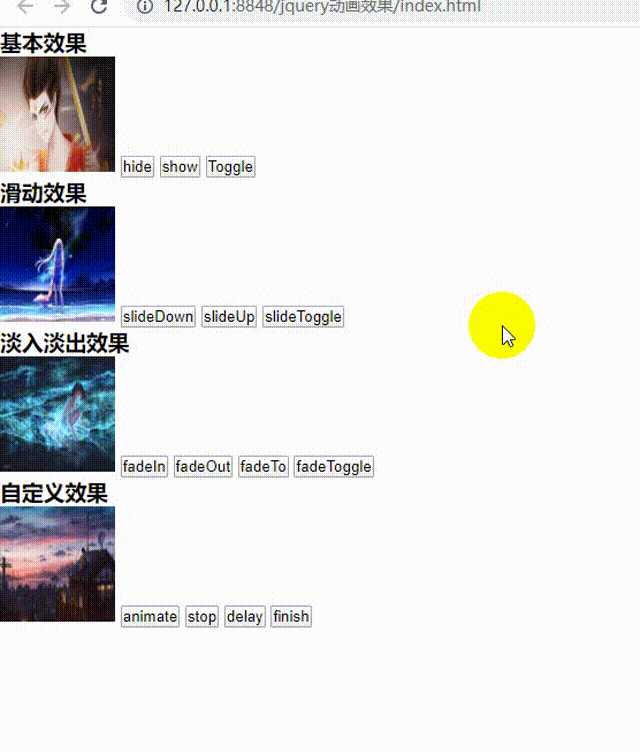
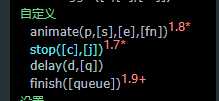
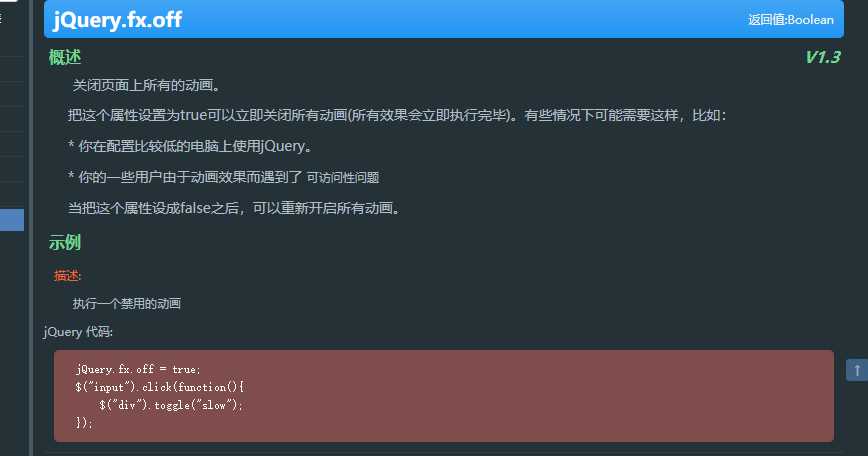
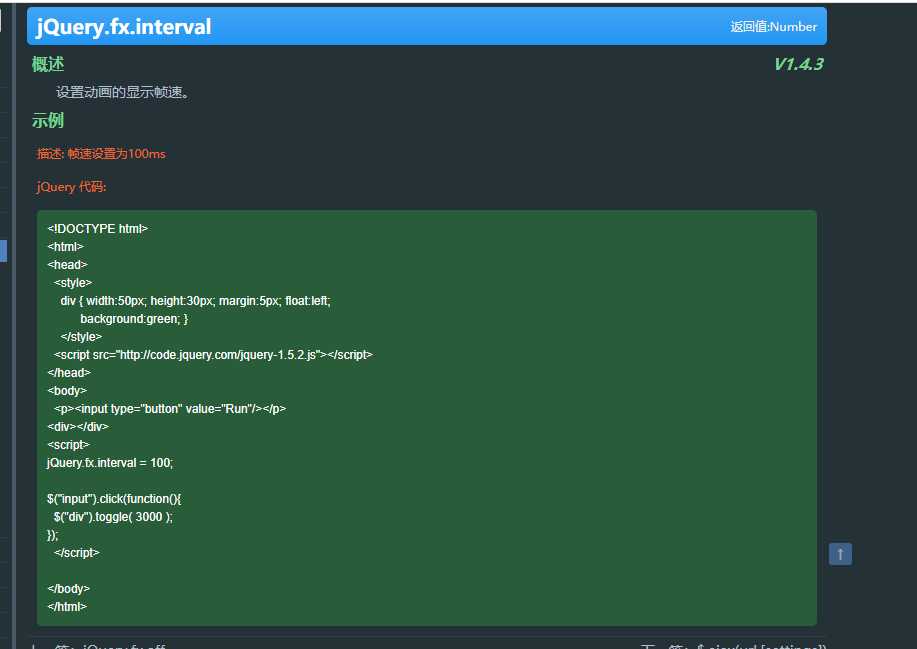
标签:可见性 pre css样式 案例 直接 animate aci pad 个人 根据 jquery官网api文档编写 https://www.jq22.com/chm/jquery/index.html 一、基本效果 关于以下属性中的 easing 想要更好的去了解这个属性 https://www.runoob.com/jqueryui/api-easings.html 我想这里会更加清晰明了 1.show() 显示隐藏的匹配元素。语法:show([speed,[easing],[fn]]) speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000) fn:在动画完成时执行的函数,每个元素执行一次 (回调函数)。 2.hide() 显示隐藏的匹配元素。语法:hide([speed,[easing],[fn]]) speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000) fn:在动画完成时执行的函数,每个元素执行一次 (回调函数)。 3.toggle() 1.9版本 .toggle() 方法删除,它很实用,如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。 二、滑动效果(与show,hide相似,不同点是动画效果不同以下几点都是 ) 1.slideDown() 通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。 2.slideUp() 通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。 3.slideToggle() 通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数。 三、淡入淡出效果(淡入淡出是改变元素的透明度实现隐藏显现不会修改宽高,这是和上面的两种效果的区别) 1.fadeIn() 通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。 2.fadeOut() 通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。 3.fadeTo() 把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数 eg:$("img:eq(2)").fadeTo(3000,0.3); // fadeTo()方法 将图片以3000毫秒的时间过渡到0,3的透明度 4.fadeToggle() 通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。 四、自定义效果(自定义效果相当于集以上效果于一身,可以改变元素的宽高,透明度等属性.....) 1.animate() animate() 方法执行 CSS 属性集的自定义动画。该方法通过CSS样式将元素从一个状态改变为另一个状态。 CSS属性值是逐渐改变的,这样就可以创建动画效果。只有数字值可创建动画(比如 "margin:30px")。 字符串值无法创建动画(比如 "background-color:red")。 语法如下: 2.stop() 停止所有在指定元素上正在运行的动画。如果队列中有等待执行的动画(并且clearQueue没有设为true),他们将被马上执行 方法 属性: stop([clearQueue],[jumpToEnd]) clearQueue:如果设置成true,则清空队列。可以立即结束动画。 jumpToEnd:如果设置成true,则完成队列。可以立即完成动画。 3.delay() 设置一个延时来推迟执行队列中之后的项目。jQuery 1.4新增。用于将队列中的函数延时执行。他既可以推迟动画队列的执行,也可以用于自定义队列。 4.finish() 停止当前正在运行的动画,删除所有排队的动画,并完成匹配元素所有的动画。 finish()和stop有着相似之处,不同点在于,stop是停止,stop(true,true) 是结束当前的动画,finish不同他将会清除该元素上所有的动画,直接到动画完成的最终效果。 六、设置效果 效果的使用关键是如何搭配使用,在什么时候使用,可以嵌套,可以循环等等。简单的案列执行起来很简单。emmmmmmm最后两张截图原谅我不知道怎么写案列QAQ 我这里根据以上的效果方法写了简单案例如下: 效果: 个人学习,内容拙劣, Jquery动画效果 标签:可见性 pre css样式 案例 直接 animate aci pad 个人 原文地址:https://www.cnblogs.com/2979100039-qq-con/p/12753830.html



$("button:eq(10)").click(function(){ //animate()方法
$("img:eq(3)").animate({ //让图片经历3秒宽度变成200px 高度变成200px 透明度变成0.5
width:"300px",
height:"200px",
opacity:"0.5",
},3000);
});


html>
head>
meta charset="utf-8" />
title>动画效果title>
script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8">script>
head>
style type="text/css">
*{
padding: 0;
margin: 0;
}
img{width: 100px; height: 100px;opacity: ;}
style>
body>
h3>基本效果h3>
img src="./img/1.jpg" >
button type="button">hidebutton>
button type="button">showbutton>
button type="button">Togglebutton>
br>
h3>滑动效果h3>
img src="./img/2.jpg" >
button type="button">slideDownbutton>
button type="button">slideUpbutton>
button type="button">slideTogglebutton>
br>
h3>淡入淡出效果h3>
img src="./img/3.jpg" >
button type="button">fadeInbutton>
button type="button">fadeOutbutton>
button type="button">fadeTobutton>
button type="button">fadeTogglebutton>
br>
h3>自定义效果h3>
img src="./img/4.jpg" >
button type="button">animatebutton>
button type="button">stopbutton>
button type="button">delaybutton>
button type="button">finishbutton>
script type="text/javascript">
$(function(){
//基本效果
$("button:eq(0)").click(function(){
$("img:eq(0)").hide("slow") // hide()方法
});
$("button:eq(1)").click(function(){
$("img:eq(0)").show("slow") // show()方法
});
$("button:eq(2)").click(function(){
$("img:eq(0)").toggle("slow") // show()方法
});
//滑动效果
$("button:eq(3)").click(function(){
$("img:eq(1)").slideDown("slow"); //slideDown()方法
});
$("button:eq(4)").click(function(){
$("img:eq(1)").slideUp("slow"); //slideUp()方法
});
$("button:eq(5)").click(function(){
$("img:eq(1)").slideToggle("slow"); //slideToggle()方法
});
// 淡入淡出效果
$("button:eq(6)").click(function(){
$("img:eq(2)").fadeIn(3000); // fadeIn()方法
});
$("button:eq(7)").click(function(){
$("img:eq(2)").fadeOut(3000); // fadeOut()方法
});
$("button:eq(8)").click(function(){
$("img:eq(2)").fadeTo(3000,0.3); // fadeTo()方法
});
$("button:eq(9)").click(function(){
$("img:eq(2)").fadeToggle(3000); // fadeToggle()方法
});
//自定义效果
$("button:eq(10)").click(function(){ //animate()方法
$("img:eq(3)").animate({ //让图片经历3秒 透明度变成0.1
opacity:"0.1",
},3000,function(){
$("img:eq(3)").animate({ //让图片经历3秒透明度变成1
opacity:"1",
},3000);
});
});
$("button:eq(11)").click(function(){
$("img:eq(3)").stop(true,true); //stop()方法,停止改元素上的动画 stop参数可为true,true如stop(true,true)
});
$("button:eq(12)").click(function(){
$("img:eq(3)").slideUp(3000).delay(2000).fadeIn(3000) //delay()方法 在执行完slideUp()方法后等待2秒在执行fadeIn()方法
});
$("button:eq(13)").click(function(){
$("img:eq(3)").finish() //finish()方法清除该元素的所有排队的动画
});
});
script>
body>
html>