Vue.js 条件与循环
2021-03-20 13:28
标签:渲染 das 对象 浏览器 https value 移除 模板 dash 可以用 v-else 指令给 v-if 添加一个 "else" 块: v-else-if 在 2.1.0 新增,顾名思义,用作 v-if 的 else-if 块。可以链式的多次使用 也可以使用 v-show 指令来根据条件展示元素: v-if 与 v-show 的区别? 在切换 v-if 块时,Vue.js 有一个局部编译/卸载过程,因为 v-if 之中的模板也可能包括数据绑定或子组件。v-if 是真实的条件渲染,因为它会确保条件块在切换当中合适地销毁与重建条件块内的事件监听器和子组件。 v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——在条件第一次变为真时才开始局部编译(编译会被缓存起来)。 相比之下,v-show 简单得多——元素始终被编译并保留,只是简单地基于 CSS 切换。 一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。 简单来说就是: v-if 是动态添加,当值为 false 时,是完全移除该元素,即 dom 树中不存在该元素。 v-show 仅是隐藏 / 显示,值为 false 时,该元素依旧存在于 dom 树中。若其原有样式设置了 display: none 则会导致其无法正常显示。 关于 内容可见性问题: 当 元素被包含在已被 vue 实例化之后的组件中时浏览器会正常渲染 可以用 v-if="false" 隐藏浏览器不会解析,不能使用 v-show。 循环使用 v-for 指令。 v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。 v-for 可以绑定数据到数组来渲染一个列表: v-for 可以通过一个对象的属性来迭代数据: 也可以提供第二个的参数为键名: 第三个参数为索引: v-for 也可以循环整数 v-for 还可以循环数组: 九九乘法表 Vue.js 条件与循环 标签:渲染 das 对象 浏览器 https value 移除 模板 dash 原文地址:https://www.cnblogs.com/chenyingying0/p/12737830.htmltemplate>
div id="app">
p v-if="show1">text1p>
p v-if="show2">text2p>
div>
template>
script>
export default {
name: ‘App‘,
data(){
return{
show1:false,
show2:true
}
}
}
script>
style scoped>
style>

template>
div id="app">
div v-if="Math.random()>0.5">
大于0.5
div>
div v-else>
小于等于0.5
div>
div>
template>
script>
export default {
name: ‘App‘,
data(){
return{
}
}
}
script>
style scoped>
style>

h1 v-show="ok">Hello!h1>
template>
div id="app">
div v-for="item in names" :key={item}>
{{item.name}}
div>
div>
template>
script>
export default {
name: ‘App‘,
data(){
return{
names:[
{name:‘cyy1‘},
{name:‘cyy2‘},
{name:‘cyy3‘}
]
}
}
}
script>
style scoped>
style>

template>
div id="app">
div v-for="value in person" :key={value}>
{{value}}
div>
div>
template>
script>
export default {
name: ‘App‘,
data(){
return{
person:{
name:‘cyy‘,
age:18,
sex:‘girl‘
}
}
}
}
script>
style scoped>
style>

template>
div id="app">
div v-for="(value,key) in person" :key={value}>
{{key}}:{{value}}
div>
div>
template>
script>
export default {
name: ‘App‘,
data(){
return{
person:{
name:‘cyy‘,
age:18,
sex:‘girl‘
}
}
}
}
script>
style scoped>
style>

template>
div id="app">
div v-for="(value,key,index) in person" :key={index}>
{{index}}.{{key}}: {{value}}
div>
div>
template>
script>
export default {
name: ‘App‘,
data(){
return{
person:{
name:‘cyy‘,
age:18,
sex:‘girl‘
}
}
}
}
script>
style scoped>
style>

template>
div id="app">
div v-for="n in 10" :key="n">
{{n}}
div>
div>
template>
script>
export default {
name: ‘App‘,
data(){
return{
}
}
}
script>
style scoped>
style>

template>
div id="app">
div v-for="n in [1,3,5,7,9]" :key="n">
{{n}}
div>
div>
template>
script>
export default {
name: ‘App‘,
data(){
return{
}
}
}
script>
style scoped>
style>

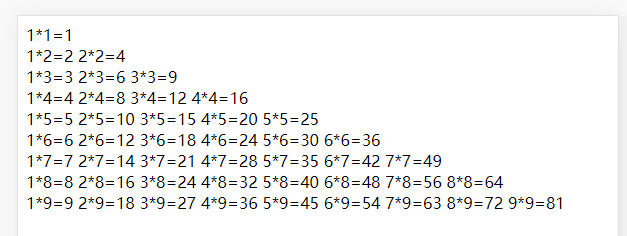
template>
div id="app">
div v-for="n in 9" :key="n">
span v-for="m in n" :key="m">
{{m}}*{{n}}={{m*n}}
span>
div>
div>
template>
script>
export default {
name: ‘App‘,
data(){
return{
}
}
}
script>
style scoped>
style>