nodejs内置模块querystring中parse使用问题
2021-03-20 13:28
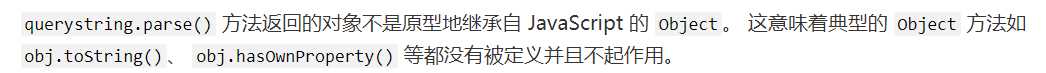
标签:意思 name length style 官方 nodejs bsp 翻译 mamicode 输出obj会出现 而我手动改变字符串变对象: 结果: 当然罪魁祸首就是object:null prototype 翻译一下:该对象没有原型,所以会显示出 [Object: null prototype](没有原型的意思是没有继承属性和方法,例如toString、hasOwnProperty等每个实例化每个对象时都会具有的方法) 官方nodejs文档解释如下 解决办法: 先将对象进行JSON字符串转化( 原型为Object nodejs内置模块querystring中parse使用问题 标签:意思 name length style 官方 nodejs bsp 翻译 mamicode 原文地址:https://www.cnblogs.com/xmjs/p/12737787.htmlconst qs = require(‘querystring‘)
let string = ‘name-wangyi#pass-123#sex-0‘
let obj = qs.parse(string, ‘#‘, ‘-‘)

// 实现parse
var string1 = ‘name=wangyi&pass=123&sex=0‘
var arr1 = string1.split(‘&‘)
var arrAll = new Array();
console.log(arr1)
for (let i = 0; i ) {
arrAll.push(arr1[i].split(‘=‘));
console.log(arrAll)
}
var arrObj = new Object();
for (let i = 0; i ) {
arrObj[arrAll[i][0]] = arrAll[i][1];
}
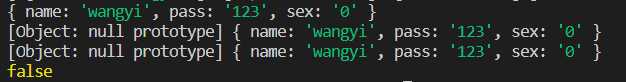
console.log(arrObj)
console.log(qs.parse(string1))


JSON.stringify()),然后再转化成对象(JSON.parse())//解决Object:null prototype的方法:
var arrString = JSON.stringify(qs.parse(string1))
var obj = JSON.parse(arrString)
console.log("改变后", obj)

上一篇:Vue.js 条件与循环
文章标题:nodejs内置模块querystring中parse使用问题
文章链接:http://soscw.com/index.php/essay/66723.html