JS中六种数据类型(3)——Number、string、Object
2021-03-20 19:25
标签:运算 如何 com eoj 停止 == 支持 很多 sde Number类型应该是ECMAScript中最令人关注的数据类型了,这种类型使用IEEE754格式来表示整数和浮点数值(浮点数值在某些语言中也被称为双精度数值)。为支持各种数值类型,ECMA-262定义了不同的数值字面量。 最基本的数值字面量格式是十进制整数,十进制整数可以像下面这样直接在代码中输入: var item =55; //整数 除了以十进制表示外,整数还可以通过八进制(以8为基数)或十六进制(以16为基数)的字面值来表示。其中,八进制字面值的第一位必须是零(0),然后是八进制数字序列(0-7)。如果字面值中的数值超出了范围,那么前导零将被忽略,后面的数值将被当做十进制数值解析。请看下面的例子: var color1=070; //八进制的56 var color2=079; //无效的八进制数值——解析为79 var color3=08; //无效的八进制数值——解析为8 八进制字面量在严格模式下是无效的,会导致支持该模式的JavaScript引擎抛出错误。 十六进制字面值的前两位必须是0x,后跟任何十六进制数字(0-9及A-F)。其中,字面A-F可以大写,也可以小写。如下面的例子所示: var num1=0xA; //十六进制的10 var num2=0x1f; //十六进制的31 在进行算术计算时,所有以八进制和十六进制表示的数值最终都将被转换成十进制数值。 1.浮点数值 所谓浮点数值,就是该数值中必须包含一个小数点,并且小数点后面必须至少有一位数字。虽然小数点前面可以没有整数,但我们不推荐这种写法。一下是浮点数值的几个例子: var floatNum1=1.1; var floatNum2=0.1; var floatNum3=.1; //有效,但不推荐 由于保存浮点数值需要的内存空间是保存数值的两倍,因此ECMAScript会不失时机地将浮点数值转换为整数值。显然,如果小数点后面没有跟任何数字,那么这个数值就可以作为整数值来保存。同样地,如果浮点数值本身表示的就是一个整数(如1.0),那么该值也会被转换为整数,如下面的例子所示: var floatNum1=1.; //小数点后面没有数字——解析为1 var floatNum2=10.0; //整数——解析为10 对于那些极大或极小的数值,可以用e表示法(即科学计数法)表示的浮点数值表示。用e表示法表示的数值等于e前面的数值乘以10的指数次幂。ECMAScript中e表示法的格式也是如此,即前面是一个数值(可以是整数也可以是浮点数),中间是一个大写或小写的字面E,后面是10的幂中的指数,该幂值将用来与前面的数相乘。下面是一个使用e表示法表示数值的例子: var floatNum=3.125e7 ; //等于31250000 这个例子中,使用e表示法表示的变量floatNum的形式虽然简洁,但它的实际值则是31250000.在此,e表示法的实际含义就是“3.125乘以10的七次方”。 也可以使用e表示法表示极小的数值,如0.00000000000000003,这个数值可以使用更简洁的3e-17表示。在默认情况下,ECMAScript会将那些小数点后面带有6个零以上的浮点数值转换为以e表示法表示的数值(例如,0.0000003会被转换成3e-7)。 浮点数值的最高精度是17位小数,但在进行算术计算时其精确度远远不如整数。例如,0.1+0.2的结果不是0.3,而是0.300000000000000004。这个小小的舍入误差会导致无法测定特定的浮点数值。例如: if(a+b == 0.3){ //不要做这样的测试 alert("You got 0.3."); } 在这个例子中,我们测试的是两个数的和是不是等于0.3。如果这两个数是0.05和0.25,或者是0.15和0.15都不会有问题。而如前所述,如果这两个数是0.1和0.2,那么测试将无法通过。因此,永远不要测试某个特定的浮点数值。 2.数值范围 由于内存的限制,ECMAScript并不能保存世界上所有的数值。ECMAScript能够表示的最小数值保存在Number.MIN_VALUE中——在大多数浏览器中,这个值是5e-324;能够表示的最大数值保存在Number.MAX_VLAUE中——在大多数浏览器中,这个值是1.7976931348623157e+328。如果某次计算结果得到了一个超出JavaScript数值范围的值,那么这个数值将被自动转换成特殊的Infinity值。具体来说,如果这个数值是负数,则会被转换成-Infinity(负无穷),如果这个数值是正数,则会被转换成Infinity(正无穷)。 如上所述,如果某次计算返回了正或负的Infinity值,那么该值将无法继续参与下一次的计算,因为Infinity不是能够参与计算的数值。要想确定一个数值是不是有穷的(换句话说,是不是位于最小和最大的数值之间),可以使用isFinite()函数。这个函数在参数位于最小与最大数值之间时会返回true,如下面的例子所示: var result=Number.MAX_VALUE + Number.MAX_VALUE; alert(isFinite(result)); //false 尽管在计算中很少出现某些值超出表示范围的情况,但在执行极小或极大数值的计算时,检测监控这些值是可能的,也是必须的。 3.NaN NaN,即非数值(Not a Number)是一个特殊的数值,这个数值用于表示一个本来返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。例如,在其他编程语言中,任何数值除以0都会导致错误,从而停止代码执行。但在ECMAScript中,任何数值除以0会返回NaN,因此不会影响其他代码的执行。 NaN本身有两个非同寻常的特点。首先,任何涉及NaN的操作(例如NaN/10)都会返回NaN,这个特点在多部计算中有可能导致问题。其次,NaN与任何值都不相等,包括NaN本身。例如,下面的代码会返回false: alert(NaN == NaN);//false 针对NaN的这两个特点,ECMAScript定义了isNaN()函数。这个函数接受一个参数,该参数可以是任何类型,而函数会帮我们确定这个参数是否“不是数值”。isNaN()在接收到一个值之后,会尝试将这个值转换为数值。某些不是数值的值会直接转换为数值,例如字符串“10”或“Boolean”值。而任何不能转换为数值的值都会导致这个函数返回true。请看下面的例子: alert(isNaN(NaN)) ; //true alert(isNaN(10)); //false(10是一个数值) alert(isNaN(“10”)); //false(可以被转换成数值10) alert(isNaN(“blue”)); //true(不能转换成数值) alert(isNaN(true)); //false (可以被转换成数值1)
这个例子测试了5个不同的值。测试的第一个值是NaN本身,结果当然会返回true。然后分别测试了数值10和字符串“10”,结果这个两个测试都返回了false,因为前者本身就是数值,而后者可以被转换成数值。但是字符串“blue”不能被转换成数值,因此函数返回了true。由于Boolean值true可以转换成数值1,因此函数返回false。 4.数值转换 有3个函数可以把非数值转换为数值:Number()、parseInt()和parseFloat()。第一个函数,即转型函数Number()可以用于任何数据类型,而另两个函数则专门用于把字符串转换成数值。这3哥函数对于同样的输入会有返回不同的结果。 Number()函数的转换规则如下。 如果是Boolean值,true和false将分别被转换成1和0. 如果是数字值,只是简单的传入和返回。 如果是null值,返回0。 如果是undefined,返回NaN。 如果是字符串,遵循下列规则: a.如果字符串中只包含数字(包括前面带正号或负号的情况),则将其转换为十进制数值,即“1”会变成1,“123”会变成123,而“011”会变成11(注意:前导的零被忽略了) b.如果字符串中包含有效的浮点格式,如“1.1”,则将其转换为对应的浮点数值(同样,也会忽略前导零); c.如果字符串中包含有效的十六进制格式,例如:“0xf”,则将其转换为相同大小的十进制整数数值; d.如果字符串是空的(不包含任何字符),则将其转换为0; e.如果字符串中包含除上述格式之外的字符,则将其转换为NaN。 6.如果是对象,则调用对象的valueOf()方法,然后依照前面的规则转换返回的值。如果转换的结果是NaN,则调用对象的toString()方法,然后再次依照前面的规则转换返回的字符串值。 根据这么多的规则使用Number()把各种数据类型转换为数值确实有点复杂。下面还是给出几个具体的例子吧。 var num1=Number("Hello world!"); //NaN var num2=Number(""); //0 var num3=Number("000011"); //11 var num4=Number(true); //1 首先,字符串"Hello World!"会被转换为NaN,因为其中不包含任何有意义的数字值。空字符串会被转换为0.字符串“000011”会被转换为11,因为忽略了其前导的零。最后,true值被转换为1。
由于Number()函数在转换字符串时比较复杂而且不够合理,因此在处理整数的时候更常用的是parseInt()函数。parseInt()函数在转换字符串时,更多的是看其是否符合数值模式。它会忽略字符串前面的空格,直至找到第一个非空格字符。如果第一个字符不是数字字符或者负号,parseInt()就会返回NaN;也就是说,用parseInt()转换空字符串会返回NaN(Number()对空字符串返回0)。如果第一个字符是数字字符,parseInt()会继续解析第二个字符,直到解析完所有后续字符或者遇到了一个非数字字符。例如,"123blue"会被转换为1234,因为"blue"会被完全忽略。类似地,"22.5"会被转换为22,因为小数点并不是有效的数字字符。
如果字符串中的第一个字符是数字字符,parseInt()也能够识别出各种整数格式(即前面讨论的十进制、八进制和十六进制)。也就是说,如果字符串以"0x"开头且后跟数字字符,就会将其当做一个十六进制整数;如果字符串以"0"开头且后跟数字字符,则会将其当做一个八进制数来解析。 为了更好地理解parseInt()函数的转换规则,下面给出一些例子: var num1=parseInt("1234blue"); //1234 var num1=parseInt(""); //NaN var num1=parseInt("0xA"); //10(十六进制数) var num1=parseInt("22.5"); //22 var num1=parseInt("070"); //56(八进制数) var num1=parseInt("70"); //70(十进制数) var num1=parseInt("0xf"); //15(十六进制数) 在使用parseInt()解析像八进制字面量的字符串时,ECMAScript3和5存在分歧。例如: //ECMAScript 3 认为是56(八进制),ECMAScript 5认为是70(十进制) var num=parseInt("070");
在ECMAScript 3
JavaScript引擎中,"070"被当成八进制字面量,因此转换后的值是十进制的56.而在ECMAScript 5
JavaScript引擎中,parseInt()已经不具有解析八进制值的能力,因此前导的零会被认为无效,从而将这个值当成"70",结果就得到十进制的70。在ECMAScript
5 中,即使是在非严格模式下也会如此。 为了消除在使用parseInt()函数时可能导致的上述困惑,可以为这个函数第二个参数:转换时使用的技术(即多少进制)。如果知道要解析的值是十六进制格式的字符串,那么指定基数16作为第二个参数,可以保证得到正确的结果,例如: var num=parseInt("0xAF",16); //175 实际上,如果指定了16作为第二个参数,字符串可以不带前面的"0x"如下所示: var num1=parseInt("AF",16); //175 var num2=parseInt("AF"); //NaN 这个例子中的第一个转换成功了,而第二个则失败了。差别在于第一个转换传入了基数,明确告诉parseInt()要解析一个十六进制格式的字符串;要第二个转换发现第一个字符不是数字字符,因此就自动终止了。 var num1=parseInt("10",2); //2 (按二进制解析) var num2=parseInt("10",8); //8 (按八进制解析) var num3=parseInt("10",10); //10 (按十进制解析) var num4=parseInt("10",16); //16 (按十六进制解析) 不指定基数意味着让parseInt()决定如何解析输入的字符串,因此为了避免错误的解析,我们建议无论在什么情况下都明确指定基数。
与parseInt()函数类似,parseFloat()也是从第一个字符(位置0)开始解析每个字符。而且也是一直解析到字符串末尾,或者解析到遇见一个无效的浮点数字字符为止。也就是说,字符串中的每一个小数点是有效的,而第二个小数点就是无效的了,因此它后面的字符串将被忽略。举例来说,"22.34.5"将会被转换为22.34。
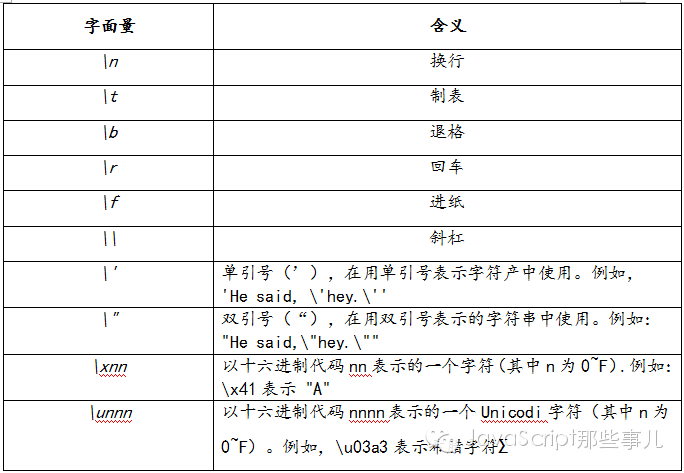
除了第一个小数点有效之外,parseFloat()与parseInt()的第二个区别在于它始终都会忽略前导的零。parseInt()可以识别前面讨论过的所有浮点数值格式,也包括十进制整数格式。但十六进制格式的字符串则始终被转换成0。由于parseFloat()只解析十进制值,因此它没有用第二个参数指定基数的用法。最后还要注意一点:如果字符串包含的是一个可解析为整数的数(没有小数点,或者小数点后都是零),parseFloat()会返回整数。以下是使用parseFloat()转换数值的几个典型示例。 var num1 = parseFloat("1234blue"); //1234(整数) var num2 = parseFloat("0xA"); //0 var num3 = parseFloat("22.5"); //22.5 var num4 = parseFloat("22.34.5"); //22.34 var num5 = parseFloat("0908.5); //908.5 var num6 = parseFloat("3.125e7"); //3125000 String类型用于表示由零或多个16位Unicode字符组成的字符序列,即字符串。字符串可以由双引号(“)或单引号(‘)表示,因此下面两种字符串的写法都是有效的: var firstName="Marry"; var firstName=‘Jane‘; 与PHP中的双引号和单引号会影响对字符串的解释方式不同,ECMAScript中的这两种语法形式没有什么区别。用双引号表示的字符串和用单引号表示的字符串完全相同。不过,以引号开头的字符串也必须以双引号结尾,而以单引号开头的字符串必须以单引号结尾。例如,下面这种字符串表示法会导致语法错误: //语法错误(左右引号必须匹配) var firstName="Nicholas‘; 1、字符字面量 String 数据类型包含一些特殊的字符字面量,也叫转义序列,用于表示非打印字符,或者具有其他用途的字符。这些字符字面量如下表所示: var text="sigma: \u03a3."; 这个例子中的变量text有28个字符,其中6个字符长的转移序列表示1个字符。任何字符串的长度都可以通过访问其length属性取得,例如: alert(text.length);//输出28 这个属性返回的字符数包括16位字符的数目。如果字符串包含双字节字符,那么length属性可能不会精确的返回字符串中字符数目。 2.字符串的特点 ECMAScript中的字符串是不可改变的,也就是说,字符串一旦创建,它们的值就不能改变。要改变某个变量保存的字符串,首先要销毁原来的字符串,然后再用另一个包含新值的字符串填充该变量,例如: var lang="Java"; lang=lang+"Script";
以上示例中的变量lang开始时包含字符串“Java”。而第二行代码把lang的值重新定义为“Java”与“Script”的组合,即“JavaScript”。实现这个操作的过程如下:首先创建一个能容纳10个字符的新字符串,然后再这个字符串中填充"Java"和“Script”,最后一步是销毁原来的字符串“Java”和字符串“Script”,因为这两个字符串已经没用了。这个过程是在后台发生的,而这也是在某些旧版本的浏览器(如版本低于1.0的Firefox,IE6等)中拼接字符串时速度很慢的原因所在。但这些浏览器后来的版本已经解决了这个低效率的问题。 3.转换为字符串 要把一个值转换为一个字符串有两种方式。第一种是使用几乎每个值都有的toString()方法。这个方法唯一要做的就是返回相应值的字符串表现。来看下面的例子: var age=11; //字符串“11” var ageAsString=age.toString(); var fount=true; //字符串"true" var foundAsString=found.toString() 数值,布尔值,对象和字符串值(没错,每个字符串也都有一个toString()方法,该方法返回值返回串的一个副本)都有toString()方法。但null和undefined值没有这个方法。
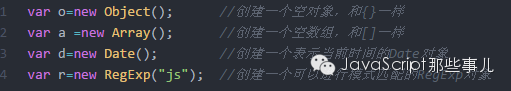
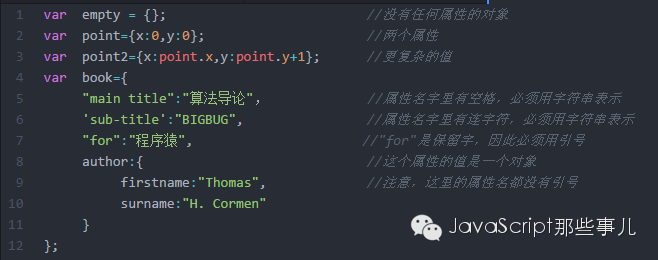
多数情况下,调用toString方法不必传递参数。但是,在调用数值的toString()方法时,可以传递一个参数:输出数值的基数。默认情况下,toString()方法以十进制格式返回数值的字符串表示。而通过传递基数,toString()输出以二进制、八进制、十六进制,乃至其他任意有效进制格式表示的字符串值。下面给出几个例子: var num=10; alert(num.toString()); //"10" alert(num.toString(2)); //"1010" alert(num.toString(8)); //"12" alert(num.toString(10)); //"10" alert(num.toString(16)); //"a" 通过这个例子可以看出,通过指定基数,toString()方法会改变输出的值。而数值10根据基数的不同,可以在输出时被转换为不同的数值格式。注意,默认的(没有参数的)输出值与指定基数10时的输出值相同。 在不知道要转换的值是不是null或undefined的情况下,还可以使用转型函数String(),这个函数能够将任何类型的值转换为字符串。String()函数遵循下列转换规则: 如果值有toString()方法,则调用该方法(没有参数)并返回相应的结果; 如果值是null,则返回"null"; 如果值是undefined,则返回“undefined” 下面再看几个例子: var value1=10; var value2=true; var value3=null; alert(String(value1)); //"10" alert(String(value2)); //"true" alert(String(value3)); //"null" alert(String(value4)); //"undefined" 这里先后转换了4个值:数值、布尔值、null和undefined。数值和布尔值的转换结果与调用toString()方法得到的结果相同。因为null和undefined没有toString()方法,所以String()函数就返回了这两个值的字面量。 ECMAScript中的对象是可变的键控集合(即一组数据和功能的集合)。它将很多值聚合在一起,可通过名字访问这些值。对象也可看做属性的容器,每个属性都是一个名/值对。属性的名字可以是包括空字符串在内的任意字符串。属性值可以是除undefined值之外的任何值。对象最常见的用法是创建(create)、设置(set)、查找(query)、删除(delete)、检测(test)和枚举(enumerate)他的属性。 一、属性类型 ECMA-262第5版在定义只有内部采用的特性时,描述了属性的各种特征。为了表示特性时内部值,该规范把它们放在了两对方括号中,例如:[[Enumerable]]。ECMAScript对象中有两种属性:数据属性和访问器属性。 1.数据属性 数据属性包含一个数据值的位置。在这个位置可以读取和写入值。数据属性有4个描述其行为的特性。 a.[[Configurable]]:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性。这个特性默认值为true。 b.[[Enumerable]]:表示能否通过for-in循环返回属性。这个特性默认值为true。 c.[[Writable]]:表示能否修改属性的值。这个特性默认值为true。 d.[[Value]]:包含这个属性的数据值。读取属性值的时候,从这个位置读;写入属性值的时候,把新值保存在这个位置。这个特性的默认值为undefined。 2.访问器属性: a.[[Configurable]]:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为数据属性。对于直接在对象上定义的属性,这个特性的默认值为true. b.[[Enumerable]]:表示能否通过for-in循环返回属性。对于直接在对象上定义的属性,这个特性的默认值为true。 c.[[Get]]:在读取属性时调用的函数。默认值为undefined。 d.[[Set]]:在写入属性时调用的函数。默认值为undefined。 二、创建对象 1.通过new创建对象 new 运算符创建并初始化一个新对象。关键字new后跟随一个函数调用。这里的函数称做构造函数,构造函数用以初始化一个新创建的对象。JavaScript语言核心中的原始类型都包含内置构造函数。例如: 2.对象字面量 创建对象最简单的方式就是在JavaScript代码中使用对象字面量。对象字面量是由若干名/值对组成的映射表,名/值对中间用冒号分隔,名/值对之间用
逗号分隔,整个映射表用花括号括起来,结构为:{属性名1:属性值1,属性名2:属性值2,……}。属性名可以是JavaScript标识符也可以是字符
串字面量(包括空字符串)。属性的值可以是任意类型的JavaScript表达式,表达式的值(可以是原始值也可以是对象值)就是这个属性的值。请看示
例: 3.原型 我们创建的每个对象都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属
性和方法。如果按照字面意思来理解,那么prototype就是通过调用构造函数而创建的那个对象实例的原型对象。使用原型对象的好处是可以让所有对象实
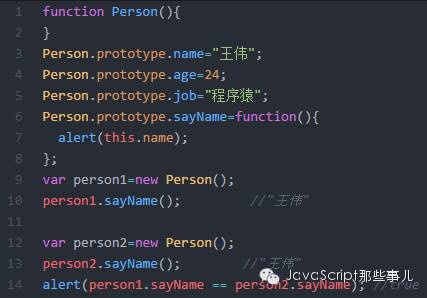
例共享它所包含的属性和方法。换句话说,不必在构造函数中定义对象实例的信息,而是可以将这些信息直接添加到原型对象中,请看示例: 在此,我们将sayName()方法和所有属性直接添加到了Person的prototype属性中,构造函数变成了空函数。即使如此,也仍然可以通过调用构造函数来创建新对象,而且新对象还会具有相同的属性和方法。但与构造函数不同的是,新对象的这些属性和方法是由所有实例共享的。
换句话说,person1和person2访问的都是同一组属性和同一个sayName()函数。由于对象的原型牵扯到的知识点非常多且复杂,在此就不向大家阐述,我将会在以后的文章中为大家详细讲述原型(prototype)这一概念。除此之外,JavaScript还有一种
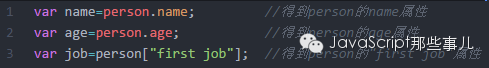
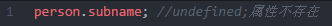
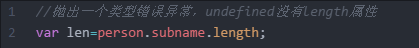
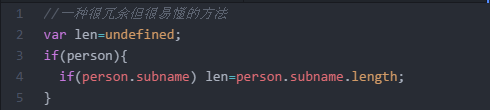
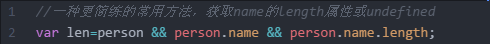
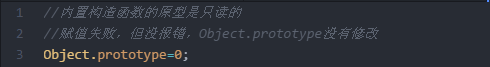
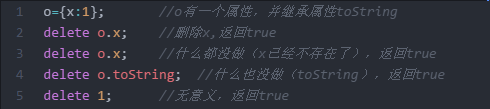
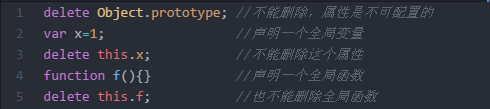
Object.create()方法来创建对象 三、基于对象属性的各种操作 1.对象属性的获取 访问对象属性可以使用点表示法和方括号表示法。对于点(.)来说,右侧必须是一个以属性名称命名的简单标识符。对于方括号来说([]),方括号内必须是一个计算结果为字符串的表达式,这个字符串就是属性的名字。请看示例: 当使用方括号时,我们说方括号内的表达式必须返回字符串。其实更严谨的说,表达式必须返回字符串或返回一个可以转换为字符串的值(这个特点可以用于处理很多情况)。由此我们可以联想到数组,这和数组获取元素的方法极为相似,其实数组也是对象,只是其属性名为数组下标而已。 2.属性访问错误 属性访问并不总是返回或设置一个值。查询一个不存在的属性并不会报错,如果在对象o自身的属性或继承的属性中均未找到属性x,属性访问表达式o.x返回undefined。回想一下我们person对象有属性"name",而没有属性"subname": 但是如果对象不存在,那么试图查询这个不存在的对象的属性就会报错。null和undefined值都没有属性,因此查询这些值的属性会报错,请看示例: 除非确定person和person.subname都是(或在行为上)对象,否则不能写这样的表达式person.subname.length,因为这样会报错,下面提供了两种避免出错的方法: 第二种示例使用了 "&&"的一种复合语言习惯的用法,因此只有在person为真值(不能是null或者undefined)的情况下才会计算之后的值,&&的这一行为称作“短路”。 当然,给null和undefined设置属性也会报类型错误。给其他值设置属性也不总是成功,有一些属性时只读的,不能重新复制,有一些对象不允许新增属性,但让人颇感意外的是,这些设置属性的失败操作不会报错: 这是一个历史遗留问题,这个bug在ECMAScript5的严格模式中已经修复。在严格模式中,任何失败的属性设置操作都会抛出一个类型错误异常。 3.删除属性 delete运算符可以删除对象的属性。它的操作数应当是一个属性访问表达式。让人感到意外的是,delete只是断开属性和宿主对象的联系,而不会去操作属性中的属性。 delete运算符只能删除自有属性,不能删除继承属性(要删除继承属性必须从定义这个属性的原型对象上删除它,而且这会影响到所有继承自这个原型的对象) 当delete表达式删除成功或没有任何副作用(比如删除不存在的属性)时,它返回true。如果delete后不是一个属性访问表达式,delete同样返回true: delete
不能删除那些可配置性为false的属性(尽管可以删除不可扩展的可配置属性)。某些内置对象的属性是不可配置的,比如通过变量声明和函数声明创建的全局
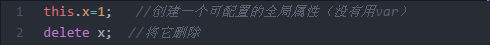
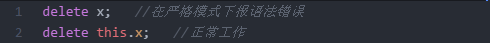
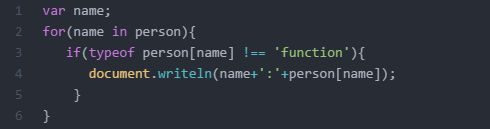
对象的属性。在严格模式中,删除一个不可配置属性会报一个类型错误。在非严格模式中,这些情况下的delete操作会返回false: 在非严格模式中删除全局对象的可配置属性时,可以省略对全局对象的引用,直接在delete操作符后跟随要删除的属性名即可: 然后再严格模式中,delete后跟随一个非法的操作数(比如x),则会报一个语法错误,因此必须显式指定对象及其属性: 4.枚举属性 for-in语句可用来遍历一个对象中的所有属性名。该枚举过程将会列出所有的属性——包括函数和你可能不关心的原型中的属性——所以有必要过滤掉那些你不想要的值。最为常用的过滤器是hasOwnProperty方法,以及使用typeof来排除函数: 属性名出现得顺序是不确定的,因此要对任何可能出现的顺序有所准备。如果你想要确保属性以特定的顺序出现,最好的办法就是完全避免使用for-in语句,而是创建一个数组,在其中以正确的顺序包含属性名: 转载自:https://mp.weixin.qq.com/s/-nEBCHqgQVf1arFhHNpRLw(仅作为记录参考,侵删) time:2020 04 19
JS中六种数据类型(3)——Number、string、Object 标签:运算 如何 com eoj 停止 == 支持 很多 sde 原文地址:https://www.cnblogs.com/Sedfabt-xiaofeng/p/12732305.html

这些字符字面量可以出现在字符串中的任意位置,而且也将被作为一个字符来解析,如下面的例子所示:
除了这些内置构造函数,用自定义构造函数来初始化新对象也是非常常见的。














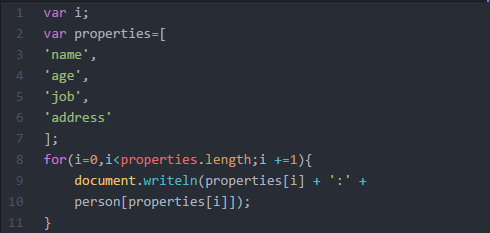
通过使用for而不是for-in ,可以得到我们想要的属性,而不用担心可能发掘出原型链中的属性,并且我们按正确的顺序获得了它们的值。
下一篇:深入理解JS原型与原型链
文章标题:JS中六种数据类型(3)——Number、string、Object
文章链接:http://soscw.com/index.php/essay/66832.html