深入理解JS原型与原型链
2021-03-20 19:25
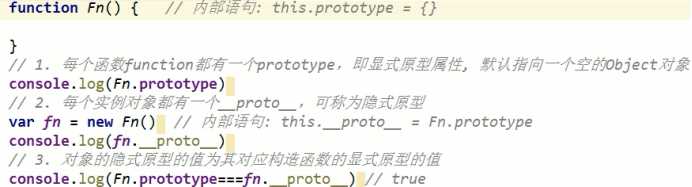
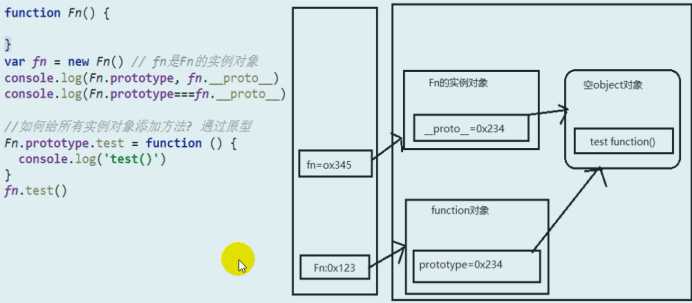
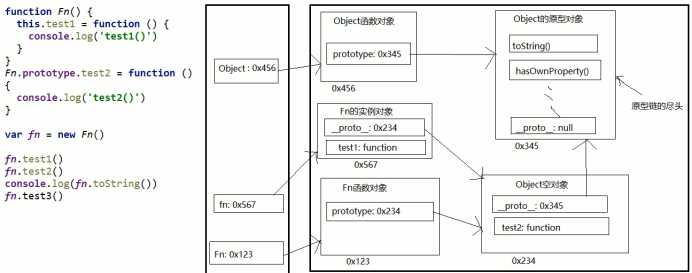
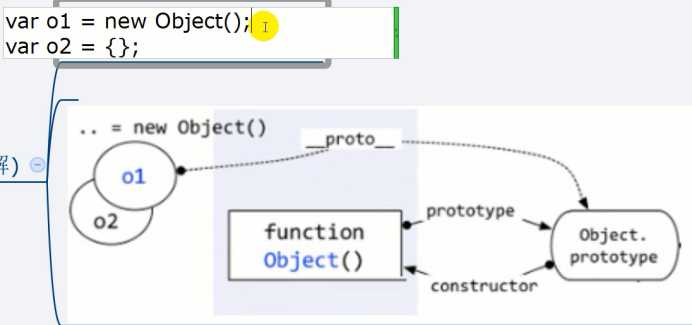
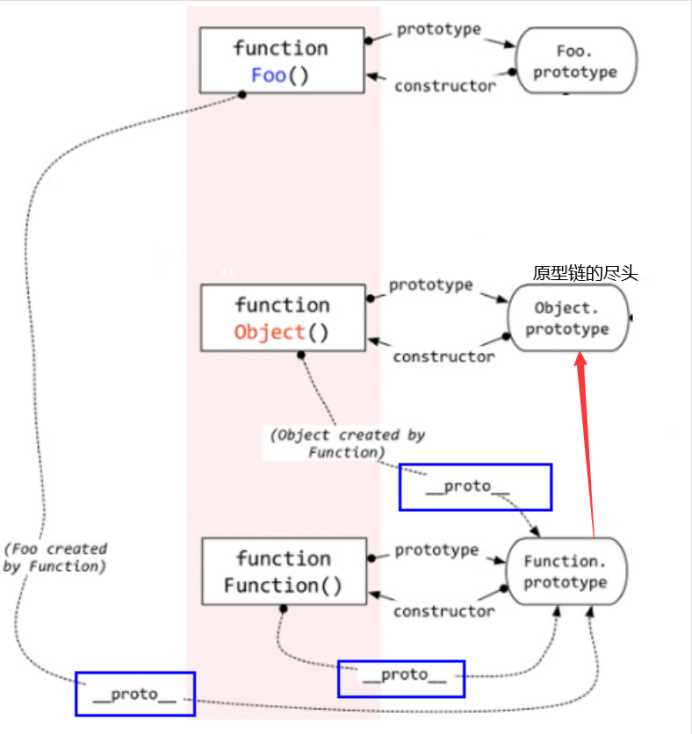
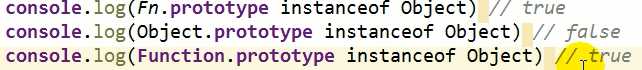
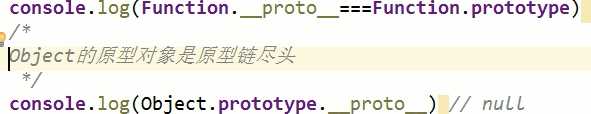
标签:构造函数 str family new 作用域链 隐式 img png info 函数的prototype 1.函数的prototype属性 *每个函数都有一个prototype属性,它默认指向一个Object空对象(即称为原型对 象) * 原型对象中都有一个属性constructor,它指向函数对象。 2.给原型对象添加属性(一般是方法) * 作用: 函数的所有实例对象自动拥有原型中的属性(方法) 显式原型与隐式原型 1. 每个函数function都有一个prototype,即显式原型(属性) 2. 每个实例对象都有一个__proto__,可称为隐式原型(属性) 3. 对象隐式原型的值为其对应构造函数的显式原型的值 4.内存结构图 5.总结: * 函数的prototype属性:在定义函数时自动添加,默认值是一个空Object对象 * 对象的__proto__属性: 创建对象时自动添加的,默认值为构造函数的prototype属性值 * 程序员能直接操作显示原型,但不能直接操作隐式原型(ES6之前) 原型链 * 访问一个对象的属性时, * 先在自身属性中查找,找到返回 * 如果没有,再沿着__proto__这条链向上查找,找到返回 * 如果最终没找到,返回undefined * 别名:隐式原型链 * 作用:查找对象的属性(方法) ps:查找变量的属性用 作用域链 1.原型链(图解) 2.构造函数/原型/实体对象的关系(图解) function Foo(){ }的本质是 var Foo = new Function() 而 Function = new Funtion() (只有这样 它自身的显式原型和隐式原型才是相等的 别的函数没有这个特点) 实例对象的隐式原型属性=构造函数的显式原型属性 所有函数的隐式原型__proto__都应该相等。都等于Function.prototype * 因为所有函数都是new Function() 产生的。 3.构造函数/原型/实体对象的关系2(图解) 原型链补充 1. 函数的显式原型指向的对象默认是空Object实例对象(但Object不满足) 2.所有函数都是Function的实例(包含Funtion) 原型链 属性问题 1.(隐式)原型链是(对象)用来查找属性值的 *读取对象的属性时:会自动到原型链中查找 2.设置对象的属性值时,不会查找原型链,直接添加此属性并设置值。 3.方法一般定义在原型中,属性一般通过构造函数定义在对象身上。 深入理解JS原型与原型链 标签:构造函数 str family new 作用域链 隐式 img png info 原文地址:https://www.cnblogs.com/fzgt/p/12732940.html