JS事件总结
2021-03-21 16:25
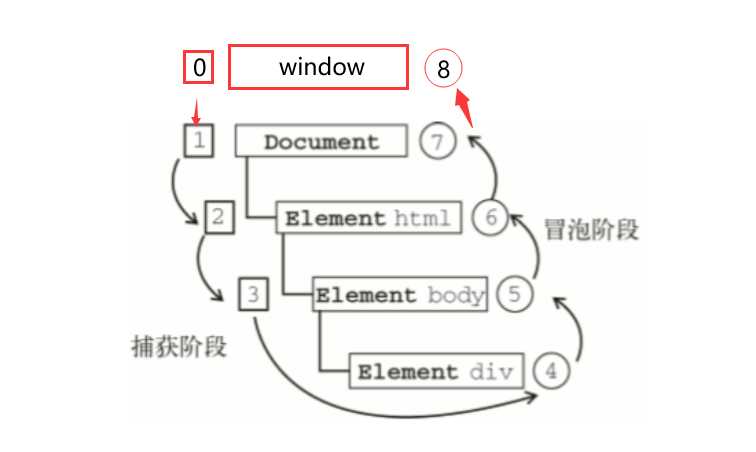
标签:现象 strong 对象 body http lse document 页面 事件传播 描述的是从页面接收事件的顺序。 (1)事件捕获阶段 (2)处于目标阶段 (3)事件捕获阶段 事件捕获阶段 1 e.currentTarget === this 原理:事件冒泡 e.preventDefault() e.bubbles(blur、focus、scroll事件返回值为false) 处理this指向的办法,用call(target) 相对于当前的浏览器(客户端窗口有效区域)的x轴、y轴的距离。(与滚动条无关) 相对于电脑屏幕的x轴、y轴的距离。 相对于整个页面文档的x轴、y轴的距离。(与滚动条有关) 相对于当前事件源的x轴、y轴的距离。 JS事件总结 标签:现象 strong 对象 body http lse document 页面 事件传播 原文地址:https://www.cnblogs.com/buildnewhomeland/p/12721964.html1. 事件流(事件传播)
IE事件流是事件冒泡流,NetScape是事件捕获流。
window: window
document: document
html: document.documentElement
body: document.body
div: document.getElementByID(‘div‘)
2. 事件流阶段
3. 事件对象
3.1 e.eventPhase 描述事件发生的阶段
处于目标阶段 2
事件冒泡阶段 33.2 事件目标
e.target
e.srcElement// 兼容性代码
var target = e.target || e.srcElement;
3.3 事件代理(事件委托)
3.4 取消默认行为(a链接的跳转行为)
e.returnValue = false;
return false; (通用)3.5 事件冒泡
e.stopPropagation(); // 常用
e.stopImmediatePropagation();
如果有多个相同类型事件的事件监听函数绑定到同一个元素,当该类型的事件触发时,它们会按照被添加的顺序执行。如果其中某个监听函数执行了 event.stopImmediatePropagation() 方法,则当前元素剩下的监听函数将不会被执行。
e.cancelBubble = true;// 兼容写法
var handler = function(e) {
e = e || window.event;
if(e.stopPropagation) {
e.stopPropagation();
}else {
e.cancelBubble = true;
}
}
4. 事件处理程序
4.1 HTML事件处理程序
4.2 DOM0级事件处理程序
btn.onclick = function(e) {
e = e || window.event;
console.log(btn.innerHTML = 1);
}
// 会出现事件覆盖现象
btn.onclick = function(e) {
e = e || window.event;
console.log(btn.innerHTML = 2);
}
4.3 DOM2级事件处理程序
btn.addEventListener(‘click‘, function() {}, false);
btn.addEventListener(‘click‘, function() {}, false);
var handler = function(){
...
}
btn.addEventListener(‘click‘, handler, false);
btn.removeEventListener(‘click‘, handler);
4.4 IE事件处理程序
btn.attachEvent(‘click‘, function(){
// 在ie中的this指向全局的window
})
btn.detachEvent(‘click‘, function(){
...
})
5. 事件对象中的属性 坐标位置
5.1 e.clientX/Y x/y
5.2 e.screenX/Y
5.3 e.pageX/Y
5.4 e.offsetX/Y