WPF特效-拼图游戏
2021-03-23 03:26
此文主要描述我实现碎片化的便捷过程。
步骤1:
? ?选取参考图如下(百度图库搜的):

步骤2:
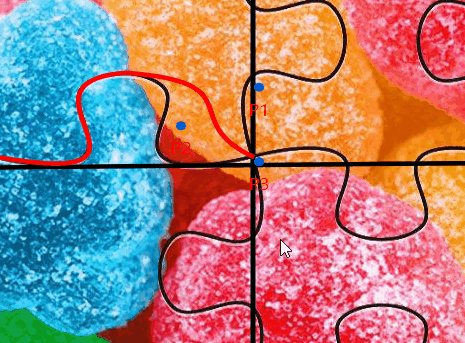
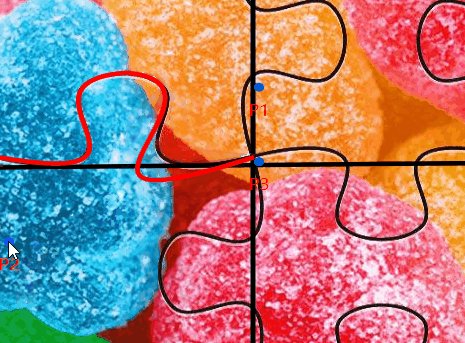
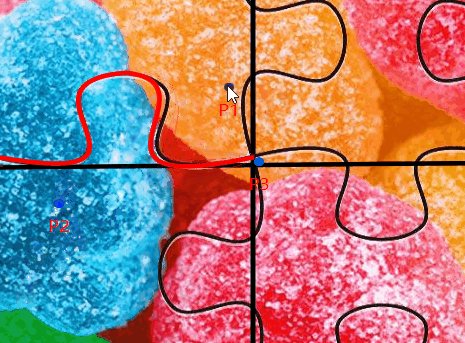
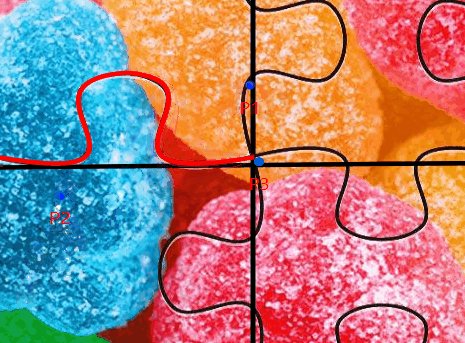
? ?根据效果图或者模型构建贝塞尔曲线,为了方便查看效果,可以设置控制点,Console.WriteLine或直接UI上显示的方式记录最终坐标,效果图如:
?
?上图中的红线,为两条贝塞尔曲线,左侧的位置我已经通过控制点的方式调好。 上图Gif为我调整上方第二条贝塞尔的示意。
步骤3:
?当上方右侧的第二条贝塞尔曲线也调整好后,就已经相当于调整好了所有的四条边。
? 具体原理为:最上方的一条线绕着最右边的顶点逆时针旋转90度即可得到右侧的线。右侧的线以最下方的点逆时针旋转90度就是下方的线。左侧的线也通过旋转下方的线得到。唯一需要做的就是抽一个某个点围绕中心点逆时针旋转90度后得到新点的函数。
旋转设置右侧线操作:
private void SetRightFirstBezier()
{
Point oPoint1 = this.Bezier2Zm.Point1;
Point oPoint2 = this.Bezier2Zm.Point2;
Point oOrigin = this.Bezier2Zm.Point3;
Point oNew = this.CarouselPointAnticlockwise(oPoint1, oOrigin);
Point oNew2 = this.CarouselPointAnticlockwise(oPoint2, oOrigin);
this.Bezier3Zm.Point1 = oNew2;
this.Bezier3Zm.Point2 = oNew;
}
private void SetRightSecondBezier()
{
Point oPoint1 = this.Bezier1Zm.Point1;
Point oPoint2 = this.Bezier1Zm.Point2;
Point oOrigin = this.Bezier2Zm.Point3;
Point oNew = this.CarouselPointAnticlockwise(oPoint1, oOrigin);
Point oNew2 = this.CarouselPointAnticlockwise(oPoint2, oOrigin);
this.Bezier4Zm.Point1 = oNew2;
this.Bezier4Zm.Point2 = oNew;
}// 绕顶点旋转得到新点坐标
private Point CarouselPointAnticlockwise(Point oPoint, Point oOrigin)
{
? ? double dY = oOrigin.Y - oPoint.Y;
? ? double dX = oOrigin.X - oPoint.X;
? ? double dXAdd = dX - dY;
? ? double dYAdd = dX + dY;
? ? double dNewX = oPoint.X + dXAdd;
? ? double dNewY = oPoint.Y + dYAdd;
? ? return new Point(dNewX, dNewY);
}
步骤4:
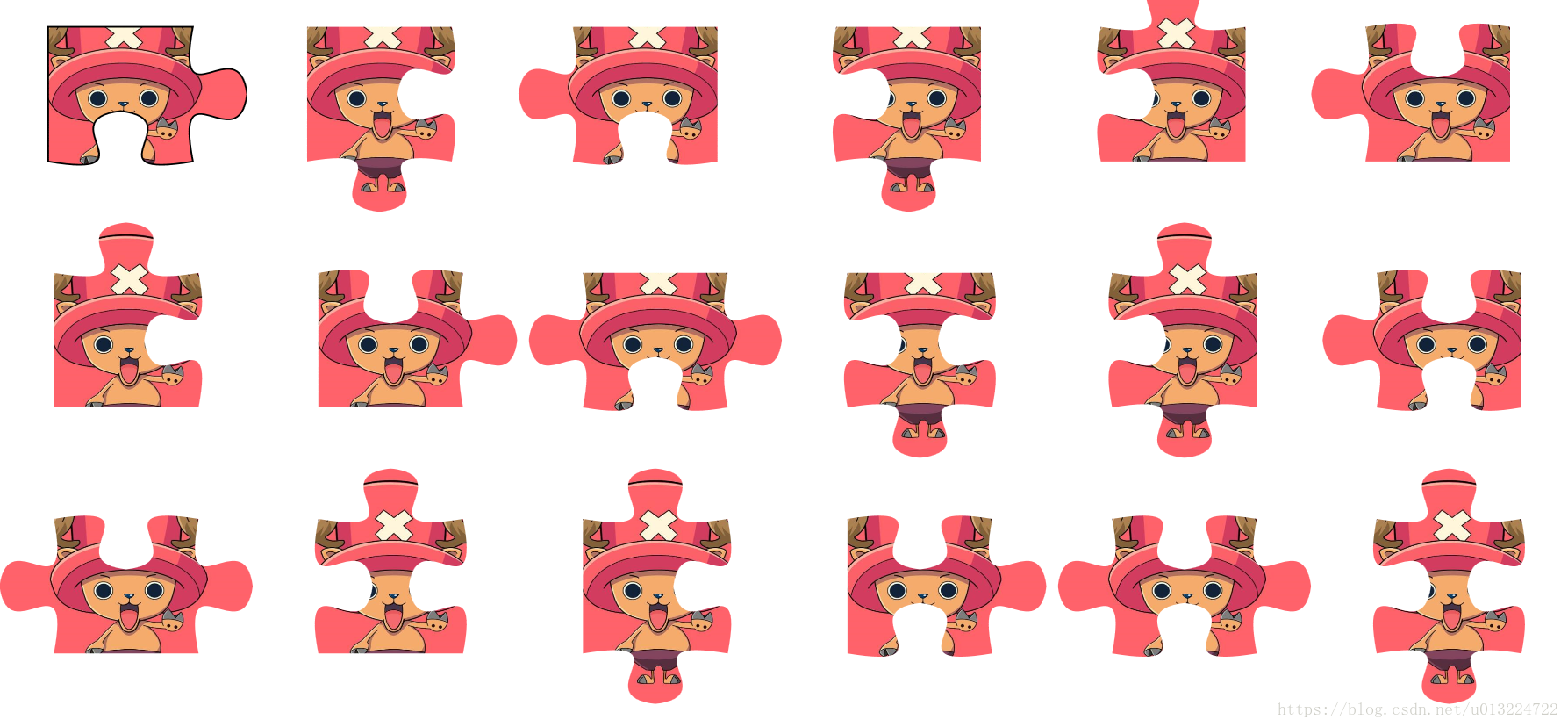
通过步骤3得到的Path与RectangleGeometry进行组合,设置成不同碎片的Clip属性即可得到所有用到的碎片,效果图如下:

组合过程中,部分碎片的Clip可通过其他碎片的Clip直接翻转或者顺时针、逆时针旋转直接得到。如:
?
? ? ? ? ? ?
? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ?
? ? ? ? ? ?
? ? ? ?
步骤5:
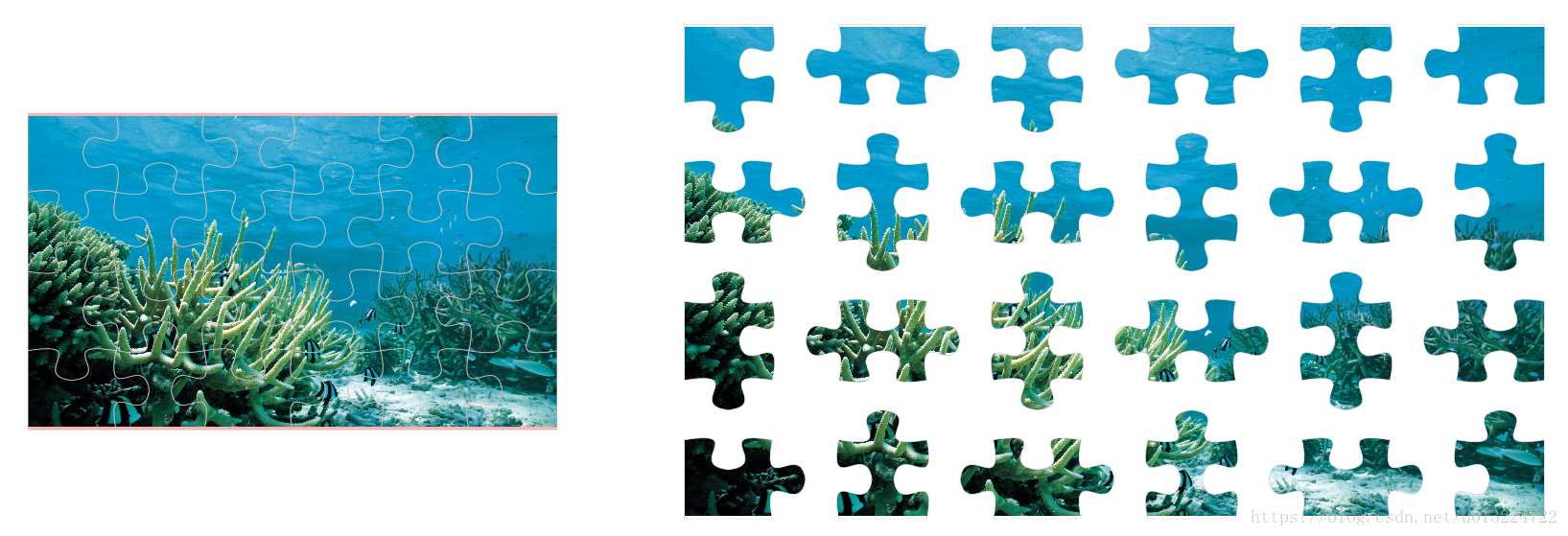
可以通过提前设定矩阵碎片样式的固定模式得到所有切图,也可以随机生成每个碎片,每个片的形状通过检索左侧右边是否凹凸和上侧碎片下边是否凹凸获得。我的碎片化效果如下图。

上一篇:windows常用的命令行操作