WPF MVVM 架构 Step By Step(3)(把后台代码移到一个类中)
2021-04-06 18:29
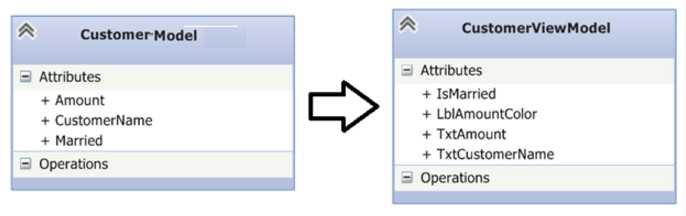
标签:ble string类 wpf 部分 else UI bool src 不同的 我觉得大部分开发者应该已经知道怎么去解决这个问题。一般都是把后台代码(GLUE code)移动到一个类库。这个类库用来代表UI的属性和行为。任何代码当被移到一个类库中时都可以被编译成一个DLL,然后可以在任何类型的.net项目中去引用它。所以接下来我们来创建一个非常简单的MVVM的例子在之后我们会升级我们的例子让他成为一个专业的MVVM例子。 我们首先创建一个"CustomerViewModel"的类来包含所有的“GLUE code”. CustomerViewModel类用来表示你的UI,因此我们应该保持这个类中属性与UI的命名规则同步。在下图我们可以看到CustomerViewModel类有像TxtCustomerName映射到CustomerName这样的属性,TxtAmount映射到Amount等等。 下面是这个类中的具体代码: 一些关于CustomerViewModel类的重点: 现在CustomerViewModel类包含了所有的后台逻辑,我们可以创建这个类的对象再把这个对象绑定到UI元素。可以看到下面的代码只有映射代码而没有转换逻辑的(GLUE)代码。 WPF MVVM 架构 Step By Step(3)(把后台代码移到一个类中) 标签:ble string类 wpf 部分 else UI bool src 不同的 原文地址:https://www.cnblogs.com/lonelyxmas/p/9131386.html

public class CustomerViewModel
{
private Customer obj = new Customer();
public string TxtCustomerName
{
get { return obj.CustomerName; }
set { obj.CustomerName = value; }
}
public string TxtAmount
{
get { return Convert.ToString(obj.Amount); }
set { obj.Amount = Convert.ToDouble(value); }
}
public string LblAmountColor
{
get
{
if (obj.Amount > 2000)
{
return "Blue";
}
else if (obj.Amount > 1500)
{
return "Red";
}
return "Yellow";
}
}
public bool IsMarried
{
get
{
if (obj.Married == "Married")
{
return true;
}
else
{
return false;
}
}
}
}
private void DisplayUi(CustomerViewModel o)
{
lblName.Content = o.TxtCustomerName;
lblAmount.Content = o.TxtAmount;
BrushConverter brushconv = new BrushConverter();
lblBuyingHabits.Background = brushconv.ConvertFromString(o.LblAmountColor) as SolidColorBrush;
chkMarried.IsChecked = o.IsMarried;
}
文章标题:WPF MVVM 架构 Step By Step(3)(把后台代码移到一个类中)
文章链接:http://soscw.com/index.php/essay/72121.html