PHP + JQuery 实现多图上传并预览
2021-04-09 15:28
阅读:910
!DOCT YPE html>
标签:mda 获取 opacity led onclick 错误 文件名 保存 orm
简述
PHP + JQuery实现
前台:将图片进行base64编码,使用ajax实现上传
后台:将base64进行解码,存储至文件夹,将文件名称入库
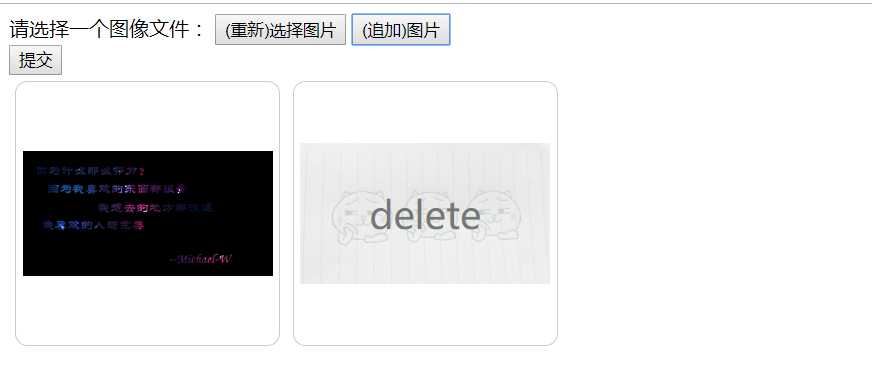
效果图

功能实现
html
showImages
PHP
post('img'); //接收图片信息
$arr = json_decode($img,true); //转成数组
$ImgUrl = [];
for($i=0;$iPHP + JQuery 实现多图上传并预览
标签:mda 获取 opacity led onclick 错误 文件名 保存 orm
原文地址:https://www.cnblogs.com/yulongcode/p/12442054.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:PHP + JQuery 实现多图上传并预览
文章链接:http://soscw.com/index.php/essay/73381.html
文章标题:PHP + JQuery 实现多图上传并预览
文章链接:http://soscw.com/index.php/essay/73381.html
评论
亲,登录后才可以留言!