Python+Selenium练习篇之14-处理iframe切换/处理Alert弹窗
2021-04-10 08:28
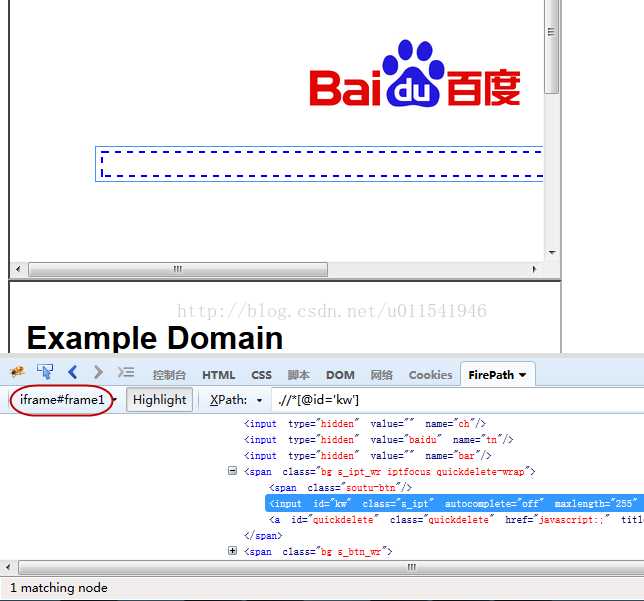
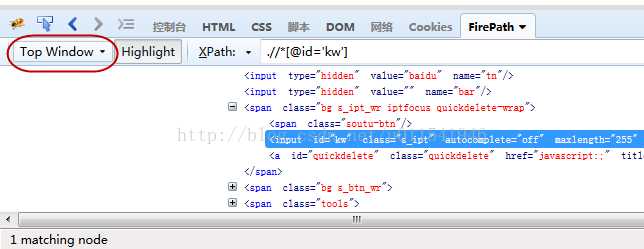
标签:alt 模拟 cep 朋友 窗口 max xpath 练习 提示 本文介绍如何利用Selenium中方法,在不同iframe中切换。 问题:有时候我们发现元素定位没问题,在测试回放的过程,发现就是找不到元素报错。 由于没有找到合适的iframe网站,这里不好用代码举例,简单文字加图片来介绍。 自己写了一个网页,利用iframe网页框架,把网页分成上下两个不同iframe控制的页面,把下面html代码保存到一个记事本,然后修改名称为iframe-demo.html 用firepath来获得百度文本输入框的XPath截图 看到了红圈位置不是显示Top Window,说明你要定位的目标元素在一个iframe里,如果要操作这个元素,首先需要从默认的Top Window,利用switch_to.frame(‘iframeid‘)方法来切换到具体的iframe,然后才能去操作目标元素。(海量免费学习资料,软件测试交流:1140267353群,还会有同行一起技术交流) 正常百度页面,文本输入框截图 方法介绍: 如果有具体项目页面利用了iframe, 自己动手写一下脚本。 本文来介绍如何通过Selenium方法去处理网页Alert弹窗,和处理iframe类似,都是通过switch_to方法。这里还是没有找到合适的alert弹窗网站,我们就自己创建一个吧,前面文章介绍了如何通过执行JS来增加一个弹窗。(海量免费学习资料,软件测试交流:1140267353群,还会有同行一起技术交流) 相关脚本代码如下: 注意: 上一篇 Python+Selenium练习篇之13-执行JavaScript/多窗口之间切换 以上仅供参考和借鉴,希望对你有所帮助! 点个关注不迷路 Python+Selenium练习篇之14-处理iframe切换/处理Alert弹窗 标签:alt 模拟 cep 朋友 窗口 max xpath 练习 提示 原文地址:https://www.cnblogs.com/xiaofeng778/p/13368668.html处理iframe切换
html>
head>title>iframe test pagetitle>head>
body>
iframe id="frame1" src="https://www.baidu.com" name="slider" height="325" width="550">iframe>
br>
iframe id="frame2" src="http://example.com" name="example" height="325" width="550">iframe>
body>
html>
用本地浏览器打开如下图:


driver.switch_to.frame("iframe1")
# 操作目标元素,这个目标元素在 iframe1里面,这里就是百度文本输入框输入文字
driver.switch_to.default_content()
处理Alert弹窗
# coding=utf-8
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
time.sleep(1)
driver.execute_script("window.alert(‘这是一个测试Alert弹窗‘);")
time.sleep(2)
driver.switch_to_alert().accept() # 点击弹出里面的确定按钮
#driver.switch_to_alert().dismiss() # 点击弹出上面的X按钮
driver.switch_to_alert().accept()
这是一个老方法,在有些编辑器(后面会介绍一款Python的IDE工具)会提示这个方法划横线,说明在最新Selenium在Pyhton支持包里,这个方法被丢弃,虽然还是可以用,现在新的方法是switch_to.alert(),用这个最新方法,我测试了下,无法模拟点击确定和点击关闭弹窗按钮,所以这个地方选择了旧的方法switch_to_alert()
小枫文章整理不易,欢迎各位朋友点赞关注
文章标题:Python+Selenium练习篇之14-处理iframe切换/处理Alert弹窗
文章链接:http://soscw.com/index.php/essay/73715.html