web前端利用vue.js实现品牌列表的添加,删除与筛选功能
2021-04-10 12:26
阅读:572
YPE html>
标签:创建 name app mic date() method lis width his
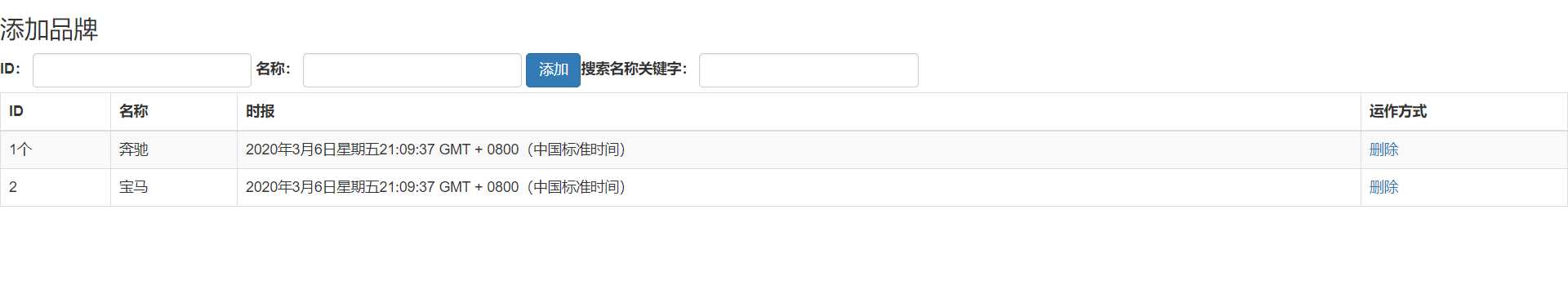
实现效果图:

实现功能:web前端利用vue.js实现品牌列表的添加,删除与筛选功能
实现代码:
品牌列表添加删除功能实现 { el:‘#app‘, data: { id:‘‘, name:‘‘, keywords:‘‘, list:[ { id:1,name:"奔驰",ctime:new Date() }, { id:2,name:"宝马",ctime:new Date() } ], }, methods: { add(){ //添加的方法 var car = {id:this.id,name:this.name,ctime:new Date() } this.list.push(car) }, del(id){ this.list.some((item,i)=>{ if(item.id==id){ //删除功能 this.list.splice(i,1); return true; } }) }, search(keywords){ //根据关键字进行搜索 var newList=[] this.list.forEach(item=>{ if(item.name.indexOf(keywords)!=-1){ newList.push(item) } }) return newList } } });添加品牌
Id name Ctime Operation {{item.id}} {{ item.ctime }} 删除
web前端利用vue.js实现品牌列表的添加,删除与筛选功能
标签:创建 name app mic date() method lis width his
原文地址:https://www.cnblogs.com/lsl30522/p/12430961.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:web前端利用vue.js实现品牌列表的添加,删除与筛选功能
文章链接:http://soscw.com/index.php/essay/73788.html
文章标题:web前端利用vue.js实现品牌列表的添加,删除与筛选功能
文章链接:http://soscw.com/index.php/essay/73788.html
评论
亲,登录后才可以留言!