.Net Core 使用jenkins 部署到远程服务器docker
2021-04-10 12:27
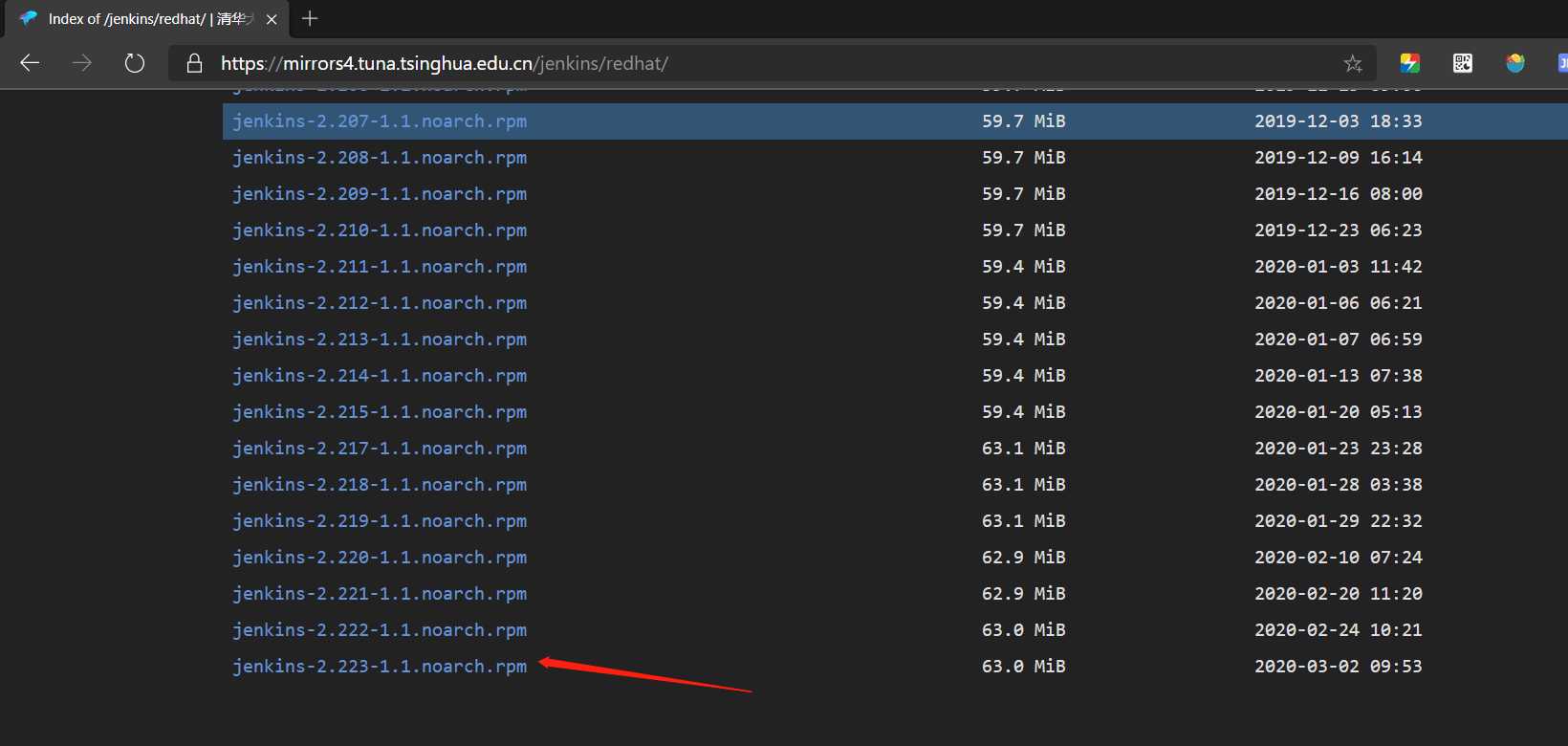
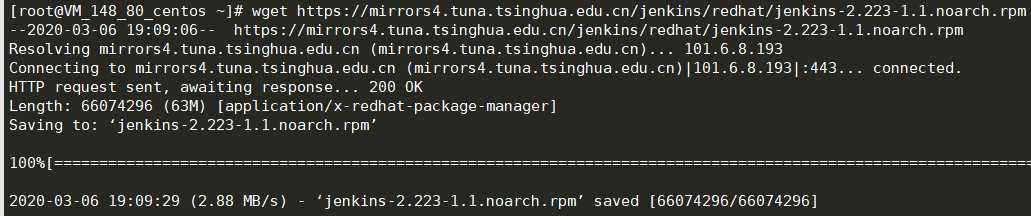
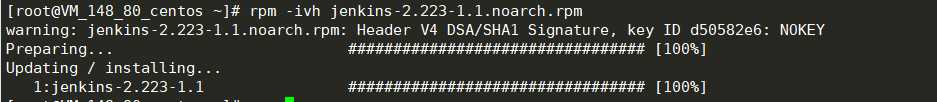
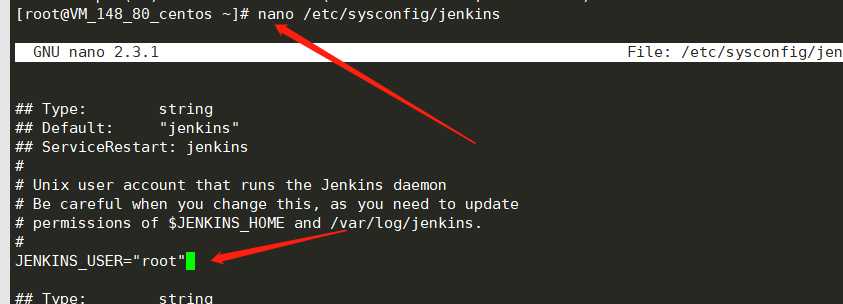
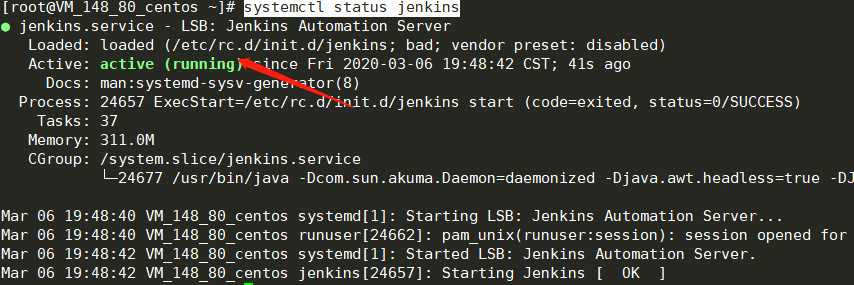
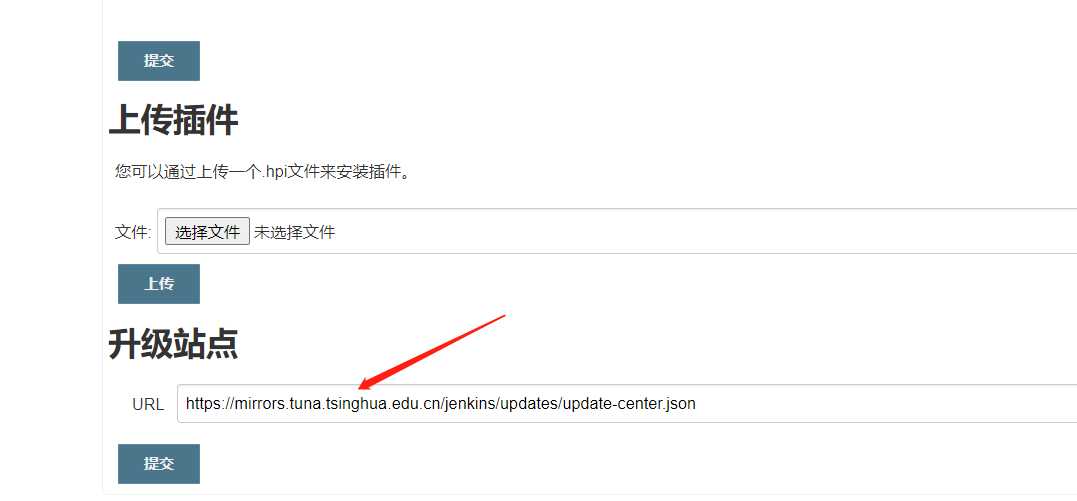
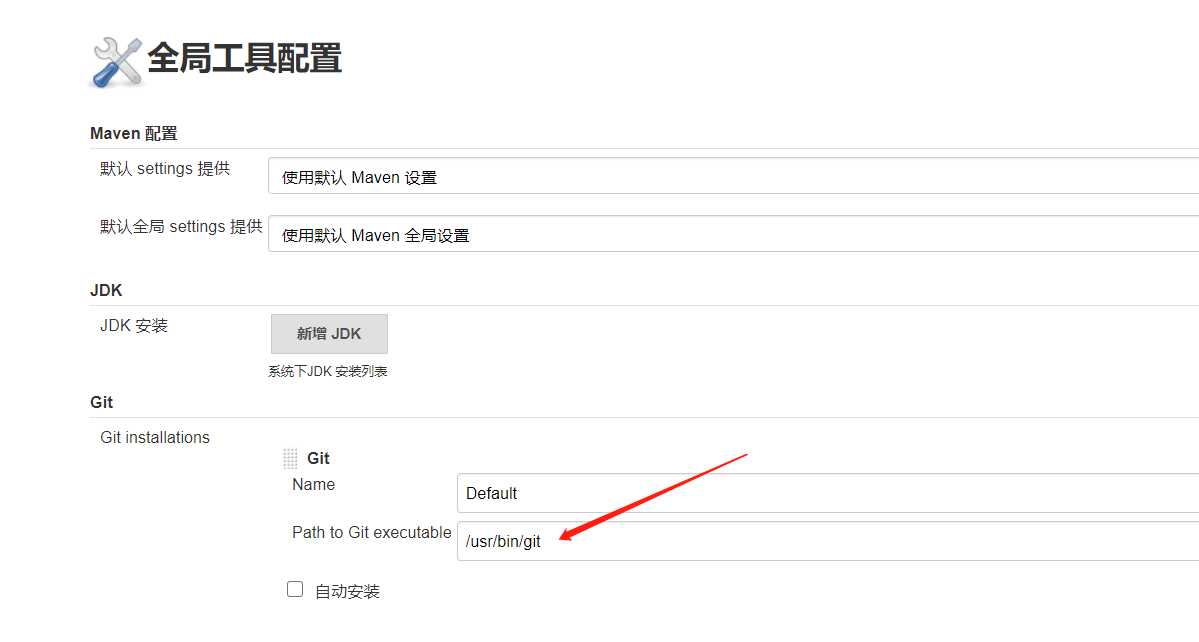
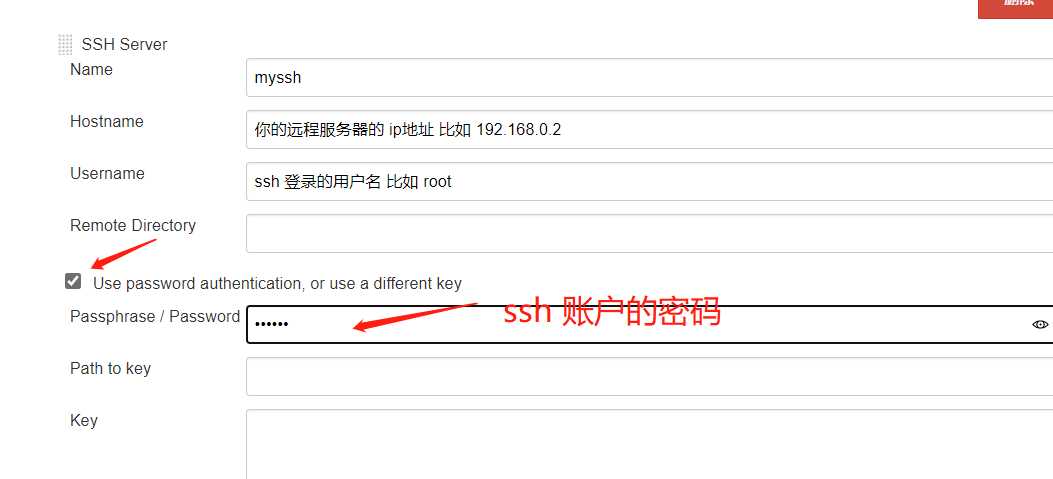
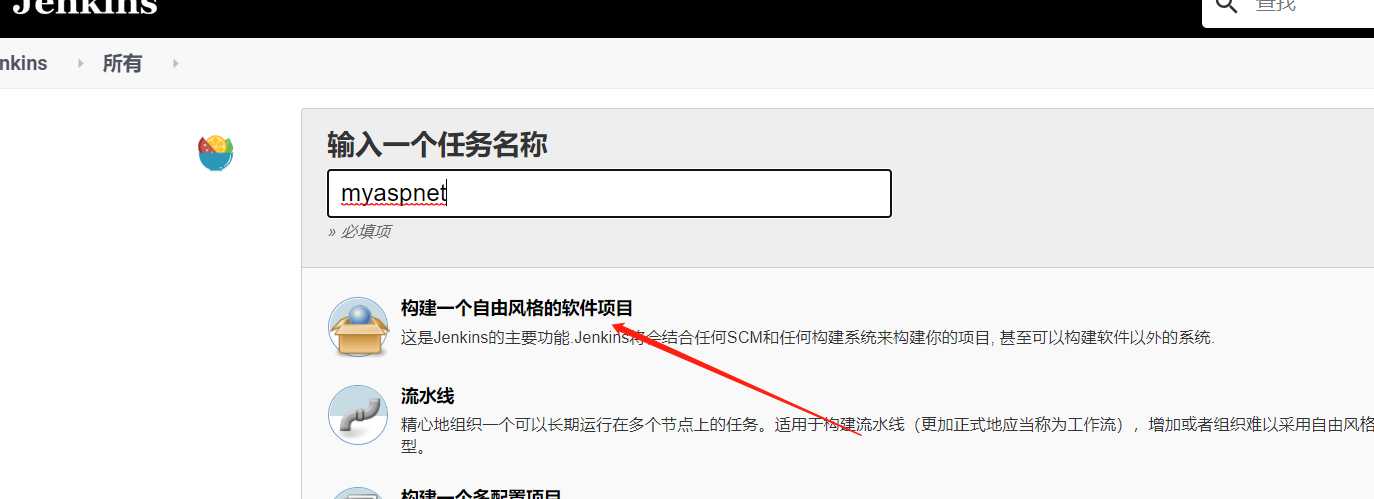
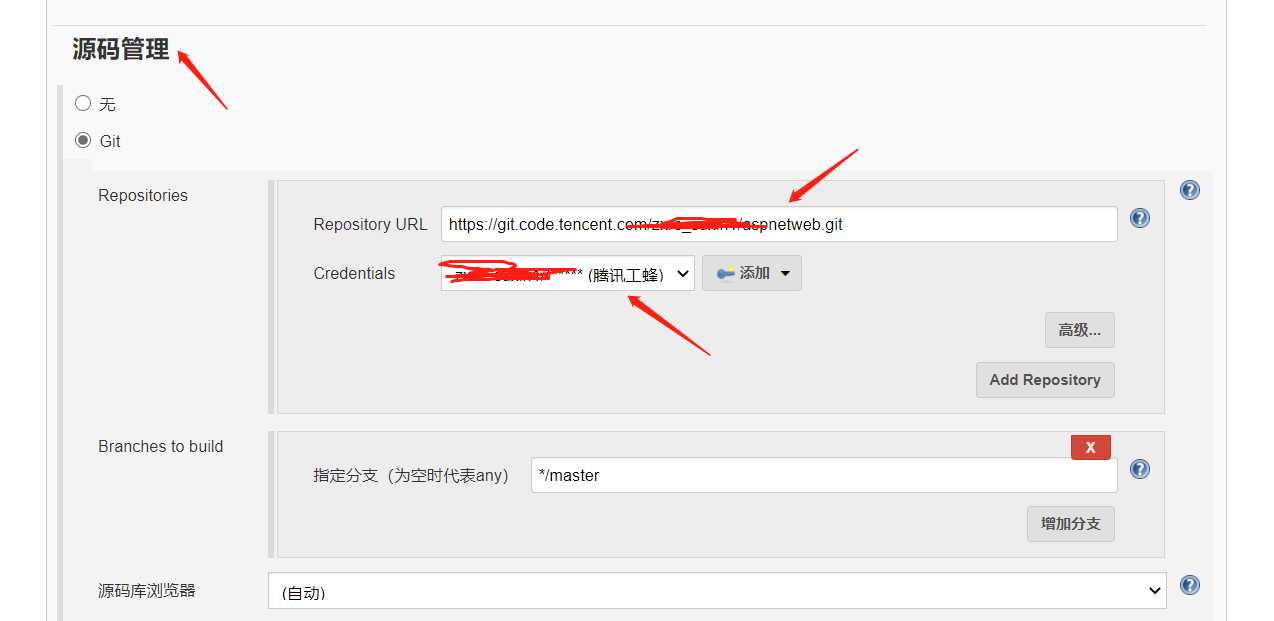
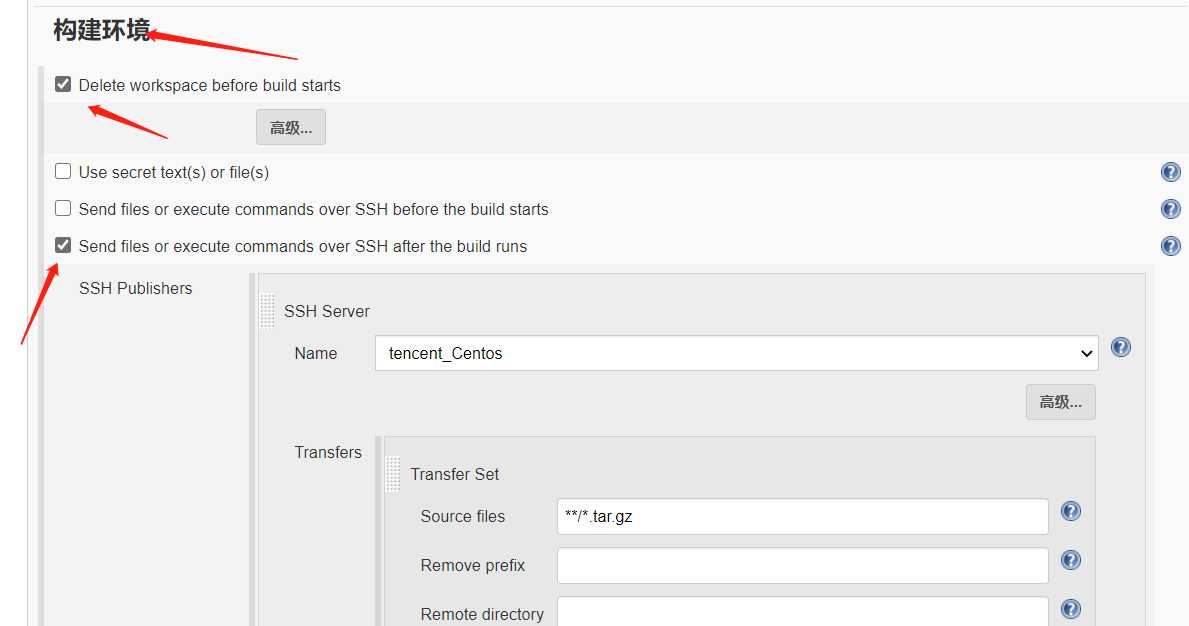
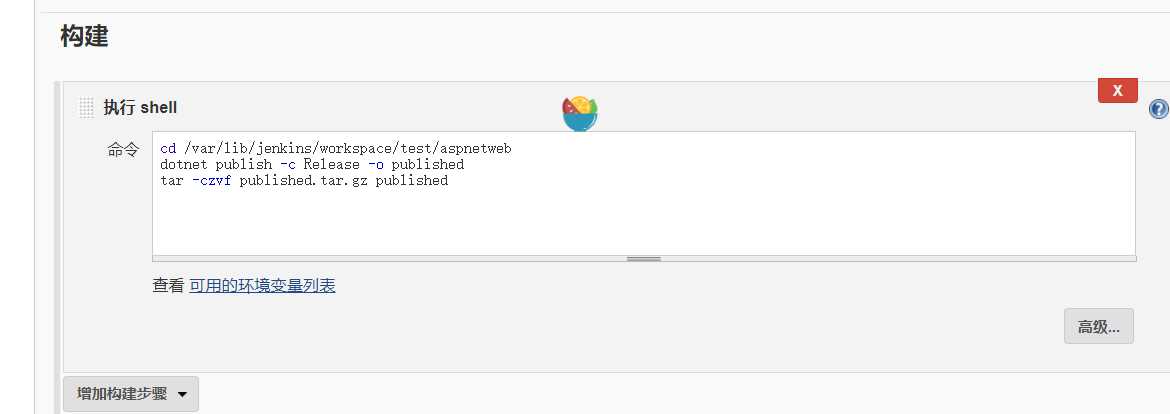
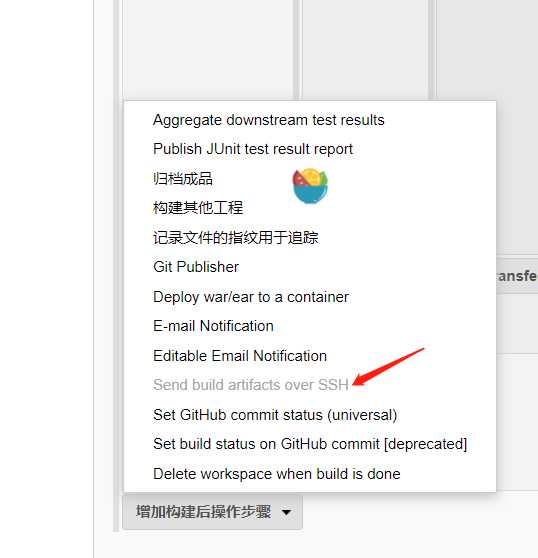
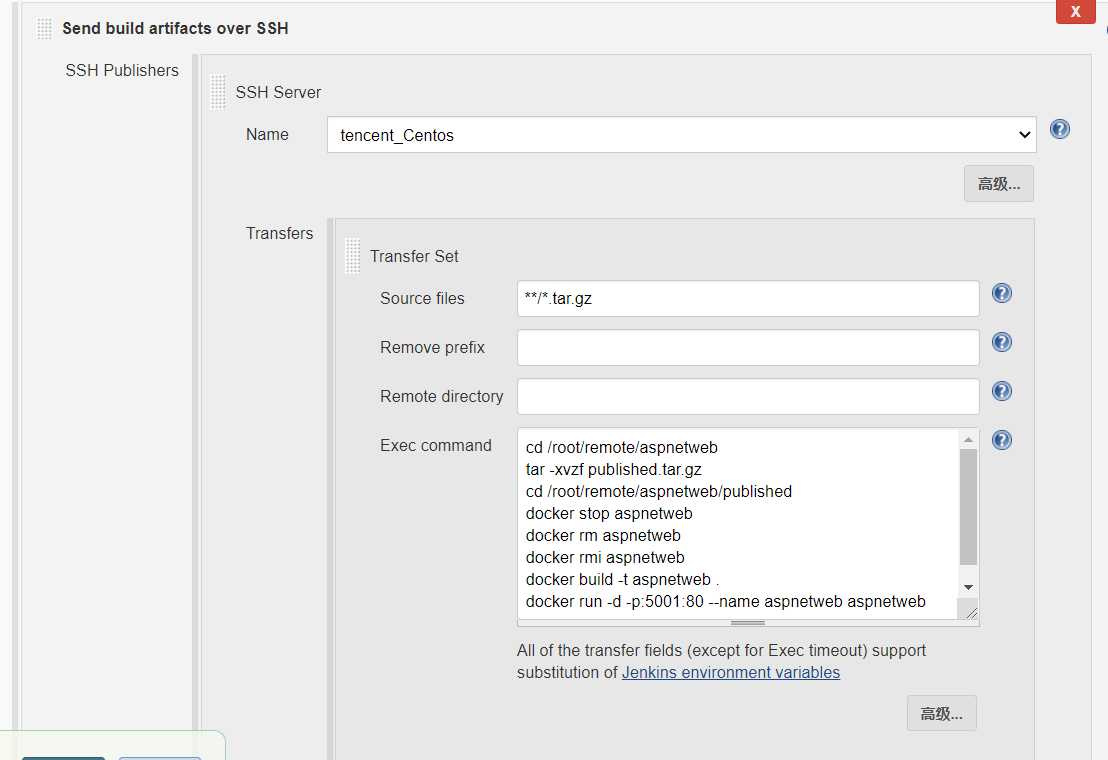
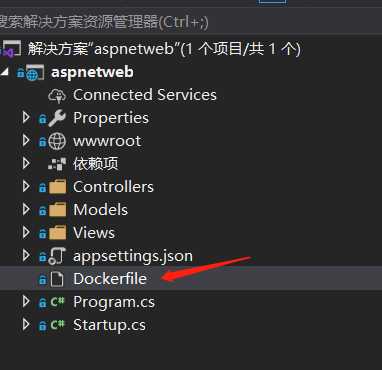
标签:还需要 com 失败 使用 mcr 全局配置 新版本 ima 构建 最近一直在研究docker和kubernetes,小型的项目其实也用不到k8s,本文就是描述如何用jenkins 进行构建asp.net core 3.1项目并且发布到远程服务器docker容器中。本文也是对自己学习过程中的记录。 本文包含以下技术点: 1、CentOS 7 安装Jenkins与必要的配置 2、CentOS 7 安装 Git 与 dotnet core sdk 3、Jenkins全局配置与构建任务的配置 一、CentOS 7 安装Jenkins与必要的配置 首先需要安装java环境,因为Jenkins基于java。java的安装可参考 :https://www.cnblogs.com/stulzq/p/9286878.html 可以去Jenkins官网去下载rpm包,但是网速太慢了,这里推荐用 清华大学开源软件镜像站 去下载 Jenkins的rpm包。如下图: 这里下载2.223的最新版本,在centos 中使用: sudo wget https://mirrors4.tuna.tsinghua.edu.cn/jenkins/redhat/jenkins-2.223-1.1.noarch.rpm 命令进行下载: 然后使用命令:rpm -ivh jenkins-2.223-1.1.noarch.rpm 安装 配置jenkins 用户为root,这里可以避免很多权限问题,如下图: 使用命令 systemctl restart jenkins 重启jenkins。然后使用命令:systemctl status jenkins 查看下jenkins是否正常启动,如下图: 这时,我们就可以通过 http://ip:8080 进行访问了。具体的初始化配置,这里就略过,可以自行百度。 初始化jenkins的过程中,jenkins会让我们安装一些 推荐的插件,我们选择后,有些插件会安装失败,是因为软件源的问题。我们可以选择跳过,然后进入jenkins。 这里可以在 系统管理--》插件管理--》高级 选项卡中 的配置中,配置清华软件镜像站的地址 https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json,替换官方默认的地址, 然后我们再修复插件的安装。如下图: 我们利用jenkins构建完asp.net core 程序后,需要将发布好的文件推送到远程linux服务器中,还需要远程执行脚本,操作远程服务器的Docker,这时我们需要安装插件 Publish Over SSH 在 系统管理--》插件管理--》可选插件 选项卡中搜索该插件并进行安装。到这来我们就完成了 CenrOS 安装jenkins 并进行了一些初始化的配置。 二、CentOS 7 安装 Git 与 dotnet core sdk 我们需要利用jenkins 调用 git 去下载代码,这时我们肯定需要事先安装git。执行 yum install -y git 命令进行安装。 我们还需要利用jenkins执行 asp.net core 3.1 的Build 与 发布操作,我们也需要事先安装好 dotnet core 3.1 sdk 具体安装过程可参考微软官方文档: https://docs.microsoft.com/zh-cn/dotnet/core/install/linux-package-manager-centos7 三、Jenkins全局配置与构建任务的配置 我们在上面的配置过程中安装了jenkins 需要用到的 git 以及publish over ssh 插件,在用这两个之前,我们需要在jenkins中进行一些全局的配置。 首先我们来看git的配置,在Jenkins 系统管理--》全局工具配置 我们需要输入git 的安装位置,如下图: 我们再来看 publish over ssh 插件的配置,在 系统管理--》系统配置 中,如下图: 上面的 Remote Directory 需要输入远程服务器的文件夹,该文件夹表示上传文件的存放目录 到这里,我们就可以开始新建 jenkins的构建任务了,我们可以点击新建任务,输入一个名字,选择自由风格的软件项目,如下图: 在源码管理中,输入你项目的git 地址以及添加一个对应的git的用户名和密码凭据 信息, 如下图: 在构建环境中,我们勾选以下配置: 在勾选的 Send files or execute commands over SSH after the build runs 中,SSH Server 就是我们在上一步在全局配置中配置的 publish over ssh 的ssh 名字。 Source files 是我们需要上传的文件,这里我们利用 dotnet 命令发布 asp.net core 项目,然后压缩成 tar.gz 的压缩文件,所以这里配置 **/.tar.gz ,**/ 是你当前构建项目jenkins的 工作目录。 在构建 中,我们选择 执行 shell ,如下图: cd /var/lib/jenkins/workspace/test/aspnetweb 命令总共三行,首先进入jenkins的工作目录,然后在该目录下,执行dotnet 发布命令,发布到published 文件夹 最后将 published 文件夹 进行压缩成 published.tar.gz 我们再选择 构建后操作,选择 Send build artifacts over ssh,如下图: 上图中的 SSH server 也是我们再全局配置中配置的,Source files 是我们要上传的文件,Exec command 是要在远程服务器执行的 脚本命令: cd /root/remote/aspnetweb 这里 我们也是进入到 远程服务器的 目录,解压上传的文件,然后 进行基本的 docker 容器操作。 在这里 我们发布的 asp.net core 目录中有一个 Dockerfile 文件,docker 才能进行 新的镜像的 build,Dockerfile 的文件内容如下: FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS runtime WORKDIR /app 这里需要我们的远程服务器,安装docker,以及事先 docker pull mcr.microsoft.com/dotnet/core/aspnet:3.1 的镜像。 -------- 参考文章:https://www.cnblogs.com/stulzq/p/9291237.html .Net Core 使用jenkins 部署到远程服务器docker 标签:还需要 com 失败 使用 mcr 全局配置 新版本 ima 构建 原文地址:https://www.cnblogs.com/suxinlcq/p/12430795.html











dotnet publish -c Release -o published
tar -czvf published.tar.gz published

tar -xvzf published.tar.gz
cd /root/remote/aspnetweb/published
docker stop aspnetweb
docker rm aspnetweb
docker rmi aspnetweb
docker build -t aspnetweb .
docker run -d -p:5001:80 --name aspnetweb aspnetweb
COPY . ./
ENTRYPOINT ["dotnet", "aspnetweb.dll"]
文章标题:.Net Core 使用jenkins 部署到远程服务器docker
文章链接:http://soscw.com/index.php/essay/73789.html