基于云开发开发 Web 应用(五):关于七牛的一些问题
2021-04-19 10:28
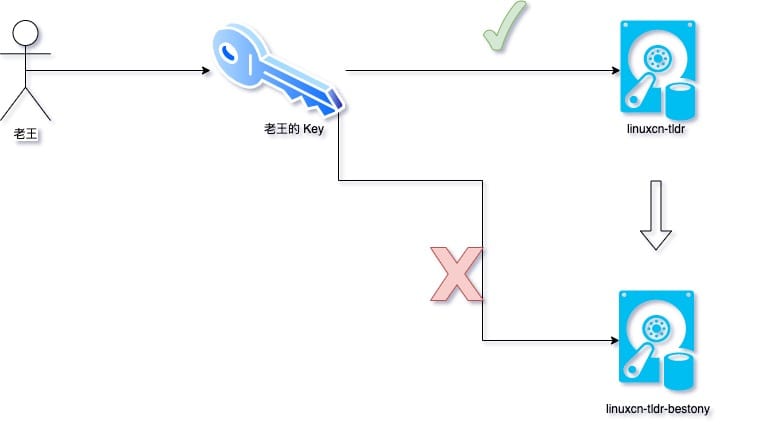
标签:第一篇 权限 outer 存储系统 速度 nodejs ejs 过程 htm 在第一篇文章中,我提到,项目的自动部署是放在 now.sh 上,以方便预览。但出于用户体验和速度的考虑,我们选择了国内的七牛云作为页面的承载。不过,七牛毕竟是一个对象存储,而不是一个专业的 Static Hosting 业务,在使用上出现了不少问题。 和绝大多数的云计算厂商一样,七牛也使用了 Bucket 来作为存储的单元。 由于这个项目要挂 Linux.cn 的二级域名,于是我便让老王(@wxy)创建了一个 Bucket,绑定域名,并通过七牛自带的权限控制机制,将其分发给我,让我来使用。 在我的个人控制台看到了这个 Bucket 我通过控制台,手动上传了生成的文件后,确认没有问题,就将相应的功能写入到 Github Action 的 配置文件(配置文件点这里)中,实现自动的部署。但在部署过程中,屡次报错,不知道为什么。在开启了 DEBUG 信息后发现,竟然是 Bucket 不存在(点我查看 CI 的构建信息)。 和老王沟通以后才发现,是七牛的 Bucket 名机制的问题。 在七牛中进行权限分配的时候,会要求你为 Bucket 设定一个别名,而且名字和已有的名字必须是不同的,这导致我看到的 Bucket 的名和老王创建的 Bucket 名是不相同的。 而我使用的 AK 和 SK 又是让老王设置在 Github 后台的 Secrets,Bucket 则是我自己设置的,所以就出现了问题。具体来说,是下面这张图。 由于我填写的 Bucket 是我自己看到的,而不是老王那边真正的 Bucket 名称,导致在上传的时候,无法找到 Bucket。在将 Bucket 名称替换为老王那边看到的 Bucket 名称后,问题得到解决。 在第二篇文章中,我提到了引入了 Vue 的 History Mode 来优化体验。但是,七牛本身作为一个存储系统,没有转发的功能,也就导致其没有办法很好的支持 Vue History Mode。 在经过一番研究后,找到了解决方案,就是将 index 页面,同时作为 404 页面,这样就可以实现从某种意义上的将所有请求都转发给 Index 页面。 你需要做的,就是将 index.html 复制一份,并重命名为 相关代码的实现,你可以在 https://github.com/LCTT/tldr.linux.cn/blob/master/.github/workflows/nodejs.yml 这里找到。 在这篇文章中,介绍了七牛的 Bucket 问题,以及 Vue Router History 模式在七牛下的解决方案。 我:作者,tldr.linux.cn 的作者 基于云开发开发 Web 应用(五):关于七牛的一些问题 标签:第一篇 权限 outer 存储系统 速度 nodejs ejs 过程 htm 原文地址:https://www.cnblogs.com/cloudkit/p/12253036.html关于七牛
七牛的 Bucket 名规则

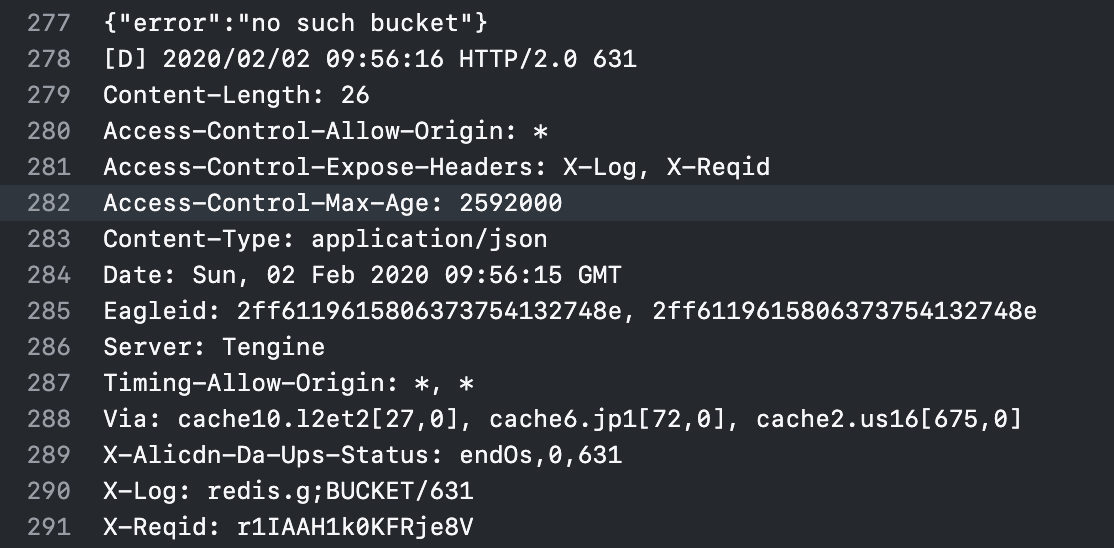
发现问题

解决问题


七牛不支持 Vue Router 的 History Mode 模式
errno-404,并和其他文件一同上传,这样用户请求一些不存在的文件时,会自动将请求转发给 errno-404, 又因为这个文件的内容是 Index 文件的内容,所以就可以实现了请求的转发。总结
本文提到的人
老王:王兴宇,Linux 中国的负责人
文章标题:基于云开发开发 Web 应用(五):关于七牛的一些问题
文章链接:http://soscw.com/index.php/essay/76621.html